サイトを作るとき、Twitterのタイムラインを埋め込むと何かと便利です。
特にイベントや企画などの告知サイトなら、お知らせ用アカウントがあれば、タイムラインを埋め込むことでサイト訪問者にもリアルタイムなお知らせを見てもらえますし、フォロワー獲得にもつながります。
TwitterタイムラインはHTMLなどの知識がなくても、だれでも簡単にWebサイト上に埋め込むことができます。今回はその手順を紹介します。
Twitter公式ツールを使います
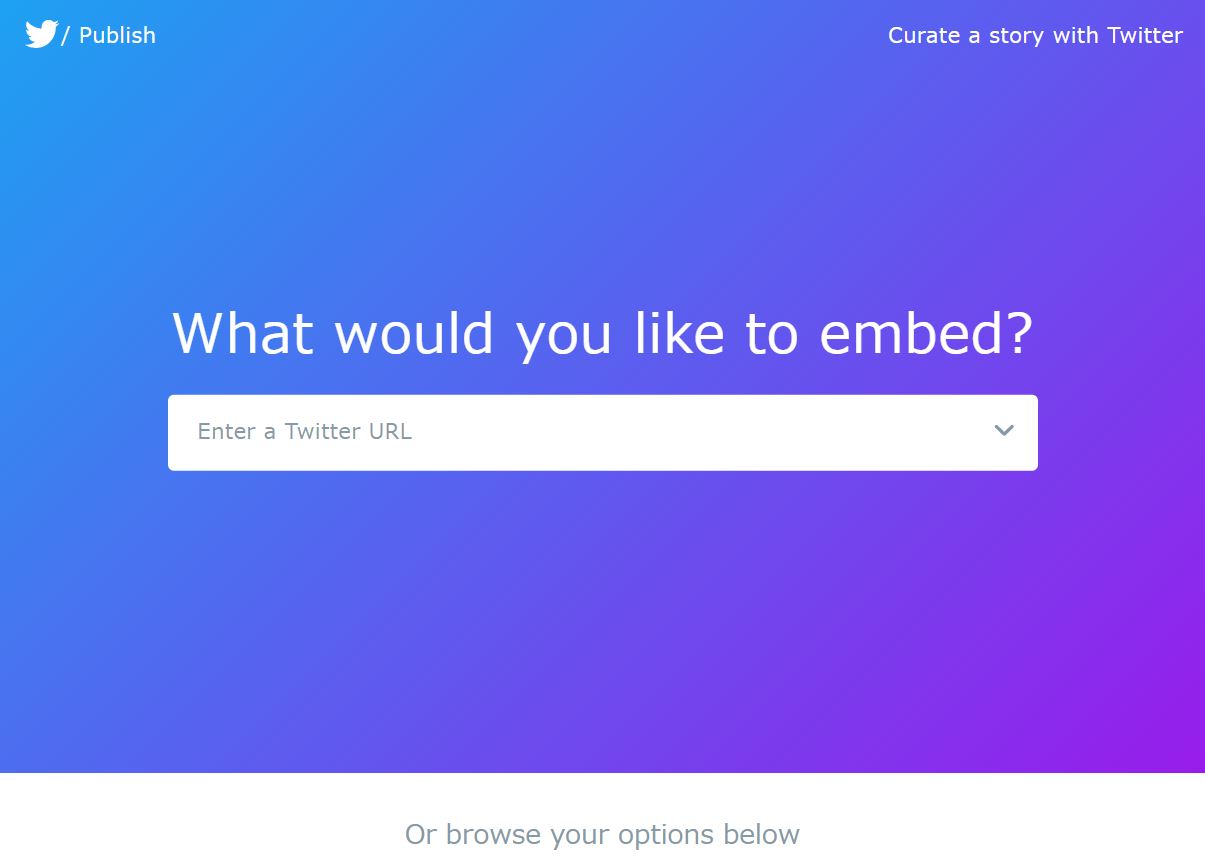
使うのはTwitterが提供しているこちらのツールです。ページを開くと次のような画面が表示されます。

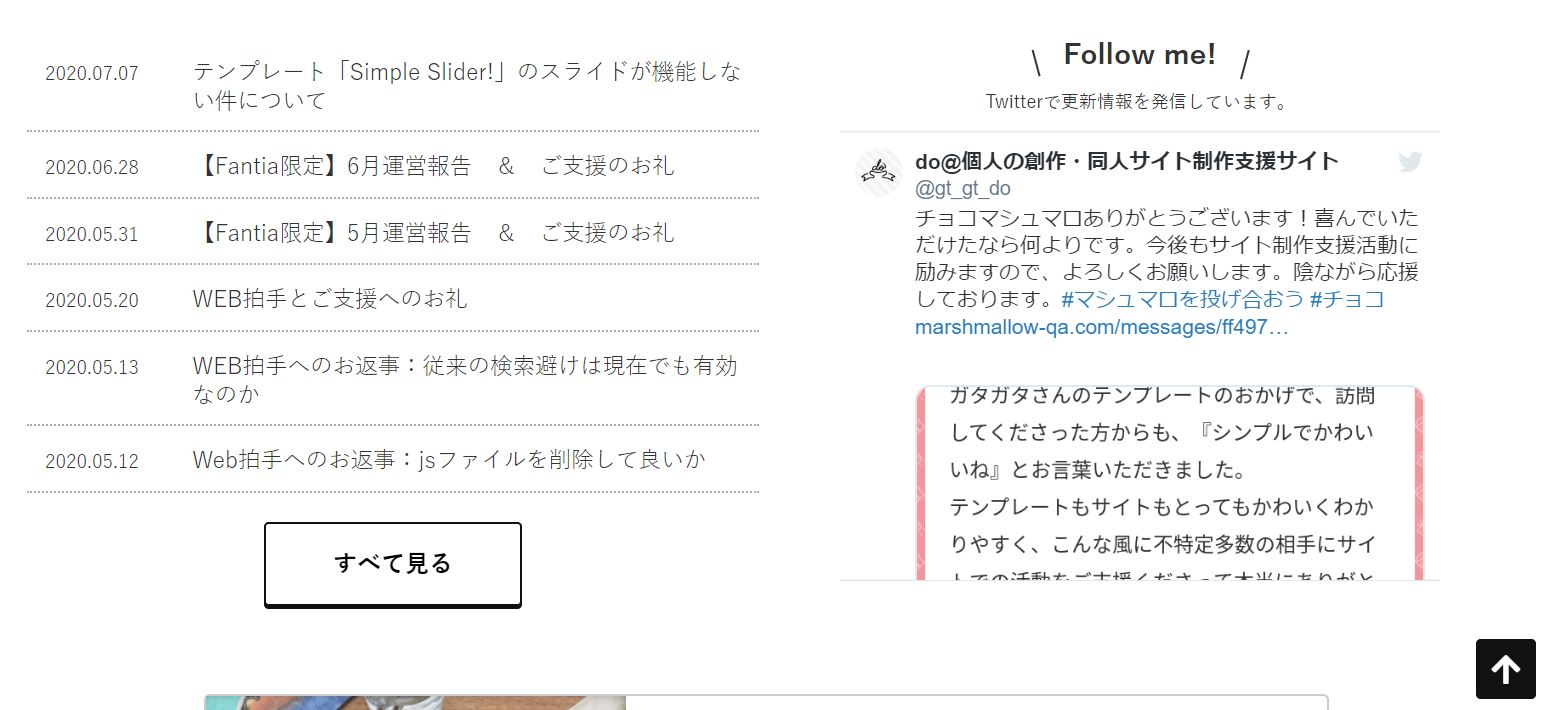
中央のテキストエリアに埋め込みたいTwitterタイムラインのURLを入力します。例えば、当サイトのお知らせ用アカウントを埋め込むなら、アカウントIDが「gt_gt_do」ですのでhttps://twitter.com/gt_gt_doと入力します。
また、個人のアカウントのタイムライン以外にも、個別のツイートやリスト、特定のハッシュタグのついたツイート一覧などを埋め込むことも可能です。
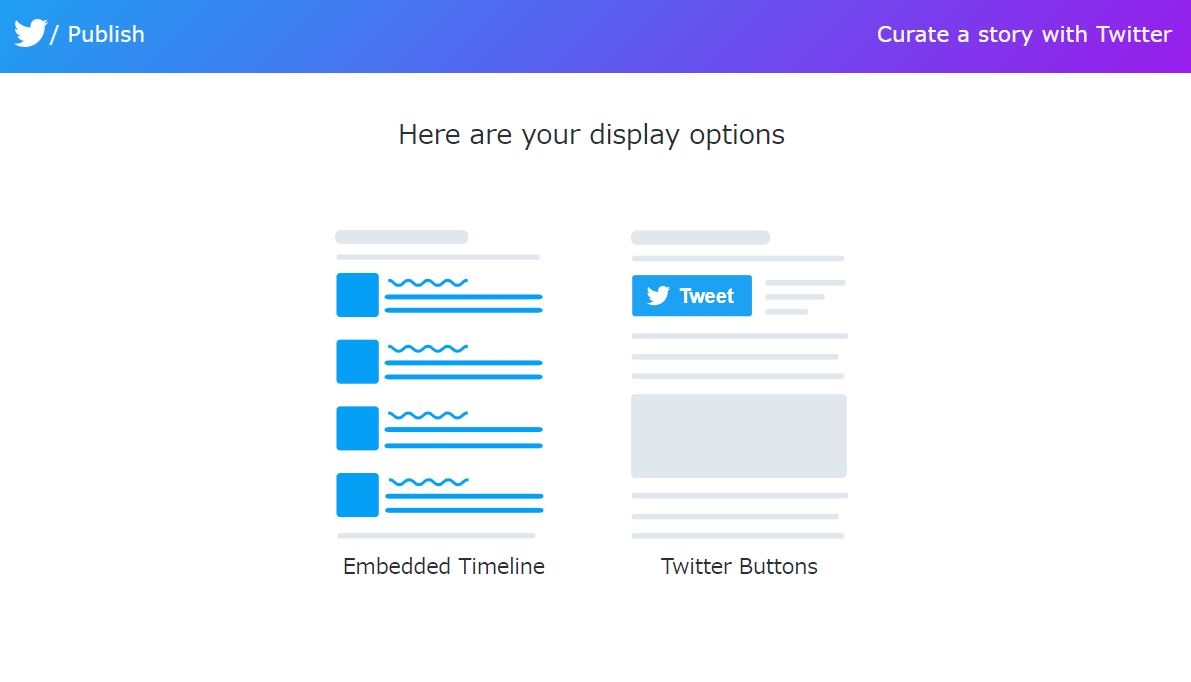
入力しエンターを押すと、次のような画面になります。

「タイムライン埋め込み」か「Twitterボタン」を選べと書いてあります。今回生成したいのはタイムライン埋め込みなので、左の絵をクリックしましょう。
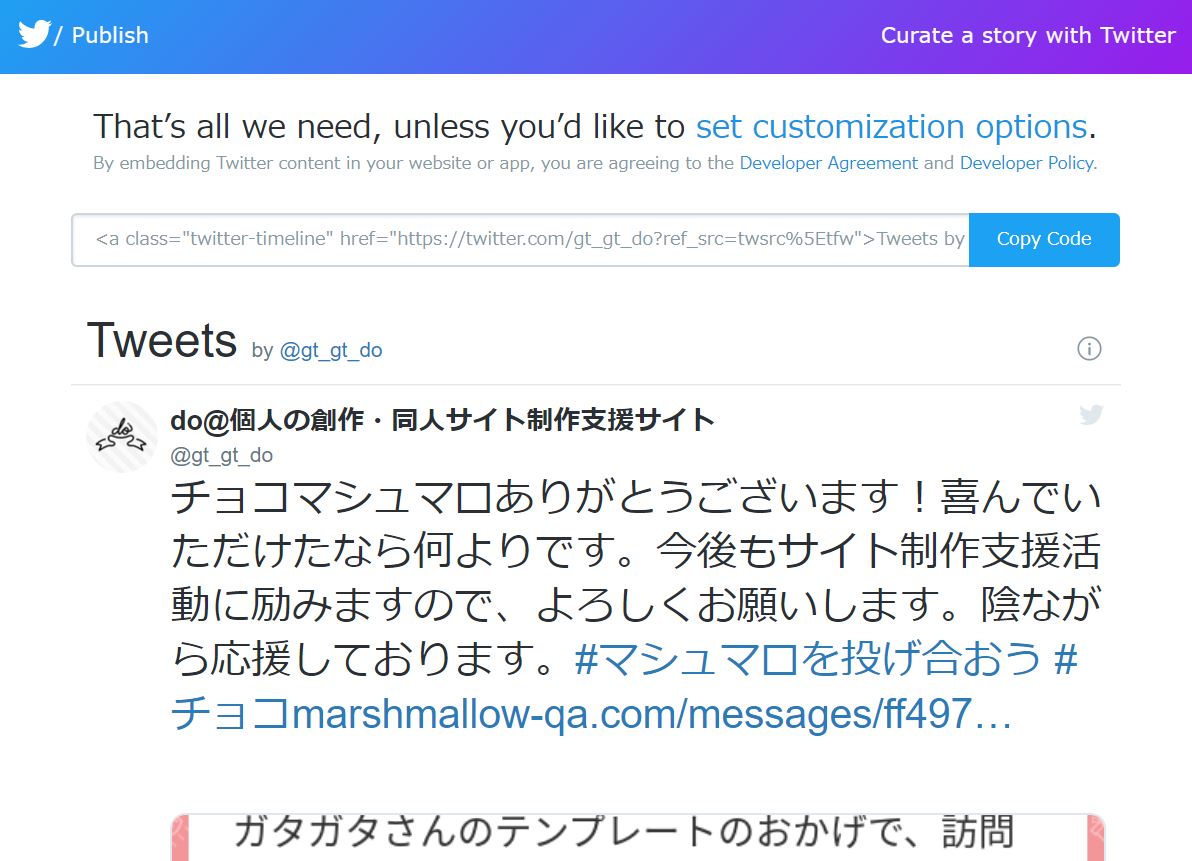
すると埋め込みコードが生成されます。あっという間ですね!

「Copy Code」ボタンをクリックすると埋め込みコードがコピーされるので、HTMLファイルの好きな場所に張り付ければもうタイムライン埋め込みは完了するのですが、少しオプションをいじってみましょう。
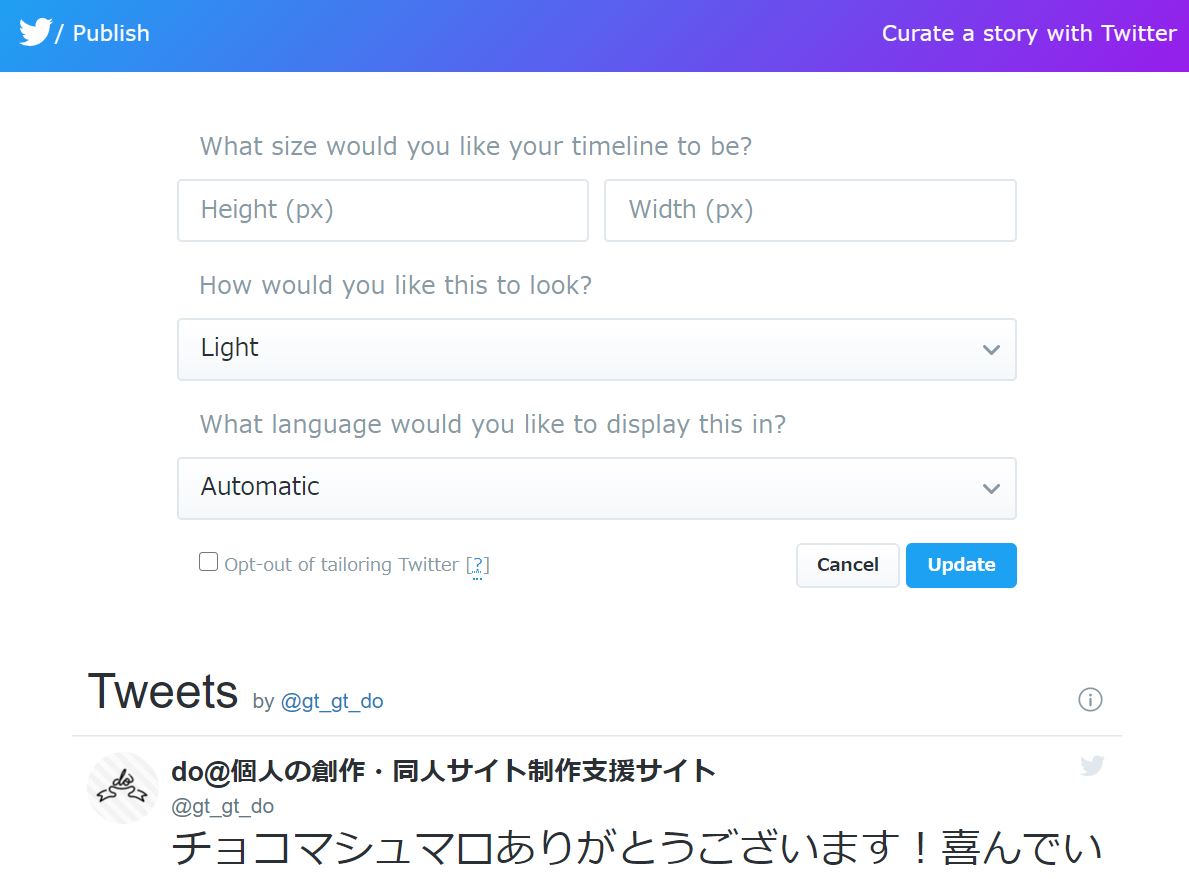
「Set customization options」と書かれた青い文字のリンクをクリックすると、オプション設定画面が出てきます。

Height
縦の高さです。ここを何も入力しないとなぜか縦の長さがめちゃくちゃに長くなってしまいます。必ず入力しましょう(300px~500pxくらいが目安)。
Width
横幅です。空にしておくと、横幅いっぱいに広がる設定になります。数値を入力すると、横幅よりも画面の幅が狭くなったときは画面幅に合わせて伸縮するようになります。
Lightと書かれたプルダウン
デザインを「ライトテーマ」「ダークテーマ」から選べます。明るい雰囲気のサイトならライト、暗い色がベースのサイトならダークテーマが合います。
Automaticと書かれたプルダウン
言語設定です。Automatic(自動)のままで支障ありません。
Opt-out of tailoring Twitter チェックボックス
「Twitterの最適化のための情報送信を拒否する」という意味です。
初期ではチェックが入っていません。この状態だと訪問者がこのアカウントの埋め込みを閲覧したことがTwitterに送信され、埋め込まれたアカウントが「おすすめアカウント」として表示されるようです。おすすめアカウントに表示させたければそのまま、表示させたくないならチェックを入れましょう。
すべての項目を設定し終えたら、青いUpdateボタンを押して埋め込みコードを再取得します。あとはコードを好きな場所にペーストするだけです。

埋め込み上部の「〇〇さんのツイート」という文字が気になるなら、埋め込みコードの中の「Tweet by 〇〇」という文言を削除すればOKです。このとき、aタグごと消してしまうと埋め込みが表示されなくなるので、aタグは消さないように気を付けてください(aタグの中に埋め込みに必要な情報が入っています!)。削除した後は空のaタグが残るような感じです。
Twitter埋め込みは提供されるコードがほぼ完ぺきなレスポンシブ対応仕様になっているので、このままでスマホからでもPCからでも快適に表示されます。文字サイズも、横幅の大きさに応じて自動で変わるようです。
以上、ぜひTwitter埋め込みを活用してステキなサイトを作ってください!







