Webサイトを閲覧していると、「このページをツイートする」とか「Twitterでシェアする」ボタンを見かけることがあります。

このようなボタンをクリックするとTwitterのツイート画面が開き、閲覧していたページのURLとタイトルをツイートすることができます。

このようなツイートボタンはHTMLベタ打ちの個人サイトでもカンタンに設置することができます。また、PHPやWordPressでできたサイトではもっと便利に作成することも可能です。
では、早速ツイートボタンの設置方法を見ていきましょう!
デザインにこだわらない、一番カンタンな設置方法
デザインにはこだわらないからとにかくカンタンに設置したい場合は、下記のコードをコピペするだけでOKです。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
このコードを利用して表示されるツイートボタンの特徴は、以下の通り。
- HTMLベタ打ちのサイトでも、自動でシェアしたいページのタイトルとURLを取得してくれる(後述する別の設置方法では、PHPやWordPressで作られていないサイトだとHTMLファイルごとにタグの細部を変更する必要がある)。
- 便利な代わりに、デザインを変更することはできない。ボタンの大きさを変えることができる程度。
細かいことにはこだわらないから、とにかく手軽にツイートボタンを設置したい、という方に向いています。
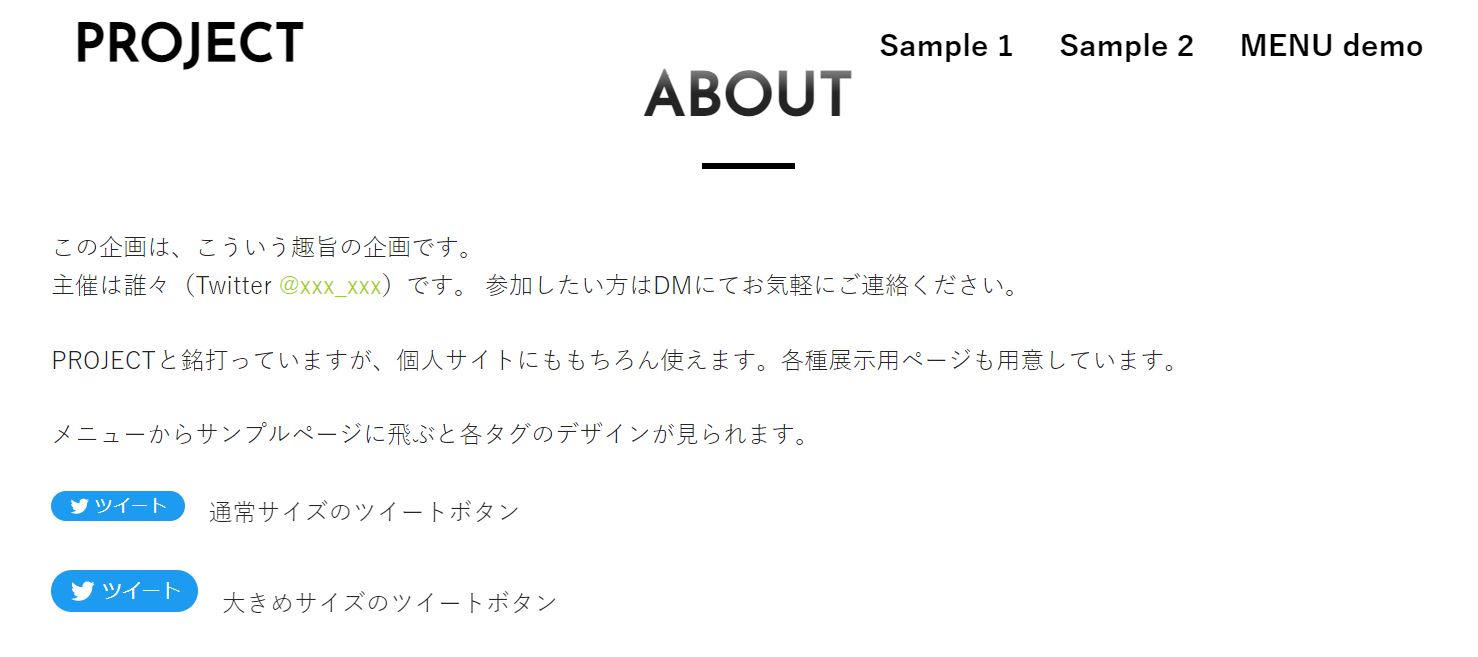
このコードで設置できるツイートボタンは、以下のような感じです。

シンプルですが、どんなサイトにも馴染みやすく、またTwitter公式アイコンやテーマカラーが使われているため、Twitterに関連したボタンだと一目でわかるようなデザインになっています。
後述する別の設置方法では自分で自由にデザインを作れる反面、CSSを書く知識がなければデザインを作れません。自分でCSSを書けるという自信がない方は、こちらの方法をおススメします。
ボタンの詳細な設定
この方法で設置するツイートボタンでは、data-〇〇〇属性を使うことで、ある程度設定を行うことができます。
ボタンの大きさの変更
ボタンの大きさを変更したい場合、ボタンの<a>リンクタグの中にdata-size="large"を追記します。表示するボタンが少し大きめになります。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false" data-size="large">Tweet</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
シェアするURLや、ツイートする文章の変更
デフォルトでは、ボタンを表示しているURLとそのタイトルがシェアされますが、別のURLをシェアしたい場合や、ツイートする文章を変更したい場合もあります。
シェアするURLを変更する場合は、<a>リンクタグの中にdata-url="シェアしたいURL"を記述します。
ツイートする文章を変更する場合は、<a>リンクタグの中にdata-text="ツイートしたい文章"を記述します。
自分でデザインできるボタンを設置する方法
この方法では、ツイートボタンに表示される文言や、ツイートボタンのデザインを自分で自由に変更することができます(デザインの変更にはCSSの知識が必要です)。
ただし、PHPを利用しないHTMLベタ打ちのサイトでは、ツイートボタンひとつずつのHTMLタグにシェアするURLとツイートに表示する文章を設定する必要があり、少し手間です。
ベースとなるHTMLコードは以下の通りです。
<a href="https://twitter.com/share?url=シェアするURL&text=ツイートする文章" rel="nofollow" target="_blank" class="my-twitter-share-button">Twitterでシェア</a>
コードの途中に「シェアするURL」「ツイートする文章」と書かれたところがありますので、ここにそれぞれシェアするURLとツイートする文章を記述します。
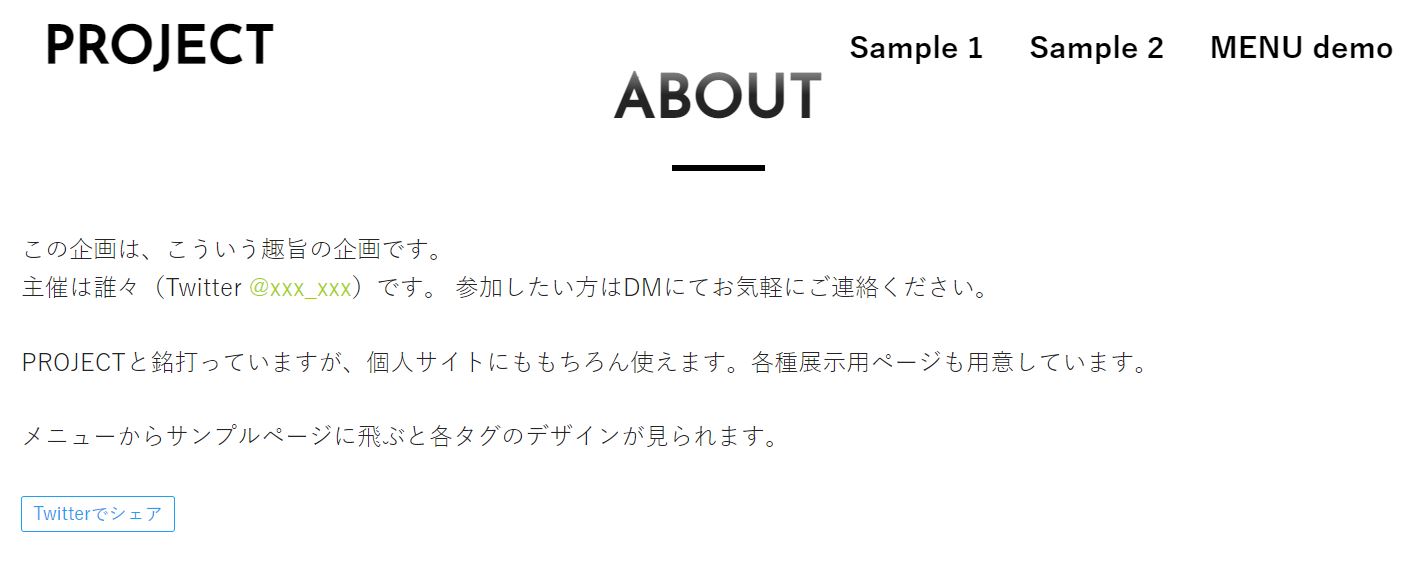
何もデザインをしていない状態では、普通のリンクと同じ見た目になります。
 リンクに
リンクにclass="my-twitter-share-button"が設定されているので、このクラスに対してCSSでデザインを施します。もちろん、ほかのクラスを設定してもかまいません。
ちなみに、Twitterのブランドカラーのカラーコードは#1DA1F2です。リンクボタンのデザインに使用すれば、Twitterに関係するボタンだと分かりやすくなるでしょう。
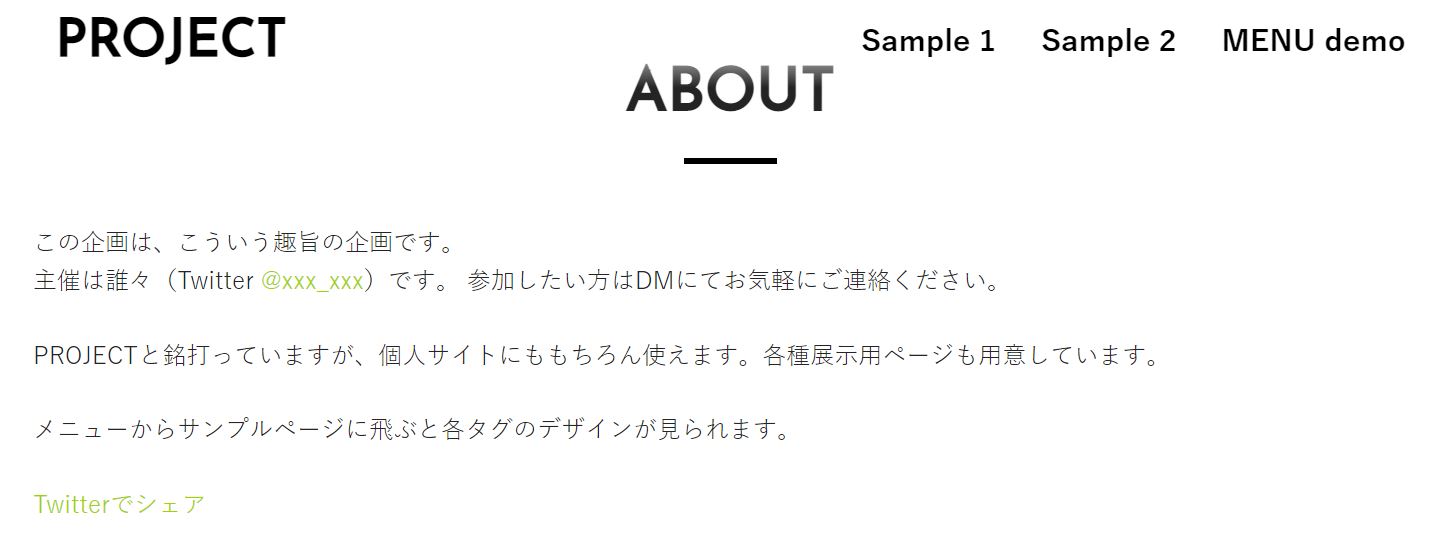
デザインのサンプル
Twitterブランドカラーを利用したシンプルなデザインのツイートボタンです。
a.my-share-twitter-button {
display: inline-block;
color: #1DA1F2;
font-size: 12px;
font-weight: 500;
border: 1px solid;
padding: 5px 7px;
line-height: 1em;
border-radius: 2px;
}
このCSSコードをベースに、お好きにカスタマイズしてもOKです!
PHPで作られたページに設置する場合
PHP製のページにツイートボタンを設置する場合は、ページごとに自動でシェアURLやページタイトルを取得することができます。
現在のページのURLを自動で返すPHPコードは、以下の通り。
<?php echo (empty($_SERVER['HTTPS']) ? 'http://' : 'https://') . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>
そして、ページタイトルについてですが、PHPで作られたサイトであれば<title>タグの中身をPHPコードで動的に出力しているはずなので、お使いのPHPファイルの<title>タグの内容をコピーして利用すれば、問題なく動作するはずです。
<a href="https://twitter.com/share?url=<?php echo (empty($_SERVER['HTTPS']) ? 'http://' : 'https://') . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>&text=<title>タグの中身" rel="nofollow" target="_blank" class="my-twitter-share-button">Twitterでシェア</a>
WordPressで作られたページに設置する場合
WordPressで作られたサイトの場合、すべての固定ページや投稿の同じ位置にボタンを設置するのであれば、子テーマを使ってテンプレートファイル内にTwitterボタンをシェアするHTMLコードを埋め込むのがよいでしょう。
子テーマやテンプレートファイルについて詳しく知りたい方は、以下の記事をご参照ください。
WordPressでは、ページのURLやタイトルを呼び出すには専用の関数が用意されています。ページURLはget_the_permalink()、タイトルはget_the_title()です。
<a href="https://twitter.com/share?url=<?php echo get_the_permalink(); ?>&text=<?php echo get_the_title(); ?>" rel="nofollow" target="_blank" class="my-twitter-share-button">Twitterでシェア</a>
利用しているWordPressテーマの仕様やテンプレートファイルの構成によっては、上記の関数ではエラーになり上手く動作しない場合があります。そんなときは、「WordPress URL 取得」などの語句で検索し、ほかの関数を試してみてください。
Twitterシェアボタンを設置してSNSでの宣伝を便利に!
シェアボタンを設置すれば、あなたのサイトをいいなと思った方がTwitterであなたのサイトを拡散してくれるかもしれません。
また、HTMLベタ打ちのサイトでも、カンタンなタグを<head>内に埋め込むことで、TwitterでサイトのURLをシェアされたときに、大きく目立つ画像つきのリンクを表示させることができます。こちらも少しの手間で実現できますので、ぜひチェックしてみてください。