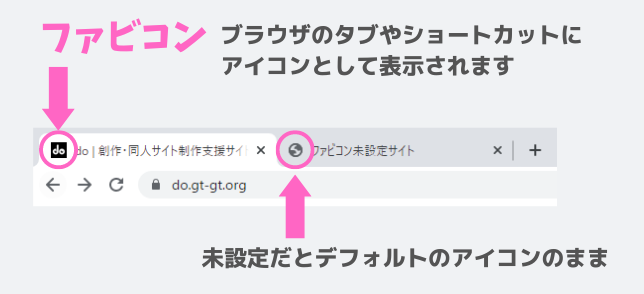
ファビコンってご存じでしょうか? ブラウザからサイトを見ているときに、タブのサイト名の左隣に表示される小さなアイコンのことです。
必ずしも設定しなくてもよいものですが、設定した方がよりサイトのオリジナリティが高まるので、設定することをオススメします。やり方もカンタンです!
正方形の画像を用意する
まずはファビコンにしたい正方形の画像を用意します。とても小さく縮小されるので、あまり細かなデザインのものはオススメしません。拡張子はjpg、png(透過してもOK)、gifのいずれかです。
画像の大きさは最低でも256px平方。WordPressサイトの場合は512px平方より大きなものをオススメします。
画像が用意できたら、WordPress以外のサイト(HTML、PHPサイト)の場合はこのまま読み進めてください。WordPressサイトの場合はステップが違うので、「WordPressサイトのファビコン設定方法」まで飛ばしてください。.icoファイルを用意する必要もありません。
favicon.icoに変換する
faviconジェネレーターというオンラインツールで、用意した画像を.icoファイルに変換します。
.icoファイルとは画像ファイルの一種で、このひとつのファイルの中にあらゆるサイズの画像が収められています。通常、ファビコンにはこの.icoファイルを利用するため、ジェネレーターで変換します。
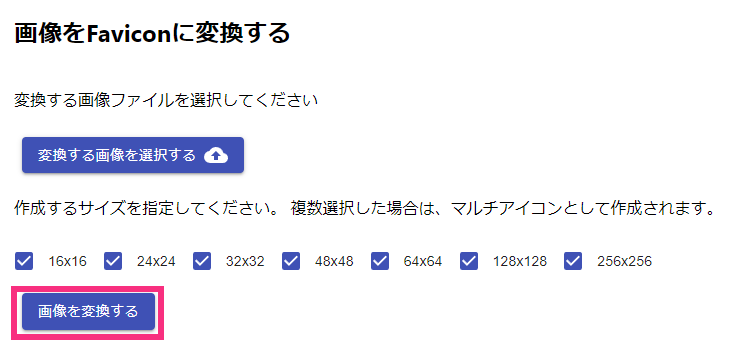
ジェネレーターの使い方は上記サイト上に記載されています。ファビコンに変換したい画像を「変換する画像を選択する」ボタンからアップロードします。アイコンの大きさをいろいろ選べますが、よく分からなければ全てのサイズにチェックを入れましょう。
チェックを入れたら「画像を変換する」をクリックします。
上手く変換できたら「ダウンロード」ボタンを押すことで.icoファイルがダウンロードできます。
ファビコンを設定したいページすべてにタグを埋め込む
ダウンロードしたfavicon.icoファイルを、サーバーの適当なところにアップロードしましょう。
アップロードしたら、ファビコンを設定したいすべてのページの<head>タグ内に、以下のとおりタグを追加します。
<link rel="icon" href="ここにファビコンの絶対パス">
ここにファビコンの絶対パスの部分には、http://から始まるファビコンの絶対パスを入れることをオススメします。
HTMLで作成したサイトの場合は、ひとつひとつのファイルを書き換えるとちょっと大変ですが、テキストエディタのプロジェクト内一括置換機能(指定したフォルダ内のテキストファイルの該当する箇所をすべて置換する機能)を使えば、一発ですべてのページに追加できます。
一括置換前 </head> ↓ 一括置換後 <link rel="icon" href="http://xxx.xxx/favicon.ico"> </head>
PHPでパーツ分けしたサイトなら、ヘッダー部分のPHPファイルに一行追加するだけです。これを機にPHPでパーツ分けに挑戦してみるのもよいかもしれません。
変更を加えたらサーバーへアップロードして、ファビコンが反映されたか確認してください。
WordPressサイトのファビコン設定方法
WordPressサイトの場合、ファビコンの設定はとても簡単です。
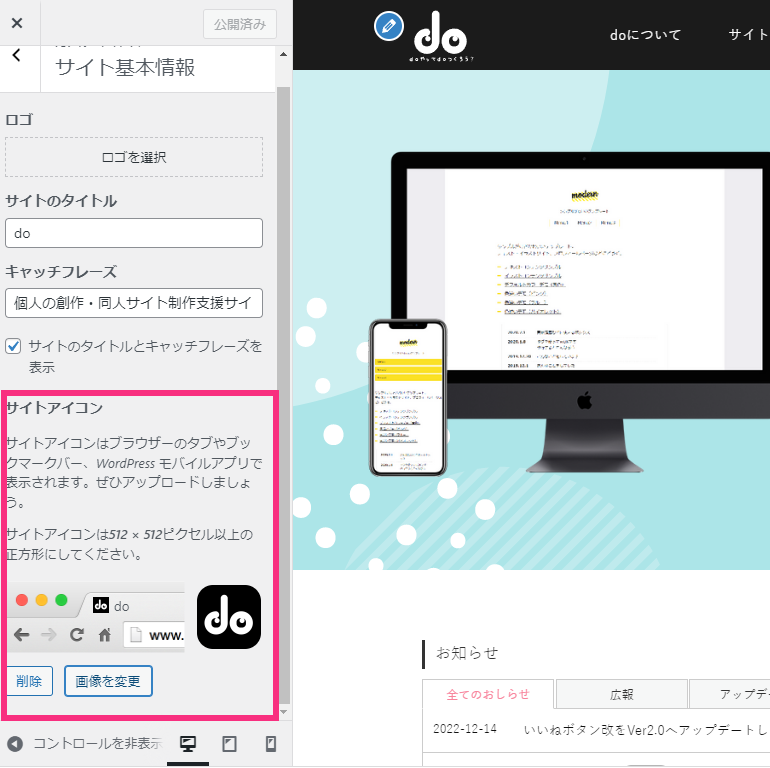
WordPressのダッシュボードにログインし、外観>カスタマイズにアクセスします。カスタマイズ画面に切り替わったら「サイト基本情報」をクリックし、下の方にスクロールすると「サイトアイコン」という項目があります。ここに先ほど用意した正方形の画像をアップロードします。
変更したら、忘れず「公開」ボタンをクリックして変更を保存しましょう。これでサイト上に反映されるはずです。