個人サイトを作るにあたって避けられないのがHTML/CSSタグを書くこと。せっかくなら自分好みのサイトにしたいけど、こだわって作るのもなかなか面倒です。
そんなわけでこの記事では、感覚的な操作で複雑なタグを一瞬で生成できるジェネレーターをまとめました。紹介しているのは日本語のサイトか、海外のサイトでも感覚的に使えるものばかりなので、簡単に利用できるはずです。
私もよくお世話になっているサイトさんばかりです。ぜひ使ってみてください!
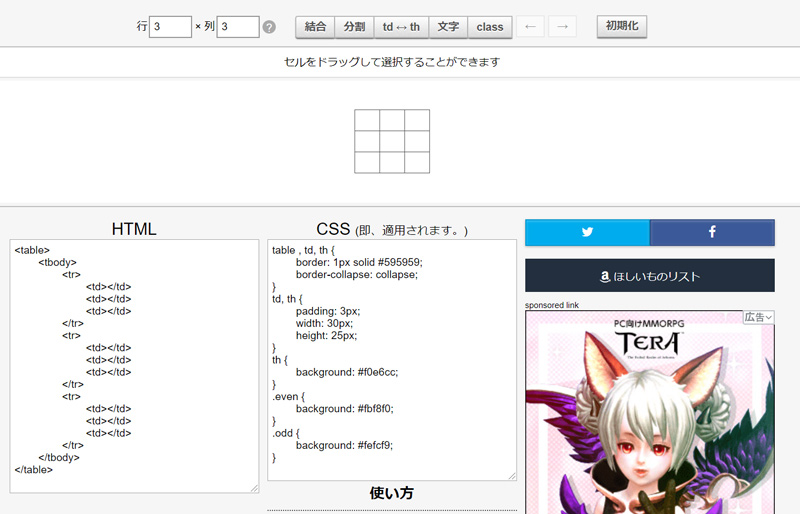
思い通りのテーブルが簡単に!Table Tag Generator

おなじみテーブルタグ。行数や列数が単調なものなら良いですが、複数の枠を結合したい場合などはちょっとタグが複雑になります。
上記のサイトなら、複雑な形をしたテーブルでも、クリックだけで簡単に作れちゃいます。好みのテーブルをつくったら、生成されたHTMLタグをコピペするだけ!
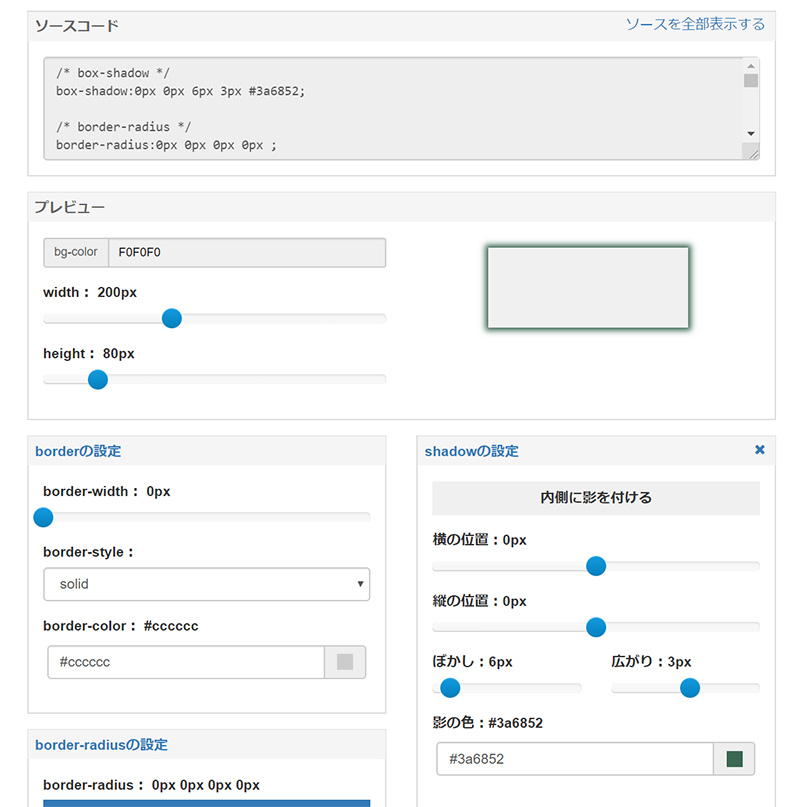
影付き・角丸の枠が自由自在。box-shadowとborder-radiusジェネレーター

box-shadowでボックスに影を指定するのって、慣れないうちはちょっと大変。そんな方にぴったりのジェネレーターです。影の位置やぼかしの強さ、色も指定できます。
またボックスの背景色、縁取りや角丸もデザインを見ながら調整できるので、角丸ボックスジェネレーターとしても使えそうです。なんと角丸は4つの角を同時に調整するのはもちろん、ひとつずつ角の丸さを変えることもできちゃいます。ちょっと個性的なボックスが欲しいときに便利かも。
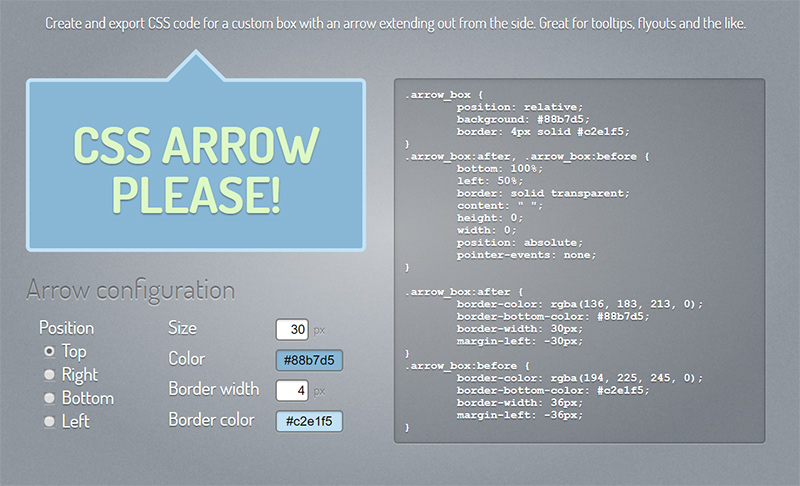
CSSだけで吹き出しをつくる!CSS arrow please

かわいい吹き出し型ボックスもCSSだけで作れちゃうんです。こちらは英語サイトですが、設定はとても簡単。吹き出しのしっぽの位置と大きさ、吹き出しの背景色と枠の色・太さを指定するだけ。
生成されたCSSをコピーしてstyle.cssなどに張り付けたら、あとはclass="arrow_box"を指定したdivなどのボックスが吹き出し型になります。
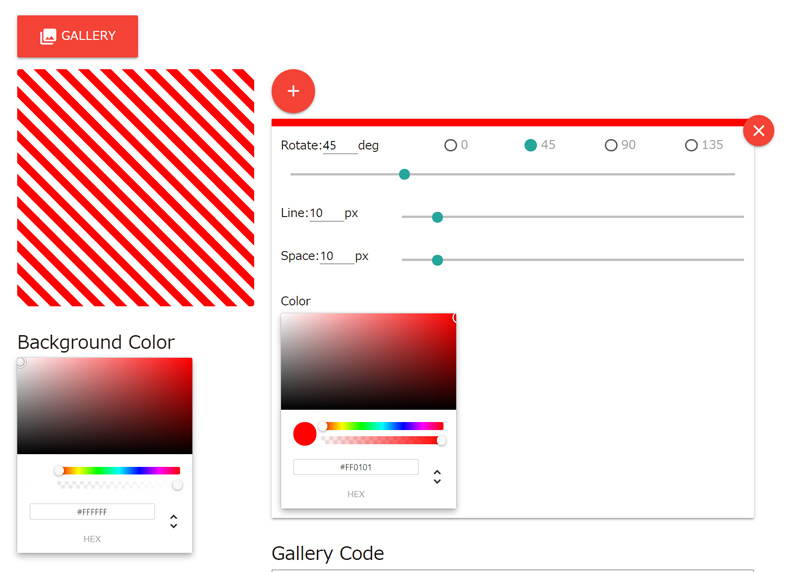
ストライプ・ボーダー・チェックを作る CSS STRIPE GENERATOR

こちらはCSSでストライプを作るジェネレーターです。サイトの背景はもちろん、枠などにも使えます。
方向の違う複数のストライプを組み合わせれば、チェック柄にもなります。左上の「GALLERY」ボタンを押すと作例が出てくるので、参考にして作るのもあり。
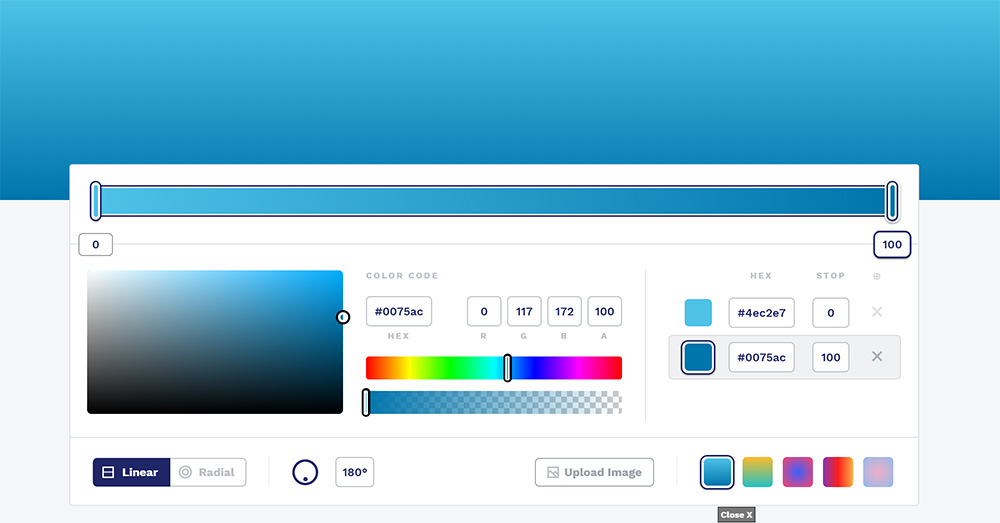
綺麗なグラデーションを作る CSS Gradient

こちらもサイトの背景やボックスなどに使えるジェネレーター。線形・円形のグラデーションを生成することができます。
右下に作例が出ているので、作りたいイメージに近いものを選んでベースにすれば、好みのグラデーションがサクッとできそうです。
ジェネレーターは随時追加します
その他にも便利なHTML/CSSジェネレーターはたくさんあります。個人サイト制作に役立ちそうなものを見つけたら、随時追加していく予定です。
ジェネレーターを使って、好みのサイトをサクサク作っちゃいましょう!












