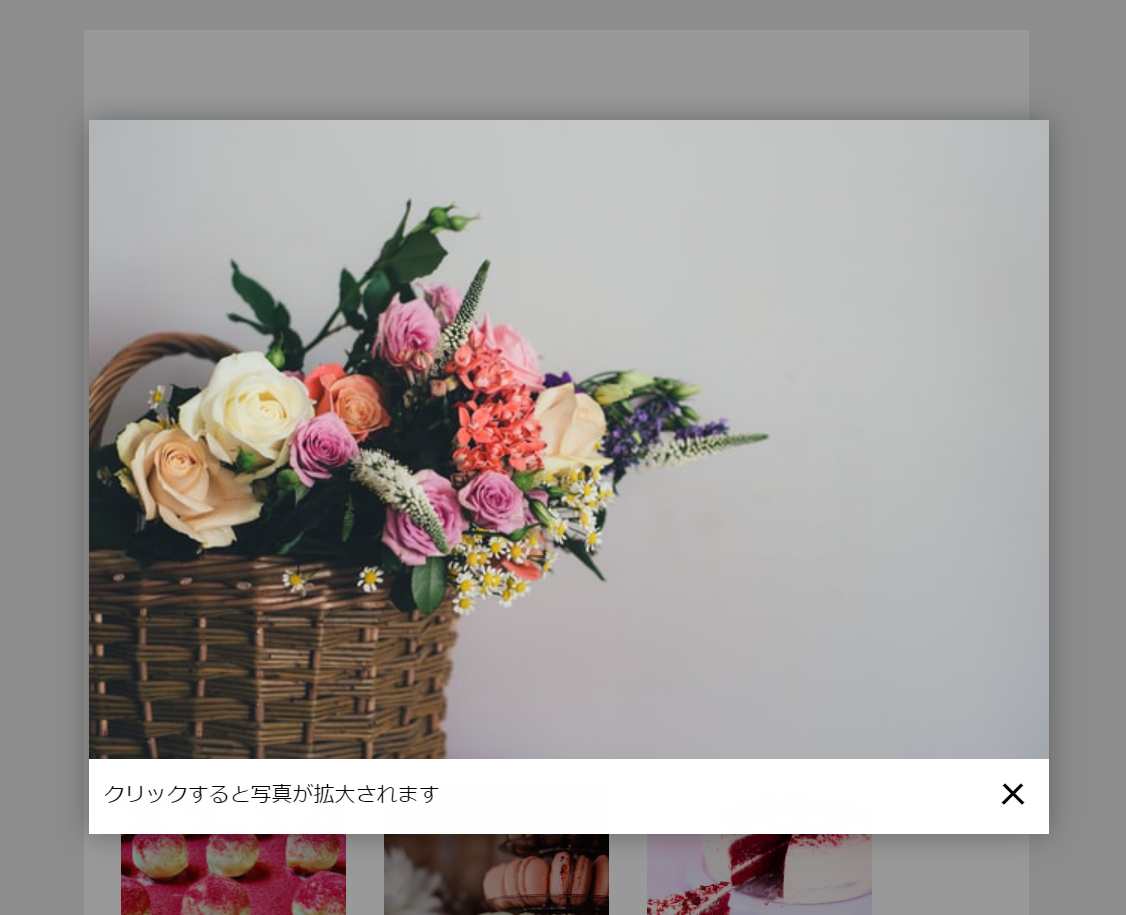
Lightboxのような、リンクをクリックすると画像がふわっと出てくるモーダルウインドウ表示プログラムです。
- 日本製(日本語マニュアル・サポート完備)
- レスポンシブ対応
- 設置はCSS・JSを読み込むだけでカンタン
- スマホでのスワイプ、ロングタップに対応
- 画像を拡大表示することができる
制作経緯
既存のフリー配布プログラムでも同様の機能を付けることができるのですが、以下の理由から自作してみることにしました。
- 既存で有名なものは海外製なので、公式サイトがすべて英語で書かれており、日本人にはとっつきづらい。特に趣味でサイトを作る人には敷居が高く感じてしまう
- 既存プログラムはデザインが少し昔っぽい。今時のWebデザインにもなじむものが欲しい
あとは自分がjavascriptを勉強するためというのもありました。
仕様について
動作環境
使用プログラムはjavascriptのみなので、すべてのサーバーで動作するはずです。
動作確認はロリポップ!サーバー、windows10/Google chrome/FirefoxおよびiOS/Safari/Google Chrome。
設置方法
fuwaimg.zipをダウンロードし解凍します。fuwaimgと名前のついたフォルダが生成されるので、このフォルダの中に入っている「ライセンス表記.txt」以外のフォルダをすべてサーバーの適切な場所にアップロードしてください。
ファイルのアップロード場所はどこでも構いませんが、jsフォルダとimgフォルダは必ず同階層に存在するようにアップロードしてください。アイコンが適切に表示されなくなる場合があります。よく分からない場合は、fuwaimgフォルダごとアップロードすればOKです。
CSSファイル1つ、JSファイル2つ、合計3つのファイルを、プログラムを使いたいページで読み込ませます。
fuwaimg.cssの読み込み
<head>~</head>のどこかで読み込みます。</head>直前が無難です。
<head> ...中略... <link rel="stylesheet" href="fuwaimg/css/fuwaimg.css"> ...中略... </head>
CSSのパスは必要に応じて書き換えてください。
fuwaimg.jsおよびscrollbooster.min.jsの読み込み
</body>閉じタグの直前で読み込みます。
<script src="fuwaimg/js/scrollbooster.min.js"></script> <script src="fuwaimg/js/fuwaimg.js"></script> </body>
こちらも、パスは必要に応じて書き換えてください。
リンクの設定
aタグのリンク先に表示したい画像のパスを記述し、class="fuwaimg"を付けるだけです。
<a href="表示したい画像のパス" class="fuwaimg">リンク文字列</a>
キャプションを表示する
aリンクにdata-fcaption="ここにキャプション"を加えます。
<a href="表示したい画像のパス" data-fcaption="ここにキャプション" class="fuwaimg">リンク文字列</a>
キャプションは改行、タグは使えません。また、長すぎるとデザイン崩れの原因になるため、1行程度に収めるようにしてください。
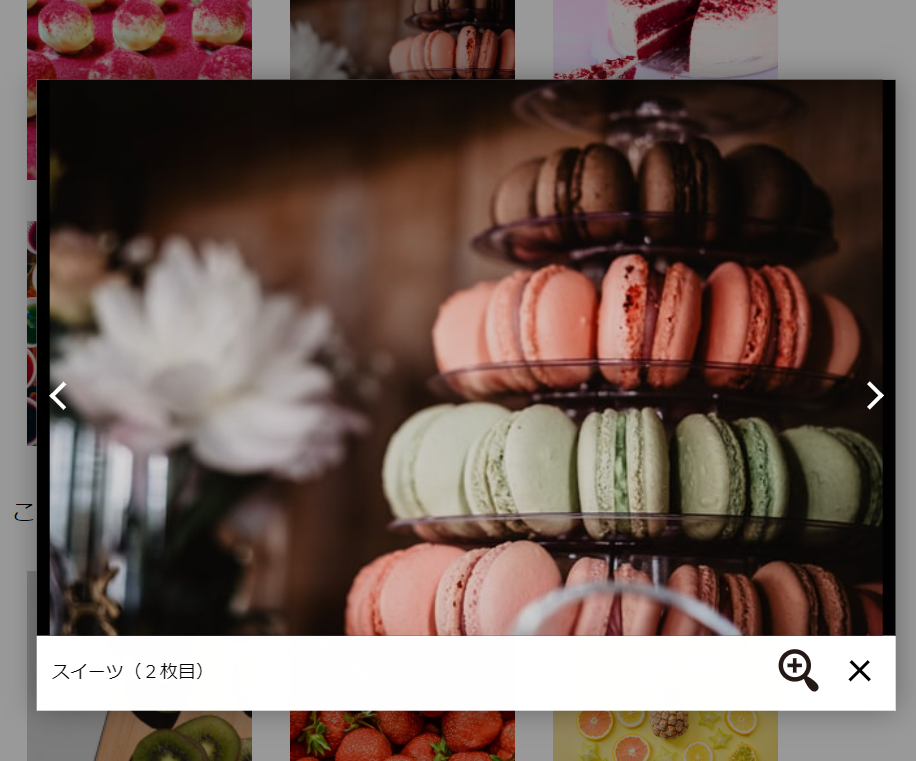
画像をグループごとにページ送りする
aリンクにdata-fimg="グループ名"を加えます。グループ名は半角英数字が望ましいです。
<a href="sweets01.jpg" data-fimg="sweets" data-fcaption="グループまとめの例" class="fuwaimg">…</a> <a href="sweets02.jpg" data-fimg="sweets" data-fcaption="スイーツ(2枚目)" class="fuwaimg">…</a> <a href="sweets03.jpg" data-fimg="sweets" data-fcaption="スイーツ(3枚目)" class="fuwaimg">…</a> <a href="sweets04.jpg" data-fimg="sweets" data-fcaption="スイーツ(4枚目)" class="fuwaimg">…</a> <a href="fruits01.jpg" data-fimg="fruits" data-fcaption="フルーツです。" class="fuwaimg">…</a> <a href="fruits02.jpg" data-fimg="fruits" data-fcaption="フルーツ(2枚目)" class="fuwaimg">…</a> <a href="fruits03.jpg" data-fimg="fruits" data-fcaption="フルーツ(3枚目)" class="fuwaimg">…</a>
上の例では、data-fimg="sweets"が付与されたグループと、data-fimg="fruits"が付与されたグループとで別々にページ送りが行われます。(動作デモページ参照)
ズーム機能を使わなくする
ズームさせたくない画像のaリンクにdata-fzoom="false"を加えます。虫眼鏡アイコンが出現しなくなります。
<a href="sweets01.jpg" data-fzoom="false" class="fuwaimg">…</a>
動作確認
コードが書けたらローカル環境でテストしてみてください。javascriptだけなのでローカルでも動きます。
うまく表示できたら作業は完了です。お疲れ様でした。
ライセンス
- このプログラムは、MITライセンスを採用しています。
- どなたでも無償でお使いいただけます。
- 商用サイトでも、アダルトコンテンツを含むサイトにも、無償でお使いいただけます。
- 利用に際して報告やクレジットリンクは必要ありません。
- 改変、再配布、販売なども自由。改変したものを配布したり販売したりすることにも制限はありません。
- CSS等を書き換えてデザインを変えることもOKです。また、デザインを変更するためのコードなどを自分のサイトで公開・配布してもOK。良い改造例はどんどんシェアして下さい。
- ただし、プログラム内に書かれている著作権表示は削除しないでください。また、当然ながらあたかもプログラムのすべてを自作したかのように誤解させる発言・表記もおやめください。
使用上の確認事項
- 開発者は、このプログラムのすべての環境での動作を保証するものではありません。
- 開発者は、このプログラムを利用したことに起因する一切の不利益に対する責任を負いません。
- プログラムの設置・設定に関する質問の全てにはお答えできません。特に、設置マニュアルを読めば解決されると思われる内容のものには返信いたしません。
- カスタマイズは自由ですが、個別のカスタマイズの相談(例えば、見た目を変えるにはどうすればよいか等)には応じられません。
- CMSがインストールされたサイトでの正常な動作は保証しかねます。自己責任のもと取り組んでください。
ご支援のお願い
doでは、テンプレート、プログラムおよびノウハウ記事の制作、およびサイトの運営・メンテナンスや問い合わせへの対応を、すべてガタガタ個人が行っています。もしもdoのコンテンツが役に立ったと思ったら、あたたかなご支援をお寄せいただけると、とても励みになります。AmazonほしいものリストやOFUSE、ギフトカード、その他のサービスからご支援いただけます。
支援する!変更履歴
- 2023.05.27
- Ver1.5.2を公開
Ver1.5.1での修正が対応しきれていない部分があったため再修正しました。
- 2023.04.20
- Ver1.5.1を公開
特定条件下で、data-fzoom属性に「false」を設定していても拡大マークが表示される問題を修正しました。
- 2022.10.17
- data-fzoom属性に「false」を設定することで、ズーム機能を使わなくする設定ができるようになりました。(Ver1.5.0)
- 2022.05.16
- サムネイル画像と表示画像とが別ファイルに設定していて、初めてfuwaimgモーダルウインドウを表示したとき、ずっとLoadingのまま進まない場合がある不具合を修正。(Ver1.4.2)
- 2022.05.10
- 異なる階層に配置したHTMLファイルでfuwaimgを利用したとき、アイコン画像が表示されない問題を修正。(Ver1.4.1)
- 2022.04.13
- 画像が縮小されているとき、拡大表示できるように対応。(Ver1.4)
- 2021.07.20
- スマホのロングタップで、モーダルに表示された画像を保存できるように修正。
- 2021.03.06
- PCから閲覧したときに、より原寸大に近いサイズで表示できるよう調整。
- 2020.11.22
- Firefoxでのデザイン崩れ修正。
画像の読み込みが遅いとモーダルが表示されなくなる問題を修正。
スマホでのスワイプに対応。
- 2020.11.20
- 配布開始