サイトを運営していると、現在使っているサーバーから新しいサーバーへ引っ越したくなることがあります。サーバーを乗り換える場合はどのような手順が必要なのでしょうか。
サイトの構築の仕方によって、引っ越しに必要な作業は異なります。この記事では、特に個人サイトで使われている以下のようなサイトについて引っ越しに必要な作業を紹介します。
- HTMLやPHPで作ったサイト
- WordPressサイト
- 他のCMSを利用しているサイト
タイプ別!サーバー引っ越しに必要な手順
HTMLやPHPで作ったサイトの場合
この場合は作業は非常にシンプルです。サーバー上にアップロードされているファイルを全て新しいサーバーにそのままアップロードしなおすだけ。
ただし、独自ドメインを使っていなければサイトのURLが変更になります。プログラミング用のテキストエディタを利用している場合は、フォルダ内一括置換機能を使って、自分のサイトのURLが書かれている箇所の新URLへの書き換えを忘れずに行いましょう。
「独自ドメインって何? うちのサイトでは使っているのかな」と思った方は、確実に独自ドメインを使っていません。ですが、独自ドメインにはいろいろなメリットがあるので、利用を検討してみるのも良いですよ。
PHPで作ったサイトを引っ越しする場合は、新しいサーバーに変更するとPHPのバージョンや設定も変わることがあります。その場合、PHPにエラーが発生することも稀にあるので、新しいサーバーにアップロードした後にエラーが起きていないか、よく確認しましょう。
エラーが出てしまった場合にも、文章をコピー&ペーストして検索すれば、解決策を見つけられるかもしれません。
WordPressサイトの場合
WordPressサイトの場合は、必要な作業が変わります。WordPressではMySQLと呼ばれるデータベースを利用しているため、このデータベースの移行作業も必要になるのです。
なんだか難しそうに思えますが、一部の有料レンタルサーバーではWordPress引っ越しサービスというものが使えます。このサービスを使うと、引っ越し元のWordPressのログイン情報を入力するだけのカンタンな作業で、サイトを丸ごと新しいサーバーにコピーすることができるので、とても便利です。
引っ越しサービスが利用できないサーバーの場合でも、プラグインを使ってカンタン・安全に引っ越すことができます。詳しくは、以下の記事を参考にしてください。
このリンクは外部サイトにジャンプしますが、この記事の筆者が運営しているサイトです。WordPressで個人サイトを作るための情報を発信していますので、ぜひチェックしてみてください。
WordPress以外のCMSを利用している場合
WordPress以外のCMSを利用している場合は、そのCMSの公式サイトやマニュアルを確認し、引っ越しにどのような手順が必要か、確認しましょう。
CMSではデータベースを利用しているケースが多く、サーバー上にアップロードしたファイルだけではなくデータベースの内容も移行する必要がある場合もあります。
旧サイトでの新しいURLの周知を忘れずに
移行作業が終わったら、旧サイトから新しいURLへのリンクを貼り、これまで来てくれた方への周知を忘れずに。
また、サーチサイトに登録している場合は、登録内容も更新しましょう。
独自ドメインを使えばサーバーを引っ越してもURLが変わりません
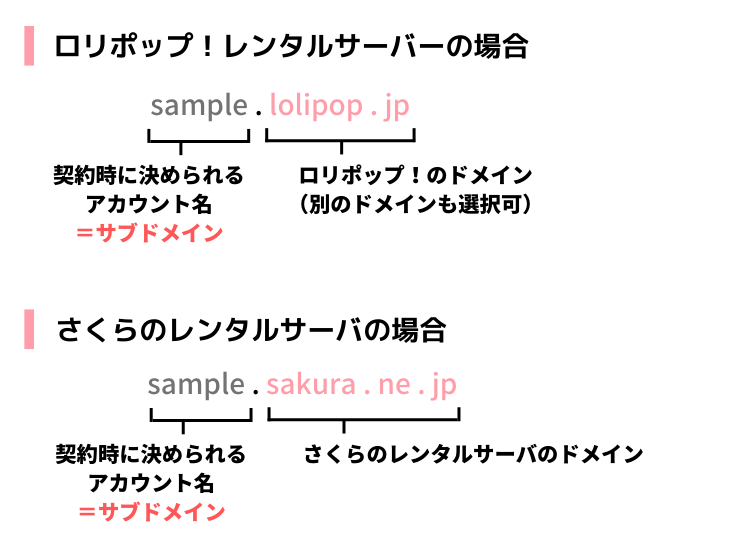
レンタルサーバーを利用する場合、通常はサーバー側から与えられたドメインを使うことになります。
 しかし、サーバーとは別に独自ドメインというものを用意しておくと、サーバーを引っ越してもURLを変更せずにサイトを運営し続けることができます。
しかし、サーバーとは別に独自ドメインというものを用意しておくと、サーバーを引っ越してもURLを変更せずにサイトを運営し続けることができます。
例えば「mydomain.com」という独自ドメインを取得しておけば、ロリポップ!レンタルサーバーを使っていても、さくらのレンタルサーバを使っていても、自分のサイトのURLを「http://mydomain.com」にすることができるのです。
独自ドメインは、他の人がすでに持っているものでなければ、自分で好きな文字列のドメインを選ぶことができるので、オリジナリティも出せてオススメです。詳しくは、以下の記事を参考にしてみてください。