企業サイト等のURLをTwitterなどのSNSでシェアすると、大きな画像付きのリンクが表示される場合があります。
何もしていないサイトだと、SNSにURLをシェアしてもリンクつきのURLが表示されるだけですが、このような画像が表示されると目を惹きますし、クリックしやすくてアクセス数アップにつながりそうですよね。
実はHTMLファイルに数行のコードを追加するだけで、個人サイトでもこのようなアイキャッチ画像を設定することができます。
このような仕組みのことをOGPと呼び、表示される画像のことはOGP画像と言います。また、TwitterでURLをシェアしたときに表示されるこのようなアイキャッチをTwitterカードと呼びます。個人サイトはもちろんですが、特に企画・イベントの拠点サイトなどではぜひ活用したいですよね。
設定はほとんどコピペで完了します。以下に解説しますので、試してみてください。
STEP1:<html>タグを編集します
OGPを設定したいHTMLファイルを開き、冒頭2行目あたりにある<html>を以下のように書き換えます。
<html lang="ja" prefix="og: http://ogp.me/ns#">
prefix="og: http://ogp.me/ns#"という記述は、「このページではOGPの設定を利用します」という宣言を行うものです。
STEP2:<head>~</head>にOGP設定タグを追加します
<head>~</head>の間のどこかに、以下のコードをコピペし、必要な個所を書き換えてください。
<meta name="twitter:card" content="summary_large_image"> <meta property="og:title" content="ここにページのタイトル" /> <meta property="og:description" content="ここにページの概要" /> <meta property="og:image" content="ここにOGP画像のURL" />
上から順番にコードを解説します。
Twitterカードの大きさ
<meta name="twitter:card" content="summary_large_image">
TwitterでURLをシェアしたときの画像の大きさです。content="summary_large_image"とすれば横幅いっぱいに大きな画像が表示され、content="summary"とすると小さな画像になります。お好みのほうを選んでください。
ページタイトル
<meta property="og:title" content="ここにページのタイトル" />
例えば、このページなら「Twitterでサイトをシェアしたときにアイキャッチ画像を表示させる設定方法【OGP】」です。
ページの内容の説明
<meta property="og:description" content="ここにページの概要" />
ここに入力した内容がSNSでシェアされた際に表示されます。使っているデバイスなどによって表示される文字数は異なります。60文字程度に収めるのが無難でしょう。
表示したい画像のURL
<meta property="og:image" content="ここにOGP画像のURL" />
ここにOGP画像として表示したい画像のURLを入れます。必ず絶対パス(http://から始まるURL)で入力してください。
画像サイズは、大きなTwitterカードを表示する場合は1200px * 630px程度、小さな画像の場合は200px * 200px以上の正方形にすると良いでしょう。
STEP3:正常に表示されるか確認します
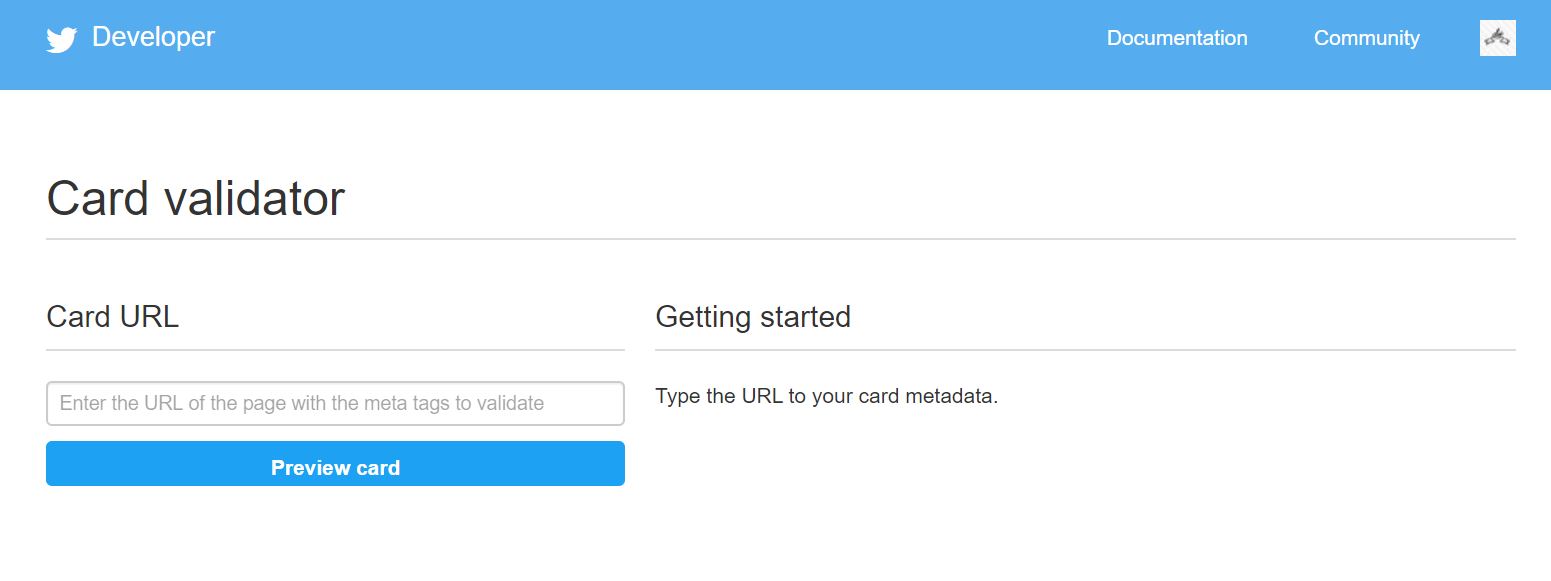
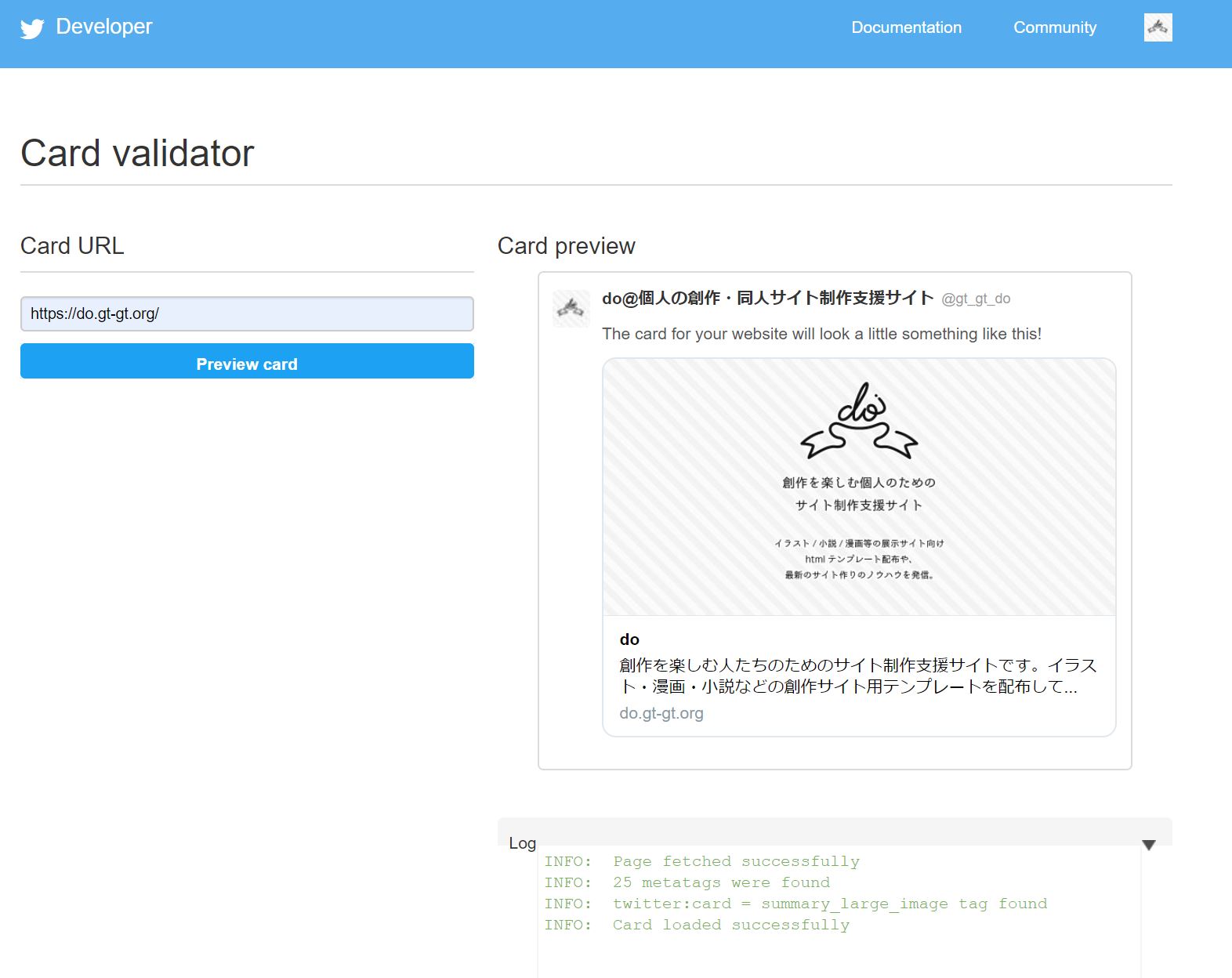
設定が終わったらサーバーにアップロードし、Card Validatorというツールを使って表示を確認します。
Card Validatorにアクセスすると、このようなページに遷移します。

「Card URL」と書かれたところに、Twitterカードの表示を確認したいページのURLを入力し、下の「Preview Card」の青いボタンをクリックします。
すると、TwitterでURLがシェアされたときにどのような表示になるか、右側にプレビューされます。

また、Card Validatorは、カードをプレビューするだけでなく、OGP情報を変更したとき、その変更を反映することもできます。
OGP情報はTwitterのサーバーで保存されるため、単にOGP情報を書き換えたHTMLファイルを自分のサーバーにアップロードしただけでは、Twitterカードは変更されません。なので、Twitterカードの内容を変更した場合は、Card Validatorでカードの内容を更新しましょう。
Twitterカードを活用して、サイトをより華やかに!
Twitterカードが表示されるようになると、サイトの内容が伝わりやすく、タイムラインも華やかな感じになります。
ぜひ活用してみてください!