個人サイトを作るとき、フリー素材の写真を使う機会があると思いますが、好みにぴったりの写真を探すのって結構難しいですよね。
「この写真、構図とか風景はすごく好きだけど、色味がもうちょっとくっきりしてたら……」とか、逆に「もうちょっとセピアっぽい色味が欲しいなぁ」など、色味を加工して使いたい場合もあるかもしれません。しかし、Photoshopなどの画像加工ソフトはそれなりの値段がするし、そもそもいちいちソフトを使って加工するのもなんだかめんどくさかったり……。
そんな方のために今回は、CSSで写真やイラストの色味を変更する方法をお教えします。
filterプロパティを使います
使うのはfilterプロパティです。imgタグに対して、style="filter:xxx(000);"(xxxは効果名、000は効果の度合い)と指定するだけで、画像にさまざまな色変化や効果を施すことができます。
<img src="..." style="filter: xxx(000);">
では早速、具体的な使い方を見ていきましょう。
明度・彩度・コントラストの調整
| 調整内容 | 書き方 |
|---|---|
| 明度 | brightness(数字); 100%を基準に数字が大きくなると明度が高くなる 小さくなると明度が低くなり、0になると真っ黒な画像になる |
| 彩度 | saturate(数字); 100%を基準に数字が大きくなると彩度が高くなる 小さくなると彩度が低くなり、0になるとモノクロの画像になる |
| コントラスト | contrast(数字); 100%を基準に数字が大きくなるとコントラストが強くなる 小さくなるとコントラストがなくなり、0になると灰色の画像になる |
順番に未加工の写真、filter: brightness(150%);をかけたもの(明度150%)、filter: saturate(30%);をかけたもの(彩度30%)、filter: brightness(200%);をかけたもの(コントラスト200%)です。少しずつ画像の色味が変わっているのがわかるでしょうか。
カッコ内に入れる数字が100%のときが未加工の状態として、数字が100%から遠くなるほど加工の度合いが強くなります。詳しくは上の表を参照してください。
色調変更、モノクロ、セピア
| 調整内容 | 書き方 |
|---|---|
| 色調変更 | hue-rotate(数字deg); 0deg~360degの間で色調を変化させる |
| モノクロ | grayscale(数字); 0%を基準とし、100%に近づくにつれモノクロに近くなる |
| セピア | sepia(数字); 0%を基準とし、100%に近づくにつれセピアに近くなる |
モノクロ化は彩度調整と似ていますが、0%が基準となっていて100%が最大であることに注意。セピア化フィルターは使える場面が多そうです。
ネガ化、透過、影つけ、ぼかし
| 調整内容 | 書き方 |
|---|---|
| ネガ化 | invert(数字); 0%を基準とし、100%に近づくにつれネガに近くなる |
| 透過 | opacity(数字); 0%を基準とし、100%に近づくにつれ透明に近くなる |
| ぼかし | blur(数字px); px単位で指定する。指定したpxがガウス半径になる |
| 影つけ | drop-shadow(X軸方向 Y軸方向 影のぼかし半径px 影の色); |
このあたりは使用頻度はそんなにないかもですが、紹介しておきます。opacityで透明度を上げた場合は、背景に指定されている色も透過して見えるようになるのでご留意ください。
複数のフィルターを合わせることもできます
例えばこんな感じ。
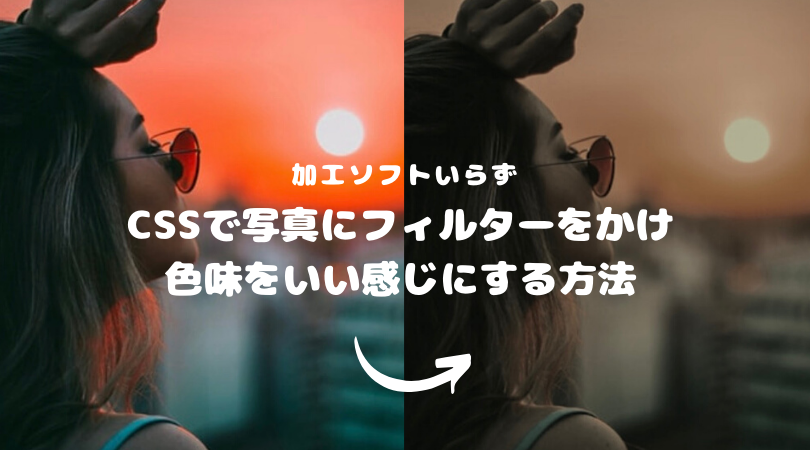
右の写真(スマホから見ている場合は下の写真)は、filter: brightness(130%) saturate(180%);、つまり明度130%かつ彩度180%のフィルターをかけています。
こちらはfilter: sepia(70%) brightness(70%);、つまりセピア70%かつ明度70%です。フィルターのかけかたによってはかなり印象の違う写真になります。
サイトの表現の幅が広がる!
以上、便利なフィルタータグをご紹介しました。
<img src="..." style="filter: xxx(000);">
ぜひサイト作りに役立ててください。