せっかくの個人サイト、見た目にこだわって自分好みにカスタマイズしたいという方は多いはず。フォントを変更するというのも、サイトを好みの見た目にするのに有効な手段のひとつです。
しかし通常、オシャレなフォントを使おうとすると、フォントを購入する必要があったりして何らかの費用がかかる場合が多く、趣味で運営しているサイトには少しハードルが高いです。
そこでオススメしたいのが、Google社が提供しているGoogle Fontsというサービス。
Google Fontsは、だれでもWeb上でオシャレなフォントを無料で使うことができるサービスです。しかも会員登録なども不要で、コードをコピー&ペーストするだけで導入できるというお手軽さ。
少し前までは日本語フォントの種類が少ないという難点があったのですが、最近は日本語フォントの種類もかなり充実してきて、とても使いやすくなっています。

サイトにオリジナリティを出したい、オシャレなフォントを使いたい!という方はぜひ参考にしてください。
使いたいフォントを選ぶ
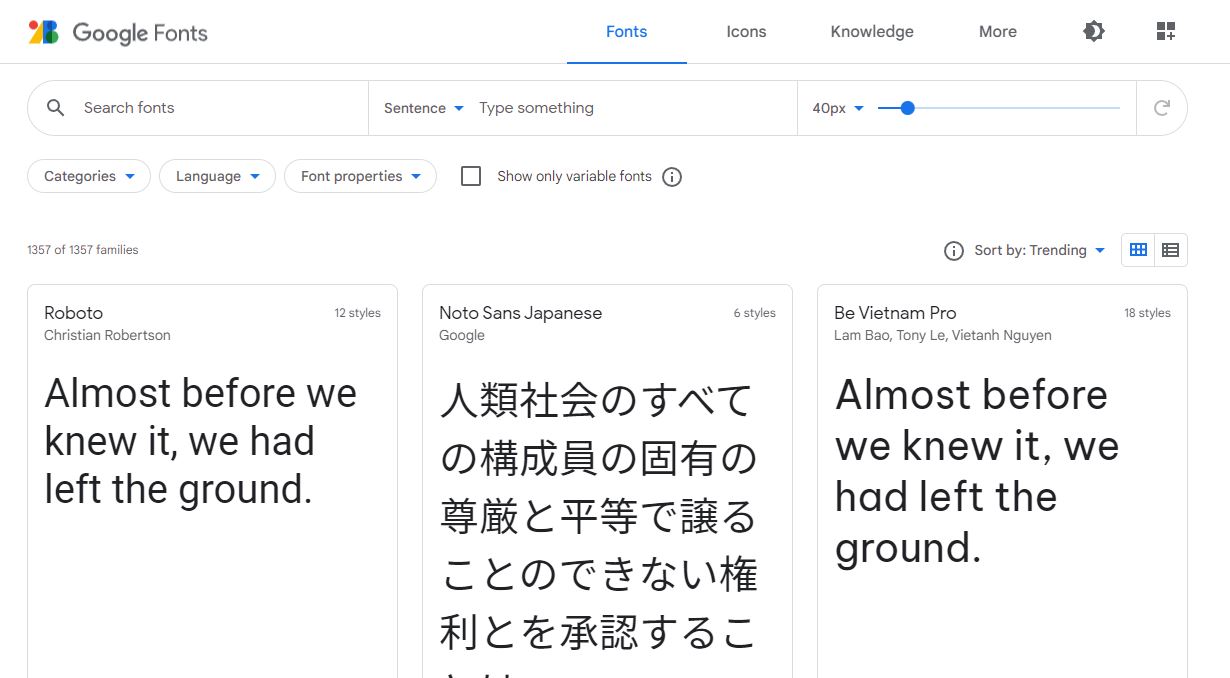
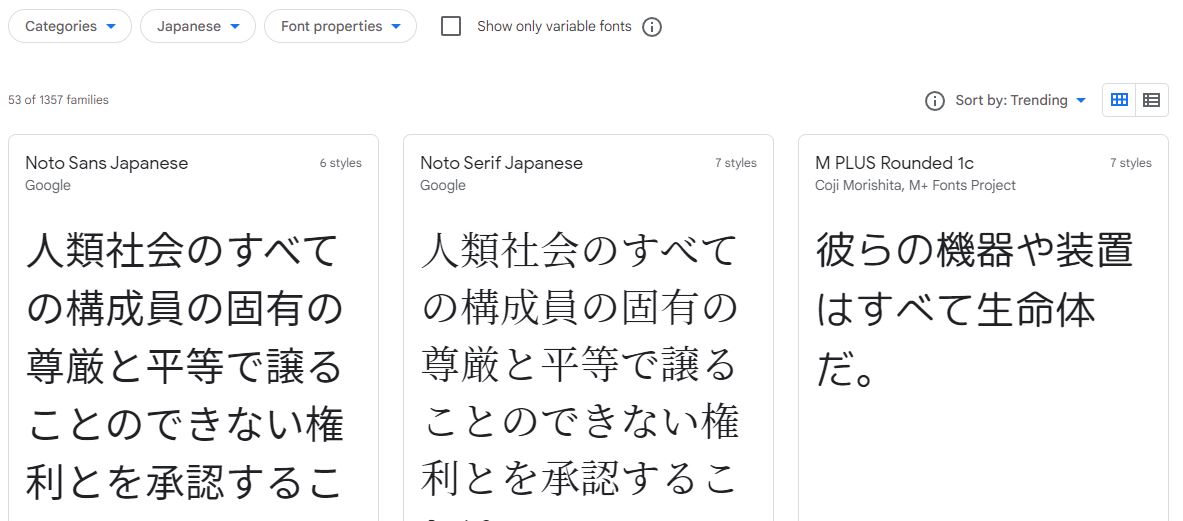
Google Fontsにアクセスすると、次のような画面が出てきます。(※Google FontsのUIの変更により細部が異なる場合があります)

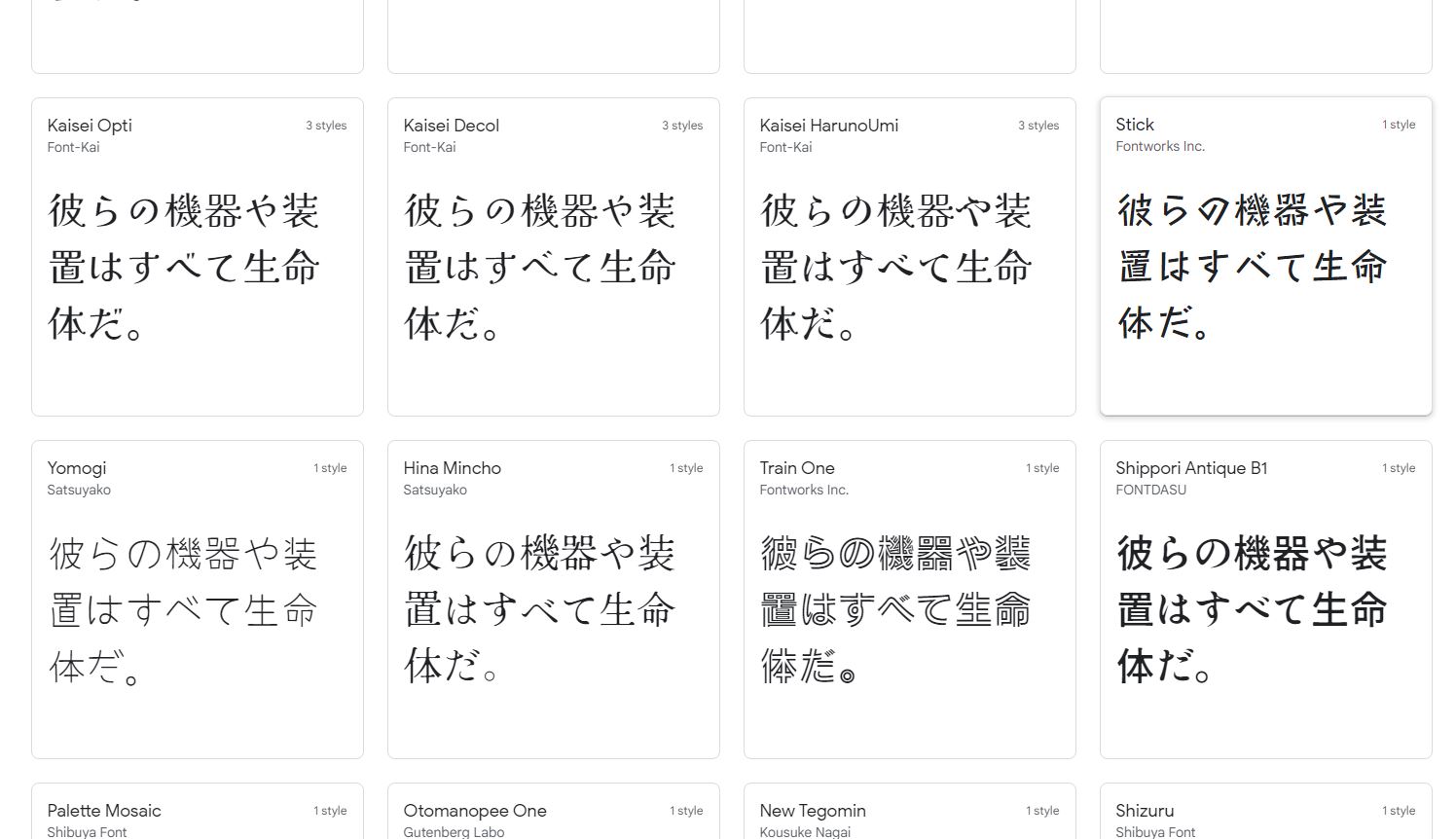
Google Fontsでは、日本語フォントだけでなく、その他の言語のフォントも多数提供されています。例文が英語のものは英語対応、例文が日本語のものは日本語対応フォントです。そのため、日本語で利用するつもりなのにうっかり日本語に対応していないフォントを選んでしまった、ということのないように気を付けてフォントを選びましょう。
フォントの絞り込み方
画面上部にある「Search fonts(フォント検索)」「Categories(カテゴリーで絞り込む)」などのツールを使ってフォントを絞り込んでいきます。左上のツールから順番に、ひとつずつ説明します。
Search fonts(フォント検索)
その名のとおり、フォント名でフォントを検索します。「Noto」と入力すれば、Noto系のフォントだけが表示されます。あまり使うことはないかもしれません。
Type somethingと書かれたテキストボックス
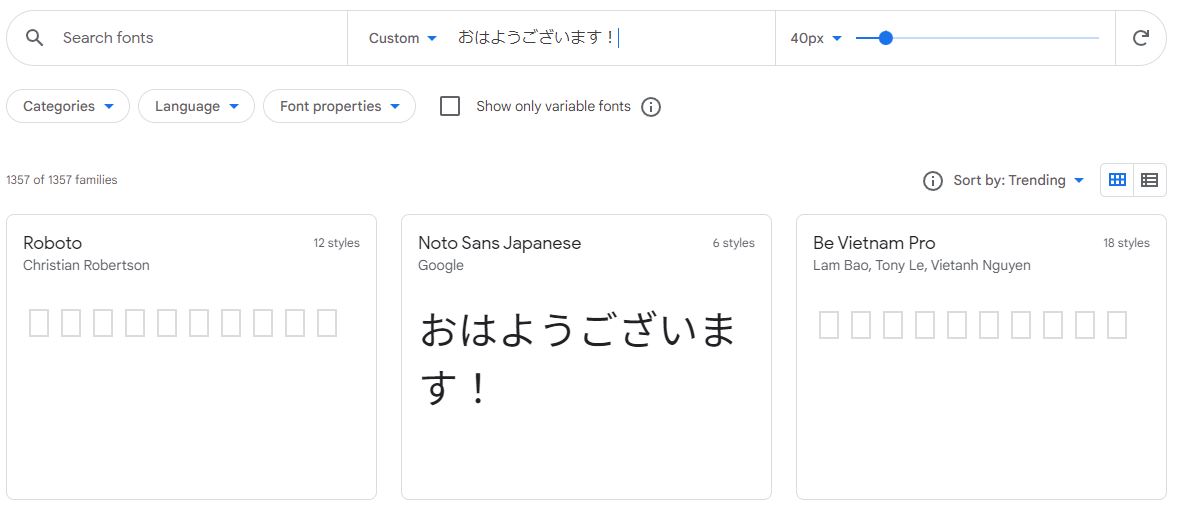
ここに好きな文章を打ち込むと、その文章を打ち込んだときにそれぞれのフォントでどのように見えるかがプレビューされます。試しに日本語で何か打ち込んでみると、以下のようになります。

Noto Sans Japaneseでは打ち込んだ例文が表示されていますが、RobotoとBe Vietnam Proでは表示されませんね。日本語の文章で使いたい場合は、日本語に非対応のフォントを選んでしまうとこのように表示されなくなりますので、注意しましょう。
40pxと書かれたバー
このバーを調整すると、プレビューの文章のフォントサイズを変更することができます。
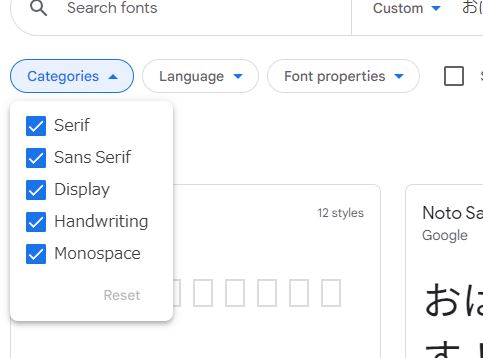
Categories(フォントのカテゴリー)
フォントのカテゴリーを絞り込むことができます。

- Serif…明朝体のような見た目のフォント。縦線が太く横線が細く、はねやはらいに似た装飾があるもの
- Sans Serif…ゴシック体のような見た目のフォント。線幅が均一で装飾のないもの
- Display…見出しに適したフォント。デザインが凝っていて目を惹くものが多いです
- Handwriting…手書き風のフォント。英語フォントでは筆記体風のものが多いです
- Monospace…等幅フォント。一文字ずつの幅がすべて等しいフォント
Language(対応言語)
フォントの対応言語で絞り込めます。初期ではAll languagesが選択されています。中ほどに「Japanese」があり、これを選択すると日本語フォントのみが表示されるようになります。

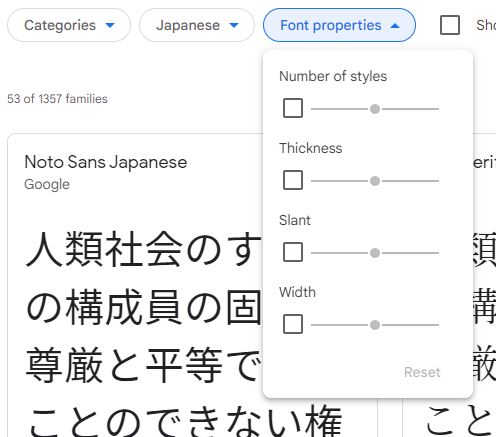
Font properties(フォントの性質)
それぞれの項目にチェックマークを入れ、右側のバーを調整することで、さらに細かい条件でフォントを絞り込むことができます。

- Number of styles(スタイルの数)…フォントの太さやイタリック体など、同じ種類のフォントのバージョン違いがいくつ利用できるかで絞り込めます。
- Thickness…文字の太さで絞り込めます。日本語対応フォントでは利用できません。
- Slant…文字の傾斜(イタリック体のような感じ)で絞り込めます。日本語対応フォントでは利用できません。
- Width…文字の横幅の広さで絞り込めます。
使いたいフォントが決まったら……
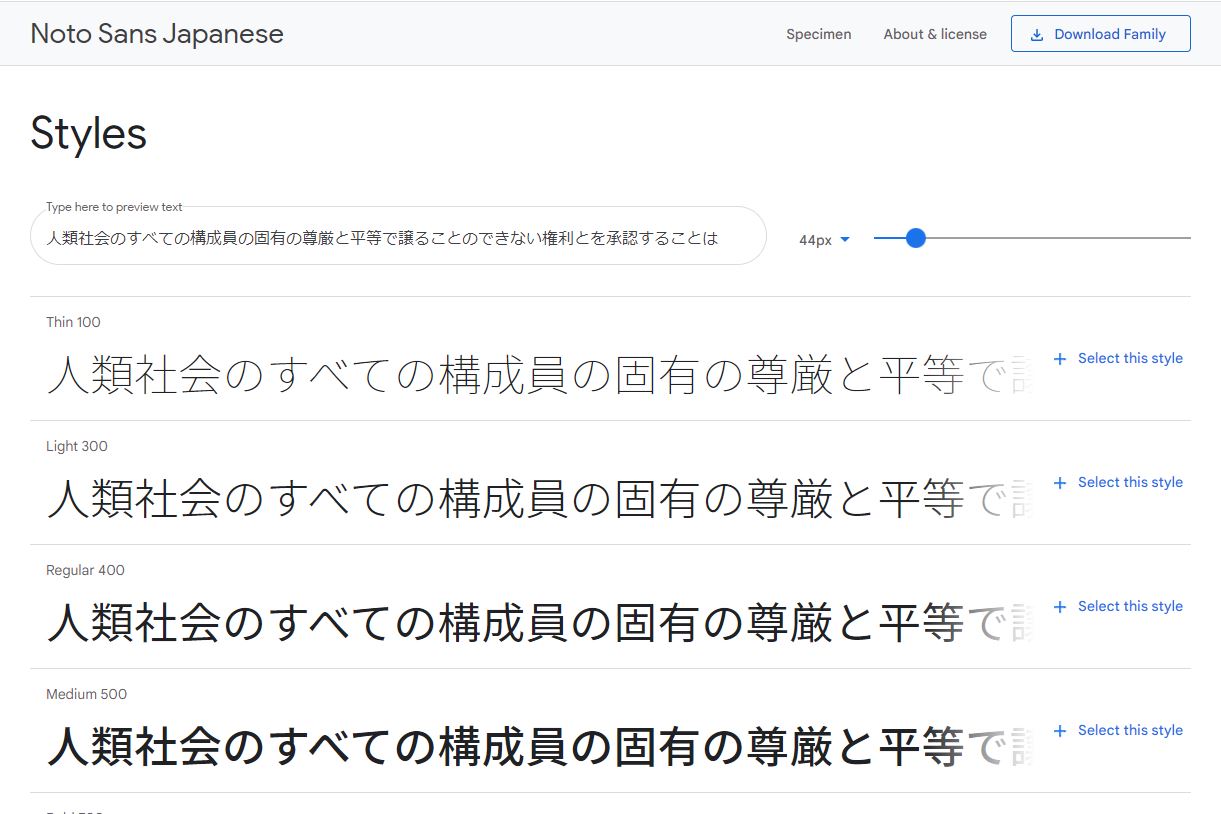
これだ!と思ったフォントを見つけたら、そのフォントをクリックします。今回は例としてNoto Sans Japaneseを選んでみます。するとフォント個別のページにジャンプします。フォントによってはフォントの説明やプレビューが長々と掲載されているので、下の方へスクロールしましょう。
すると太さの違うNoto Sans Japaneseのスタイルのプレビューがいくつか表示されていて、右側に青文字で「+ Select this style」と書かれています。

使いたいスタイルを決めたら、右側の「Select this style」をクリックしてください。同じフォントから、複数のスタイルを選択してもOKです。
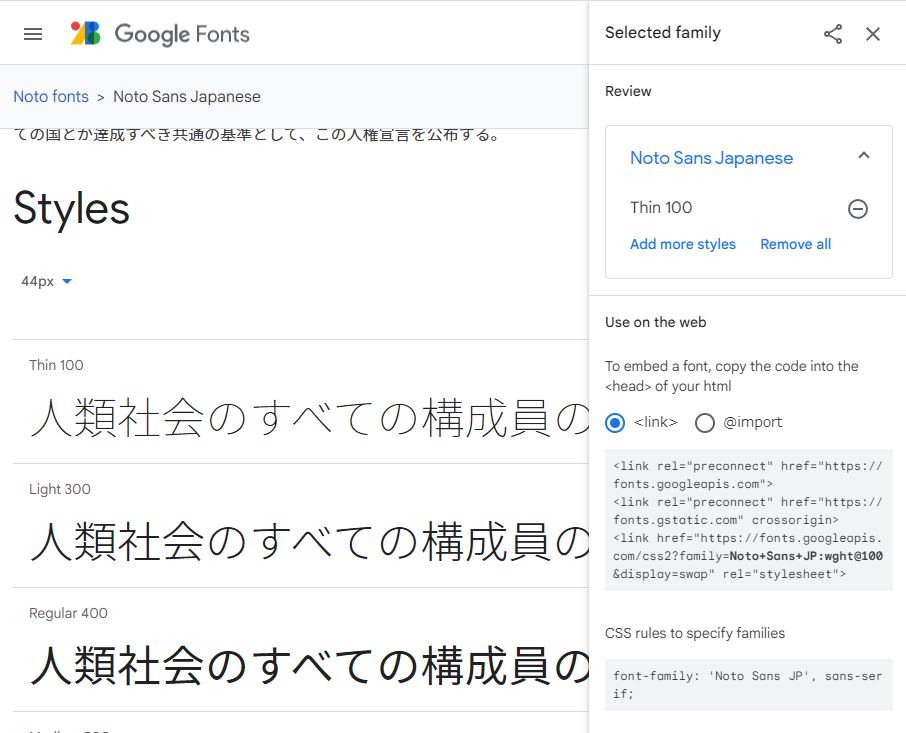
すると画面の右側ににゅるっとサイドバーが出現します。

いろいろとコードが書いてありますね。このコードをコピペすることで、Googleサーバー上に公開されているフォントを自分のサイトで使えるようになります。
さらに他のフォントを選んで、フォントを複数使用することもできます。ブラウザの「戻る」ボタンでフォントを選ぶ画面に戻って、使いたいフォントを選びましょう。好きなだけフォントを選んだら、次の「コードをコピーし、CSSに張り付ける」へ進んでください。
選んだフォントの一覧を見たい場合は、画面の右上にある四角いアイコンをクリックすると、サイドバーが表示されて何を選んだか確認することができます。また、選んだフォントを削除することもできます。

コードをコピーし、CSSに張り付ける
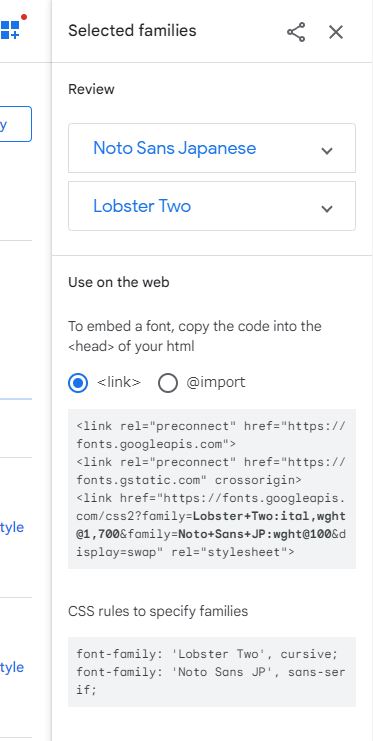
使いたいフォントをすべて選んだら、サイドバーを表示してコードを取得します。今回はNoto Sans JapaneseとLobster Twoの二つのフォントを選びました。

サイドバー中ほどに「Use on the web」つまり「ウェブ上で使う」という欄があります。ここに書かれているコードをコピペすれば、選んだフォントをサイト上で使うことができるようになります。
初期状態ではフォントを読み込むためのコードが、HTMLコードで表示されています。しかしHTMLコードを使うと、フォントを使いたいすべてのHTMLファイルにコードを書き足す必要があるため、非常に手間がかかります。そこで、CSSファイルにコードを記述することで、CSSファイルを読み込んでいるすべてのHTMLでフォントを使えるようにします。
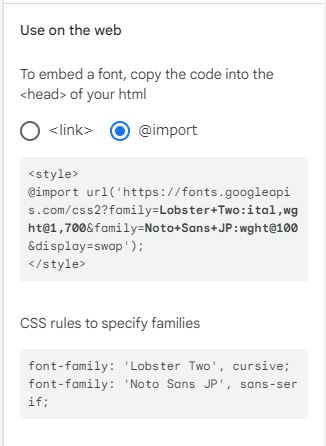
「Use on the web」と書かれているところの少し下にふたつのラジオボタンがありますが、「@import」と書かれているほうにチェックを入れてみましょう。

するとCSSに記述するコードが表示されました。
1行目の<style>および最後の</style>部分は不要です。@import url...と書かれた行のみをコピーし、お使いのCSSファイルの最初の方にペーストしましょう。これでフォントを読み込むことができます。
さらに下にfont-family:...と書かれたコードがあります。二行ありますが、今回の場合は上の行がLobster two、下の行がNoto Sans Japaneseですね。これをフォントを適用したい要素に適用すれば、フォントを変更することができます。
英字フォントと日本語フォントを同じ要素で併用したい場合
オシャレな英字フォントを使いたいけど、フォントを適用したい部分に日本語も混ざってる……という場合は、アルファベット部分では英字フォントを優先させて、日本語部分では日本語フォントを代用させることもできます。
例えば「英字部分はLobster two、日本語部分はNoto Sans Japaneseを使いたい!」という場合は、以下のようにCSSを記述しましょう。
font-family: 'Lobster Two', 'Noto Sans JP', cursive;
先に書かれたフォントが優先されるので、英字フォントを最初に記述し、そのあとに日本語フォントを記述します。最後に、もしもどちらのフォントも読み込めなかったときのために、標準フォントを記述します(おまじないだと思ってください)。これで英字部分はLobster Twoが、日本語部分にはNoto Sans Japaneseが適用されるようになります。
おわりに
見出し部分など、目立つ部分だけでもフォントをオシャレなものに変えると、それだけでサイトの印象がガラリと変わります。Google Fontsを活用して、サイトを自分好みにカスタマイズしてみてください!








