仕事に家事に趣味に……といろいろなことに追われていると、パソコンの前に腰を据えるのがなんだか億劫になりませんか? 近年はタブレットの機能向上やアプリの充実により、イラスト制作や文章作成もタブレットのみで完結させてしまう方も多いでしょう。
実は、サイトの立ち上げ&更新も、iPad一台で完了させることができちゃいます。
パソコンを立ち上げるのが面倒でも、iPadだけでサイトが作れたら、更新ハードルも下がってめちゃくちゃ便利です!今回はその方法を紹介いたします。
空いた時間を活用して、サクサクっとサイトを作っちゃいましょう!
大筋の手順はPCで作業するときと変わりません
大まかな流れは以下の通り。
- レンタルサーバーを借りる
- htmlファイルを編集する
- サーバーにアップロードして公開・完成
PCで作業するのとほぼ変わりませんね。レンタルサーバーは、ブラウザから契約を申し込んでください。
ポイントは次のステップからです。FTPアップロード機能のついたプログラミング用テキストエディタアプリを使います。
プログラミング用テキストエディタを用意します
テキストエディタ機能だけならいろいろありますが、今回はFTP機能のついたものを使います。
この記事で紹介するのはTextasticとLiquidLogicです。どちらもhtml/cssはもちろん、Javascriptやphpなどのファイルを編集できる上、FTP機能が備わっているためサーバーへのファイルアップロードまで完結できる、優れたアプリです。
Textasticは有料アプリですが、1,600円の買い切りで、操作感もよく使いやすいです(私も愛用しています)。動作もサクサクで快適です。日本語非対応でメニューが全て英語なのが難点ですが、必要な操作を覚えてしまえば問題はありません。
一方のLiquidLogicでもほぼ同じ機能を無料で利用できます。ただし、同時に開けるファイル数に上限があり(5つのみ…)、1MBを超えるファイルは扱えません。LiquidLogic有料版にすればこの上限は緩和されるのですが、月額200円、年払いで1,000円のサブスク形式になっています。また、iPad付属のブラウズに入っているファイルをアップロードすることができないのが地味に不便かも。
とはいえ、趣味の範囲で使う分にはLiquidLogic無料版でも差し支えなさそうなので、まずはLiquidLogicを無料で使ってみて、物足りないなら有料版にアップグレードするなり、Texasticを買ってみるなりすれば良さそう。
htmlテンプレートを編集してみましょう
さあ、テキストエディタをダウンロードしたら、お気に入りのhtmlテンプレートをダウンロードします。iOS13から、ブラウズでzipファイルをタップするだけでzipを解凍できるようになったので、サクッと解凍していきます。
Textasticの場合
アプリを開き左上の「File」をタップすると、サイドバーが開きます。
「Add External Folder…」をタップして、編集したいテンプレートが入っているフォルダを選ぶと、そのフォルダへのショートカットがサイドバーに作成されます。
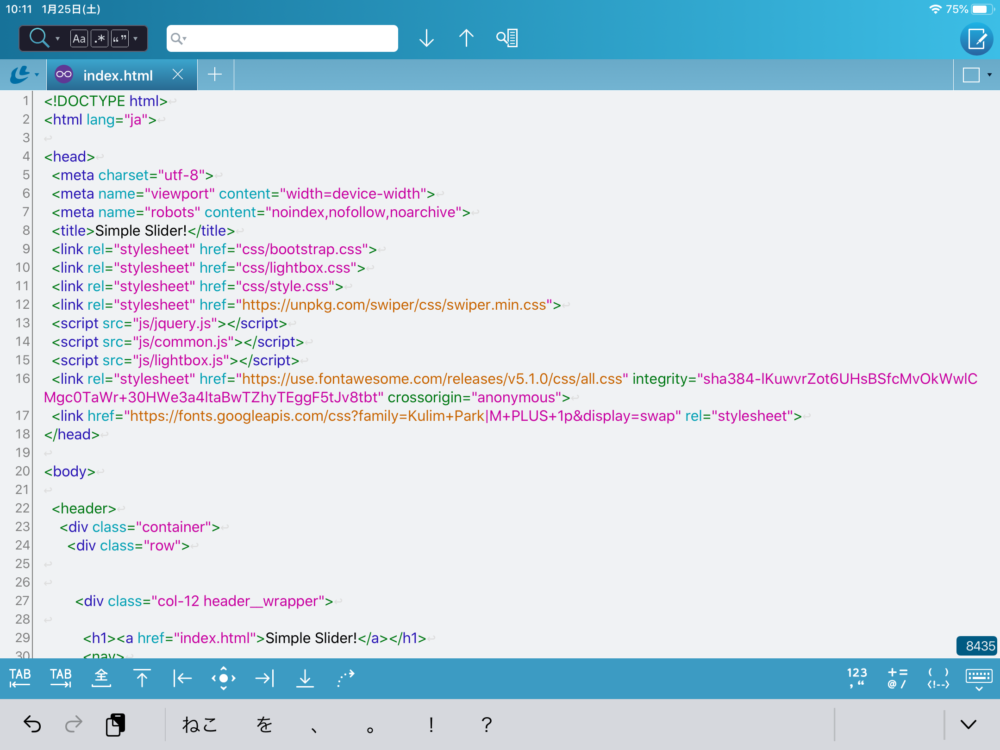
ショートカットができたら、編集したいファイルを開けば編集ができるようになります。

複数のファイルを同時に開いて、タブで行き来しながら編集することも可能です。また、一括置換も利用できるのでサイトタイトルやカラーコードを一気に変えたいときに活用しましょう。

さて、テンプレートの編集に取り組む前に、まずはFTP接続の設定をして、適当なファイルをアップロードしてみましょう。
サーバーにファイルをアップロードする際は、サイドバー下部にある矢印アイコンをタップします。

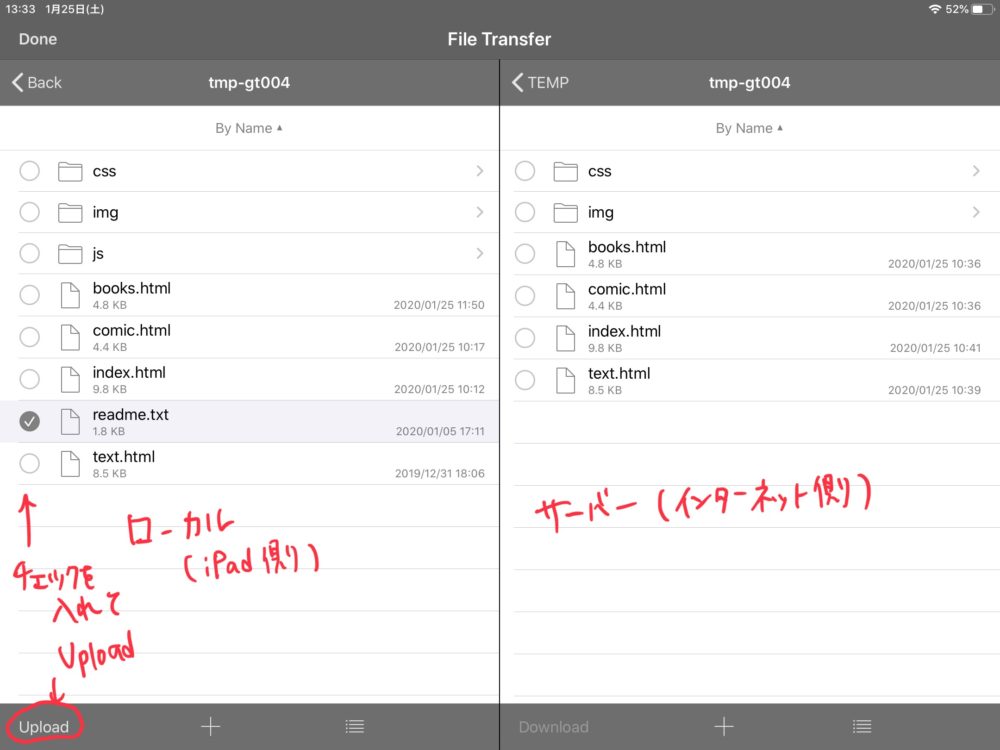
すると左右に2分割されたファイル一覧画面が表示されます。左側がローカル(iPadのブラウズ)、右側がWeb上のファイル一覧です。
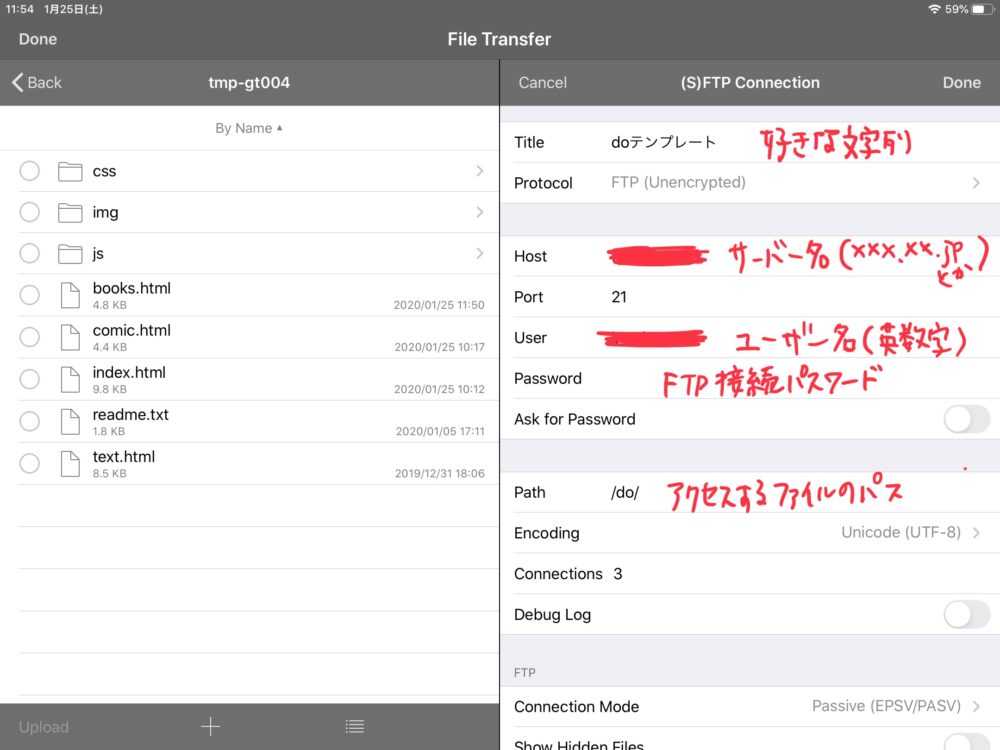
まずはアップロード先のサーバーを指定するため、右上のConnectionの「+」マークをタップし、「(S)FTP Connection」を選択します。すると、下のような設定画面が出ますので、必要な事項を入力します。

ホスト名(サーバー名)やユーザー名は、ブラウザからレンタルサーバーの管理画面にログインして「サーバー情報」のページに飛べば確認できるはずです。
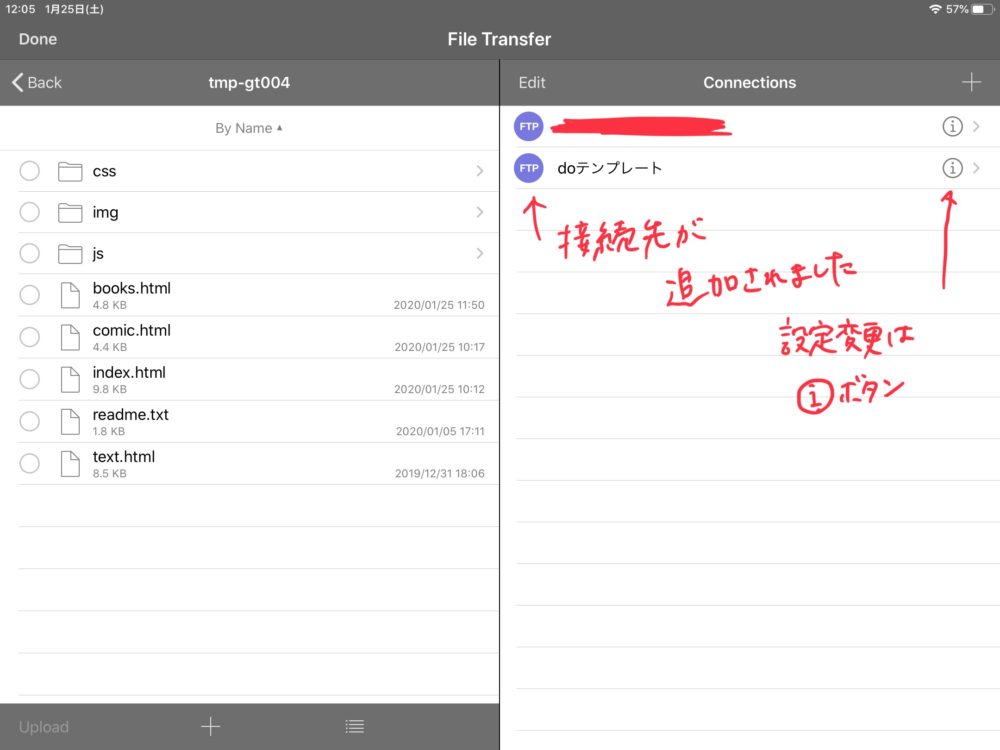
設定が完了すると、設定したサーバーが一覧に出てくるので、タップするとサーバーにアクセスできるようになります。アクセス失敗してしまう場合は、(i)ボタンをタップして設定を確認してください。

アクセスできたら、ネットワーク側でファイルをアップロードしたい場所に移動します。ローカル側ではアップロードしたいファイルもしくはフォルダを選択し、左下の「Upload」をタップすることでファイルのアップロードが完了します。

アップロードできたら、ブラウザからアクセスしてみて間違いなくアップロードできたか確認してください。
LiquidLogicの場合
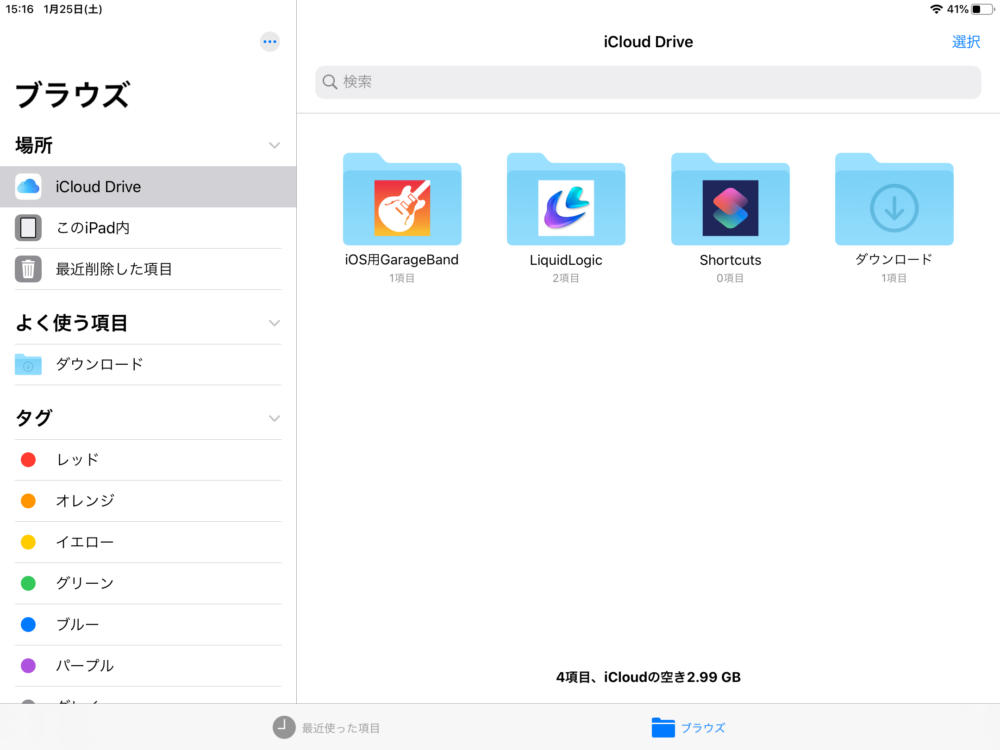
LiquidLogicでは、iPad付属のブラウズに保存されたものをアップロードすることはできないため、まず最初にiCloud上にLiquidLogic用の作業フォルダを作る必要があります。
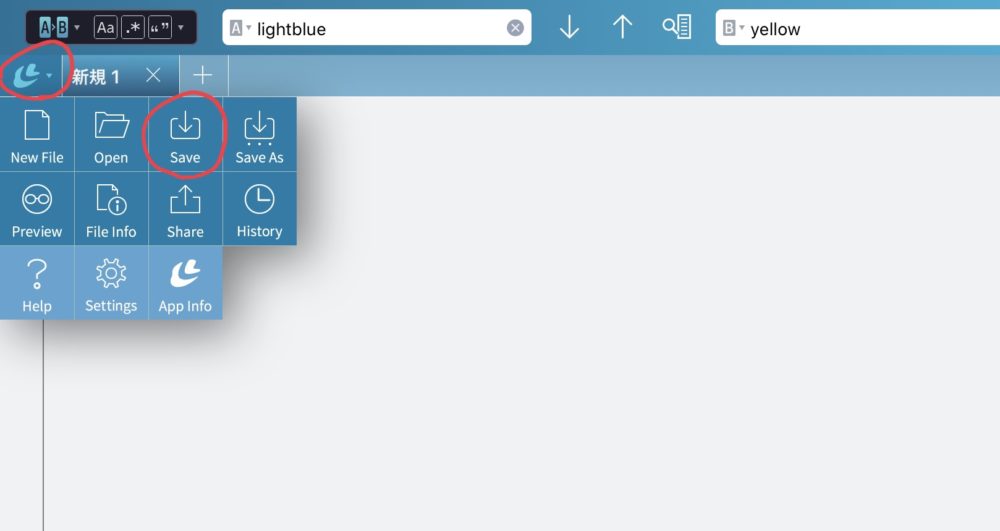
LiquidLogicを開いたら、新規のテキストファイルをそのまま保存します。左上のアプリのアイコンをタップし、Saveで保存します。

保存先は「iCloud」を選びます。ファイルの名前などはそのままで大丈夫です。
これでiCloudの中にLiquidLogic用のフォルダができました!ここに保存したものがFTPアップロードでサーバーに上げることができます。スムーズにアップロードするために、これ以降はこのフォルダの中にテンプレートファイルを移して作業を行います。

ダウンロードしたテンプレートをLiquidLogicフォルダに移したら、LiquidLogic画面の左上のアプリアイコンをタップし「Open」で編集したいファイルを開きます。

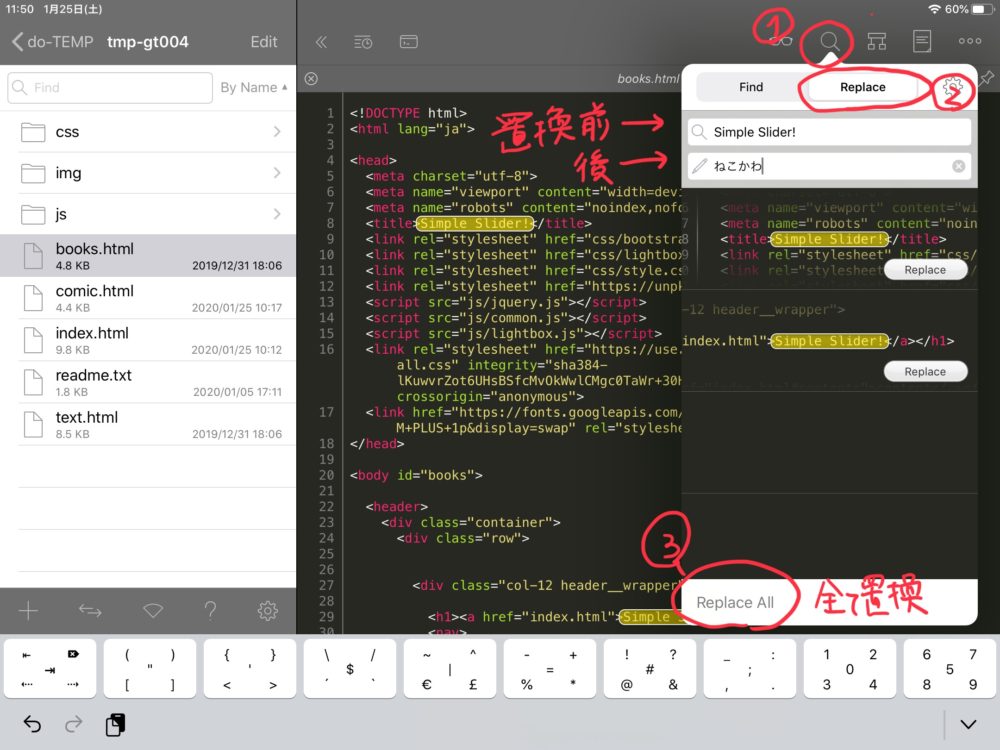
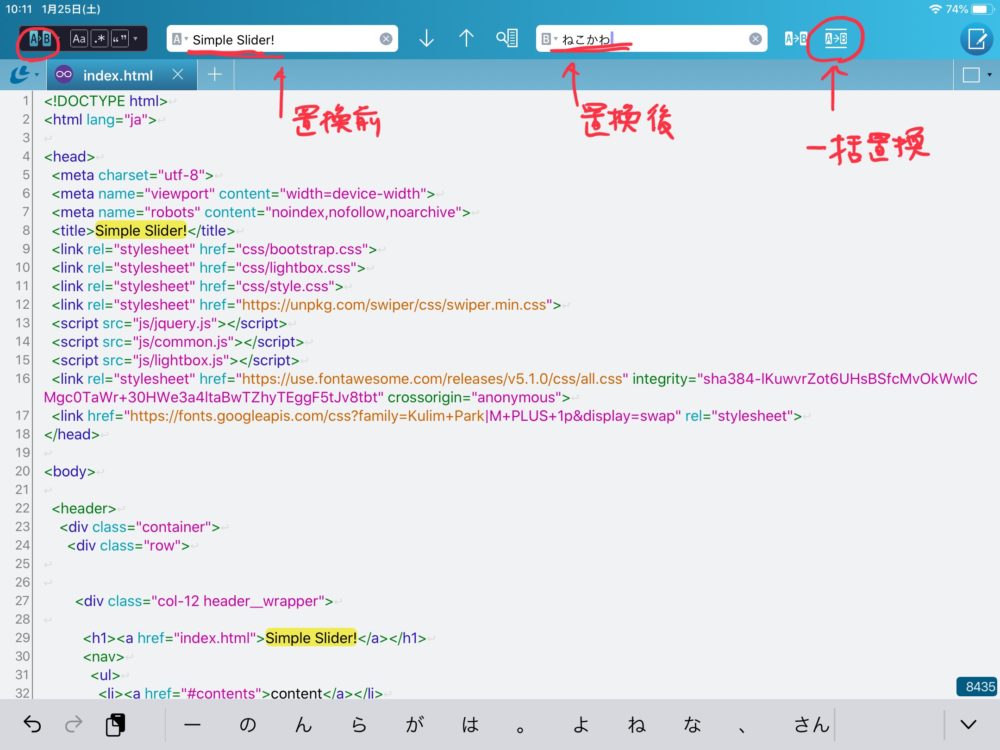
こちらのアプリでも一括置換機能が使えます。左上の虫眼鏡アイコンをタップすると「置換」メニューが出てきます。サイトタイトルの書き換えや、カラーコードの一括置換などにご活用ください。

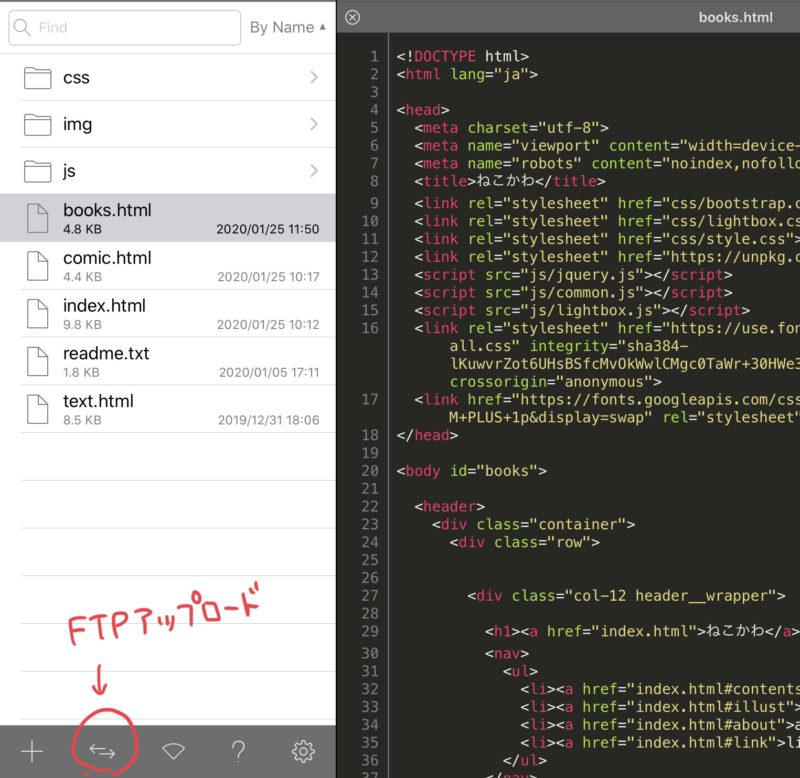
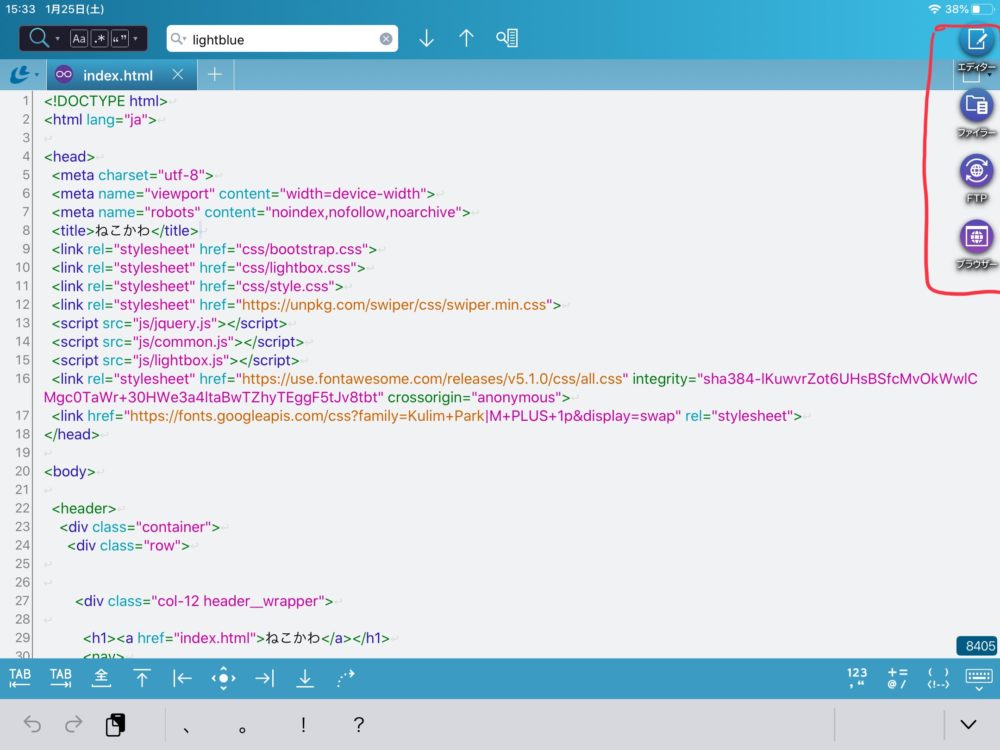
さて、ファイルの編集を進める前に、FTPアップロードの方法を確認しましょう。FTPツールを使うには、アプリ画面右上にあるメモ帳のようなアイコンをタップします。

するとこのように4つアイコンが出てくるので「FTP」をタップします。

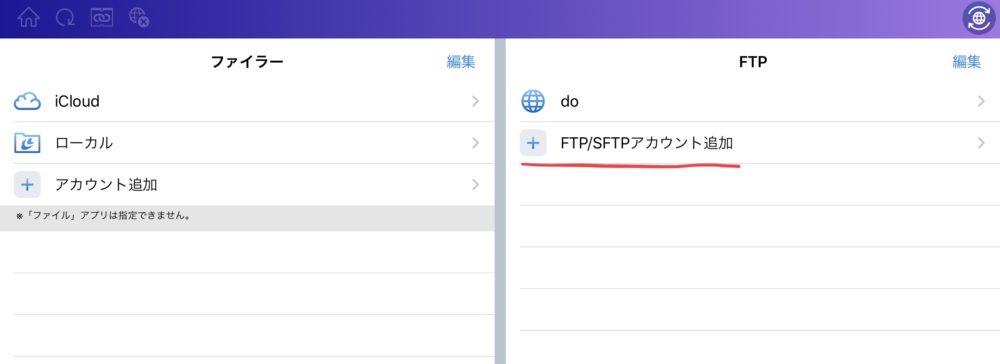
左右に2分割された画面が出てきました。左側がローカル側(iPadの中)のファイル一覧、右側がインターネット側のファイル一覧です。右側に接続先が出てくるので、初回はFTP/SFTPアカウント追加をタップして、接続先の設定をします。

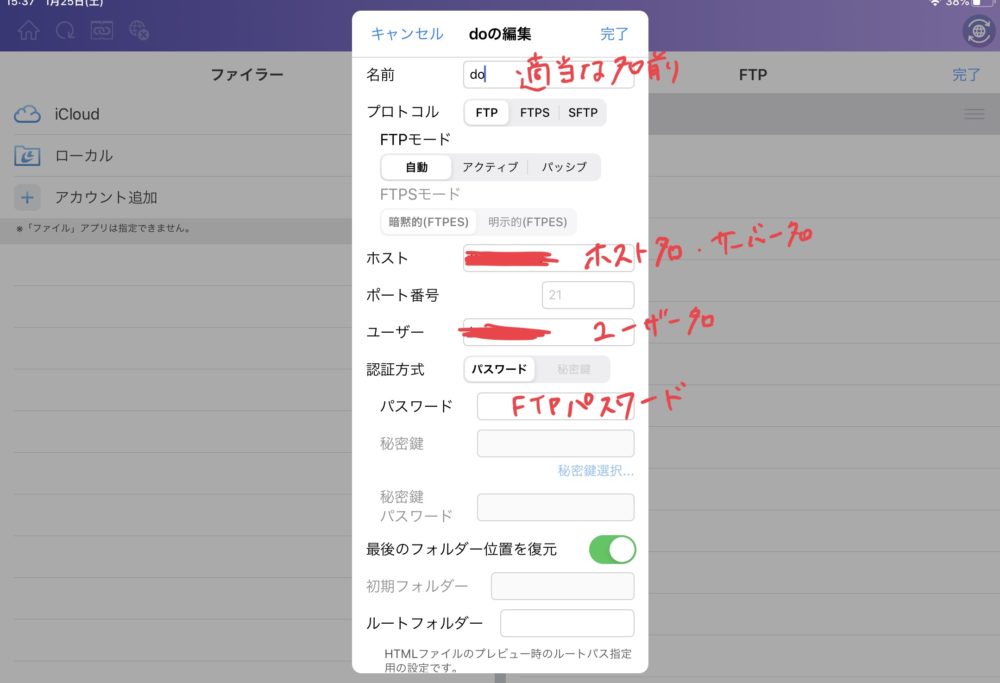
ホスト名(サーバー名)やユーザー名は、ブラウザからレンタルサーバーの管理画面にログインして「サーバー情報」のページに飛べば確認できるはずです。
設定が完了すると、設定したサーバーが一覧に出てくるので、タップするとサーバーにアクセスできるようになります。

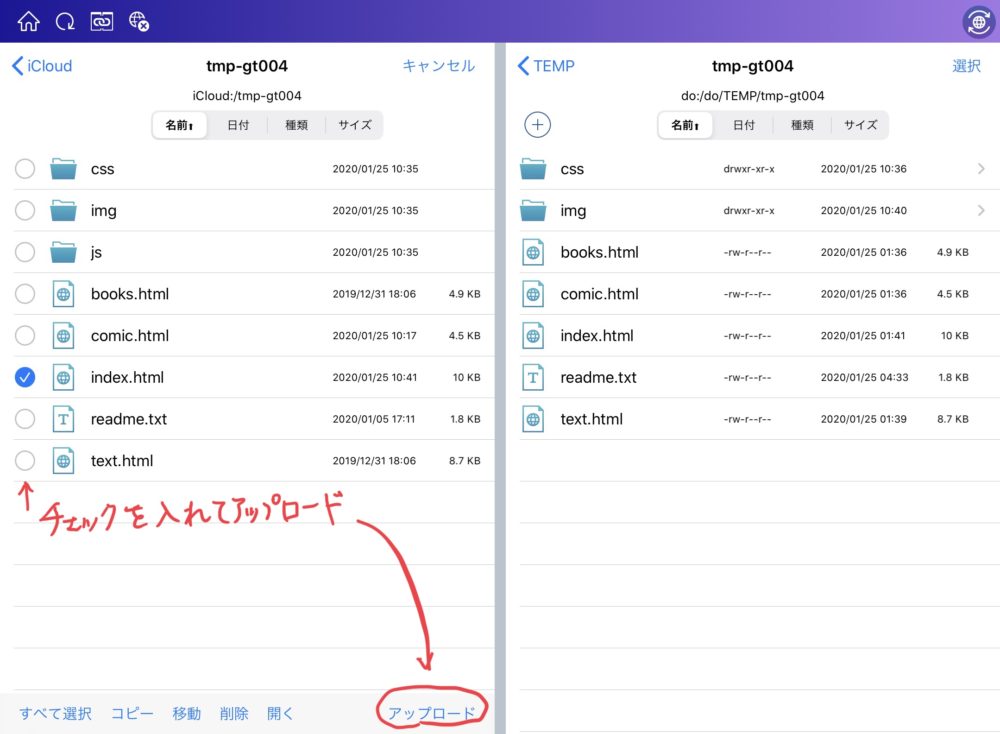
アップロードしたいファイルを選択し、右下の「アップロード」でサーバー側にアップします。完了したらブラウザから自分のサイトにアクセスしてみて、きちんとアップロードできたか確認して下さい。
お疲れ様でした!
以上の方法で、iPadからでも自分のサイトを作ることができます。お疲れ様でした!どちらのテキストエディタにも、ここでは紹介できなかった機能があったり、自分好みにカスタムができたりしますので、気になる方はご自分で調べてみてください。
パソコンがなくても、タブレットだけでサイト制作・更新ができるなんて便利な時代ですね。この記事をきっかけに、今まで腰が重かった方もサイト作りに興味をもっていただければ幸いです!