個人サイトを作る際、多く利用されているのがHTML。当サイトでも多くのHTMLテンプレートを配布しています。
しかし、HTMLで作ったサイトには次のような難点もあります。
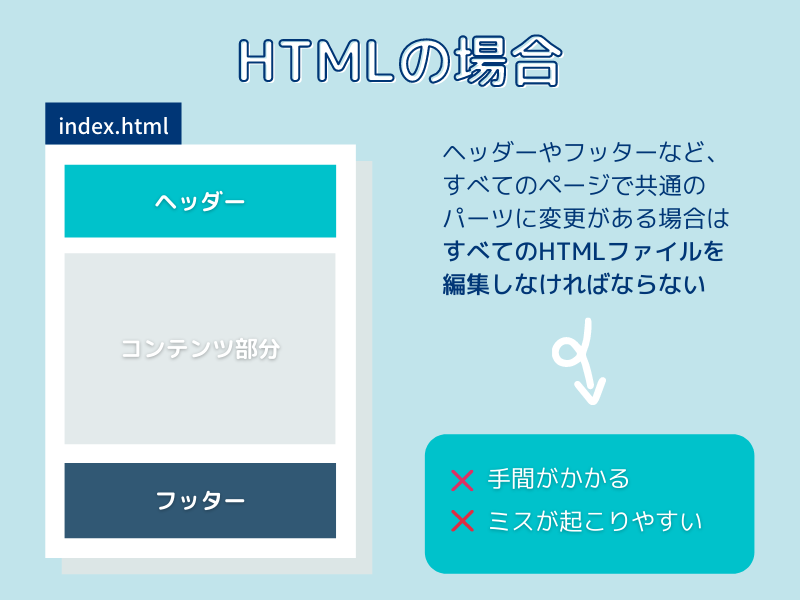
- ヘッダーメニューなど、いくつかのページで共通しているパーツに変更が生じた場合、すべてのHTMLファイルを編集する必要があり、非常に手間がかかる

ページ数が少なければまだいいですが、10ページ、20ページ……と膨大な量のコンテンツがあるサイトの場合、とても気の遠くなる作業量になってしまいます。
そこでオススメしたいのが、HTMLファイルの内容をほぼそのままコピーして、PHPファイルでサイトを作る方法です。PHPを使うと、次のような利点があります。
- PHPファイルの中にHTMLを記述することができる(HTMLファイルと記述方法や扱いがほとんど変わらない)
- 既存のHTMLファイルの名前を「●●.html」から「●●.php」に変更するだけで、PHPファイルとして扱うことができる
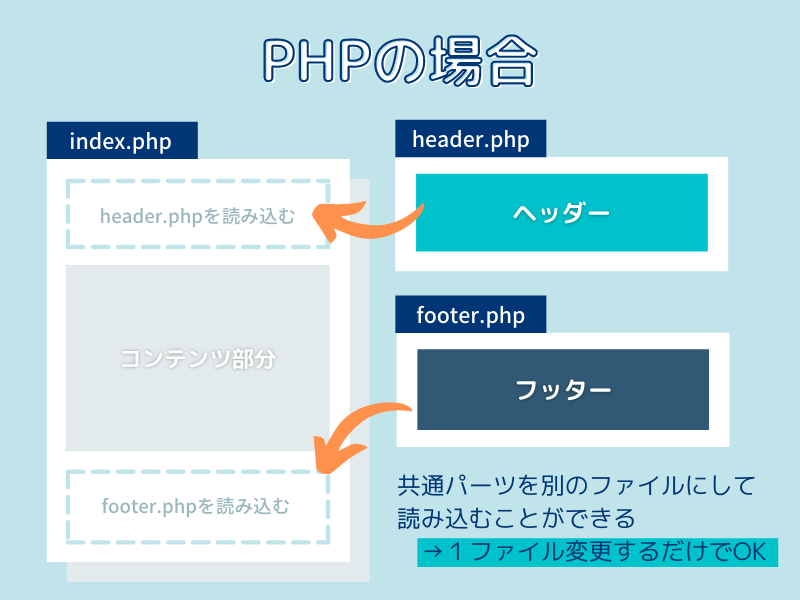
- 共通のパーツを別のファイルに分け、インクルードファイルとして読み込むことができる。つまり、共通パーツに変更が生じた場合、インクルードファイルだけを変更すれば、すべてのページに変更が反映される

特にページ数の多く規模の大きいサイトでは、HTMLの場合に比べて、圧倒的に制作と管理が楽になるのです。PHPの使えるサーバーを利用している方には、ぜひ試していただきたい方法です。
PHPを使うデメリットは、ほぼないようなものですが、しいて挙げるなら以下の通り。
- HTMLとは別に、PHPの扱い方・書き方を少し覚える必要がある
- PHPの使えるサーバーでないと使えない(とはいえ、今は無料でもPHPが使えるサーバーが多いです)
書き方を覚えるといっても、一部をパーツ化して読み込むだけなら、ほぼコピペで完了しますので、そんなに難しいことはありません。
この記事では、HTMLで作られたサイトをPHP化する方法を解説します。
作業に取り掛かる前に確認してほしいこと
メリットいろいろのサイトPHP化ですが、作業に取り掛かる前に、次のことを確認してください。
お使いのサーバーではPHPが使えますか?
忍者ホームページやFC2など、一部の無料レンタルサーバーではPHPが使えないことがあります。ご利用中のサーバーおよびご利用中のプランで、PHPを利用することができるか、事前に確認してください。
お使いのサーバーが有料サーバーなら、PHPが使えるはずです。
HTMLの扱いにある程度慣れていますか?
PHP編集では、HTMLよりもさらに「プログラミングっぽい」ことをします。
記述にミスがあればエラーメッセージが表示されたり、最悪の場合サイトが表示されず真っ白になってしまうこともあります(データが壊れてしまうわけではないので、エラーを修正すればちゃんと表示されるようになります)。
HTML(というか、タグ)の扱いにある程度慣れている人でないと、編集するのに大変苦労するはずです。ある程度HTMLの扱いに自信ができてから挑戦することをおすすめします。
PHPサイトをローカル環境で動かす方法
HTMLはサーバーにアップロードしなくても動きますが、PHPはそうではありません。PHPの使えるサーバーにアップロードしなければ、正しく動作しているか確認することができません。
ローカル環境でもPHPを動作させられるようにするツールもあります。XAMPPやVagrantなどいろいろなツールがありますが、最もカンタンなのはamppsでしょう。無料でインストールすればすぐ使えるようになるので、気になった方はぜひ導入してください。
必ずバックアップを取ってください!
最も重要なのが「バックアップをとること」です。特に初めてPHPファイル編集に挑戦する場合は、もし上手くいかなかったとしても、編集前のファイルを復元できるよう、コピーして取っておいてください。
手順1:phpファイルを3つ作ります
そのまんまです。まずは適当なところに「test.php」「header.php」「footer.php」という3つのファイルを作成してみてください。
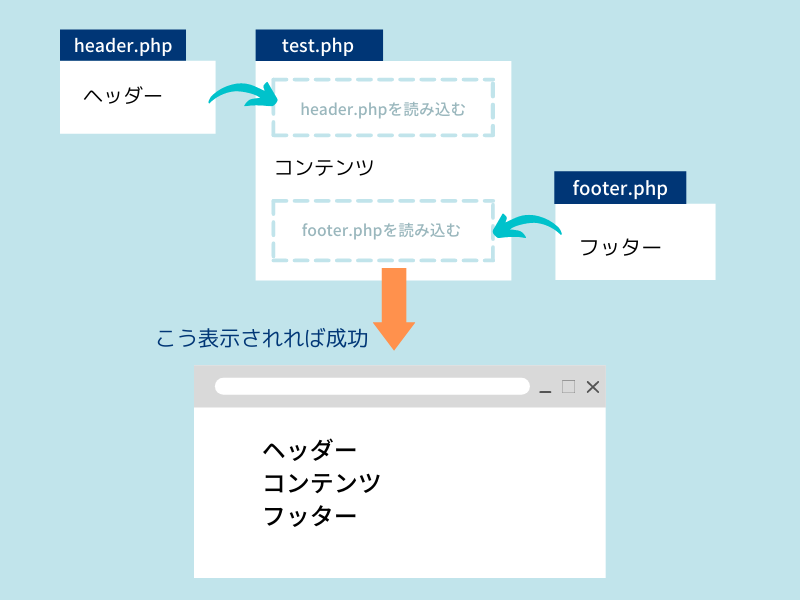
名前の通り、「header.php」をヘッダー部分、「footer.php」をフッター部分のパーツとします。この2つのファイルを「test.php」で読み込むという想定です。
ちなみに、パーツ化して複数のページ内で使いまわす用途のファイルをインクルードファイルと呼びます。
手順2:それぞれのファイルの内容を作成します
ひとまず基本的なPHPファイルの使い方を確認するため、header.phpおよびfooter.phpには好きな文字列を入れてください。「ヘッダー」とか「フッター」としておくとわかりやすいです。
test.phpは、以下のようにしてください。
<?php include('header.php'); ?>
<p>コンテンツ</p>
<?php include('footer.php'); ?>
<?php (中略) ?>と書かれた部分がPHPの記述で、それ以外の部分はHTMLの記述です。PHPはもともとWeb制作のため開発されたプログラミング言語なので、このようにPHPの記述とHTMLの記述が混在していることが当たり前にあります。
1行目のinclude関数でheader.phpを、3行目のinclude関数でfooter.phpを、それぞれ読み込んで実行してくださいね、という意味の記述です。
3つのファイルができたら、これをPHP使用可のサーバーにアップロードして、test.phpにアクセスします。

test.phpにアクセスしたときにheader.phpとfooter.phpの内容が表示されていれば成功です。
手順3:実際のサイトのコンテンツを流し込みます
さて、インクルードファイルの作成と読み込みに成功したら、いよいよ実際のサイトの内容を流し込みます。
どこからどこまでをパーツ分けすればいい?
自分でイチから書いたHTMLならともかく、他の人が作ったテンプレートなどで作ったサイトだと、いったいどこで分割すればいいか悩んでしまいますね。
一般的には、共通パーツがあるサイトだと、以下のようなルールでブロック分けされていることが多いです。
- ヘッダー部分は
<header>~</header> - フッター部分は
<footer>~</footer> - メインコンテンツ部分は
<main>~</main> - サイドバーは
<aside>~</aside>
しかしこのあたりは、製作者によってマイルールがあったり、同じ製作者でもサイトの構成によってどうとでも変わるのが、実際のところです。
なので、どうも上のルールに当てはまらなさそうに感じたら、<div>~</div>や<section>~</section>などの大きなブロックの間に「ああああ」など適当な文字を入れてみて、分割したいところに文字が挿入されるかを見ながら、パーツ分けするところを選ぶと良いでしょう。
header.phpのパーツ分けの例
HTMLファイルのド頭、<!DOCTYPE html>からヘッダーエリア(通常は<header>~</header>)までをパーツ分けするとよいでしょう。
<!DOCTYPE html> <html lang="ja"> <head> ~中略~ </head> <body> <header> ~中略~ ここにナビゲーションメニューが入ることが多いです </header>
footer.phpのパーツ分けの例
フッターエリア(通常は<footer>~</footer>)からHTMLファイルの最後までをパーツ分けするとよいでしょう。
<footer> ~中略~ </footer> </body> </html>
その他にもパーツ分けできそうな共通パーツがあれば、どんどんインクルードファイルを作っちゃいましょう。
パーツ分けしたphpファイルを読み込む
あとは、それぞれのHTMLファイルの名前を「〇〇.php」に変更し、パーツ化した共通エリアをinclude()で読み込めばOK!
……なのですが、HTMLファイルをPHPファイルに変更することで、それぞれのページのURLも「〇〇.html」から「〇〇.php」に変わるため、リンクタグの書き換えも必要です。
一括置換機能の使えるテキストエディタをご利用なら、すべてのHTMLファイルをPHPに変更した場合で、すべてのファイルで「.html」を「.php」に一括置換すればOKです。
サーバーへアップロードして確認しましょう
あとは動作確認をして、問題なければ作業終了です。
<title>タグの中身だけページごとに変えたい場合
共通パーツといっても、ページタイトルにあたる<title>タグの中身だけは、ページごとに変更したい!という場合もあるかと思います。
そういうときは、PHPの変数を使ってしまえばOKです。
<title>タグの中身を変数にします
まずは、header.phpの<title>~</title>の中身を変数にします。
<head> ~中略~ <title><?php echo $title; ?></title> ~中略~ </head>
PHPの変数は、半角$マークで宣言します。
includeでheader.phpを読み込む前に、変数に値を代入します
なんだか数学っぽくなってきましたが、数学の変数と同じような考え方で、とりあえず大丈夫です。
header.phpを読み込む行より前で、変数を代入します。
<?php
$title = 'ここにサイトタイトルを入力';
include('header.php');
?>
PHPでは、一行ごとに末尾に半角セミコロン(;)を打つのをお忘れなく。また、サイトタイトルは半角シングルクォーテーション(’)で囲ってください。半角アポストロフィ(`)とよく似ていますが、別物なのでご注意。
このように、それぞれのページで$titleの値に別々のものを代入すれば、ヘッダー部分をパーツ共有化しつつ、ページごとに別の値を使うことができるようになります。
終わりに
共通部分をパーツ化することができれば、大規模なサイトや更新頻度の高いサイトでは、大幅な手間の短縮につながりますので、ぜひ活用してください。
当サイトで配布しているHTMLテンプレートも、PHPバージョンを少しずつ増やしていく予定なので、ご期待いただければ幸いです。