サイトを作ろうと調べ物をしていると、目にすることがあるのがSSLという言葉。
セキュリティに関係するものだとはわかっているけど、具体的にどういうものかは分からない……個人で運営するサイトにも必要なのか分からなくて悩む……そんな方は少なくないのではないでしょうか。
結論から言うと、SSLは個人の運営する趣味のサイトでは導入ハードルがやや高く、無理に導入しなくても問題はありません。ただし、サーバー上にメールフォームなどを設置して個人情報をやりとりする場合は、導入した方がよいでしょう。
以下、詳しく解説します。サイト作りの参考になれば幸いです!
SSLとはそもそも何?
SSL(Secure Socket Layer)とは、インターネットを通じてブラウザとサーバーの間で情報をやりとりする際に、情報が第三者に盗み見られないよう、暗号化して送受信をする仕組みのことです。
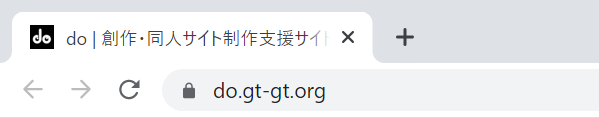
サイトにSSLが導入されているかどうか確認するのはカンタンです。例えば、今あなたが見ているこのページ、ブラウザのアドレスバーを見ると、端のほうに鍵のマークが表示されているはずです。

この鍵マークがついていればSSLが導入されているサイト、ついていないのが導入されていないサイトです。また、SSLが導入されたサイトでは、URLのはじまりがhttp://ではなくhttps://になります。
インターネットを利用した詐欺などがとても多くなった今は、企業サイトにとってSSLはもはや必須の時代です。みなさんも、ネット通販サイトや、ログインパスワードを入力する必要があるサイトで、アドレスバーに「通信が保護されていません」なんて表示が出たら、警戒しますよね。
SSLは、サイトやその運営者が信頼できるものを証明するためのものでもあります。
- SSLは、サーバーとブラウザの間での情報のやり取りを暗号化して安全性を高める
- サイトやその運営者の信頼性を高めるものでもある
- 企業サイトでは導入がほぼ必須
個人サイトでは無理につけなくても大丈夫
とはいえ、個人情報のやりとりをすることのない個人サイトでは、必ずしも導入しなければいけないわけではありません。
そもそも、個人サイトでよく利用される無料サーバーでは、SSLの導入ができない場合がほとんどです。SSL証明書の発行や更新には、それなりの費用がかかるためです。
また、SSLには「共有SSL」と「独自SSL」と呼ばれる2種類のものがありますが、「共有SSL」を利用するにはサーバー提供会社の指定したサーバーにサイトを引っ越す必要がある場合もあり、この場合はサイトアドレスの変更が避けられません。
「独自SSL」を導入するにも、独自ドメインという、サーバー代とは別に料金を支払って自分で取得するドメインが必要になるため、趣味で運営する個人サイトでSSLを導入するハードルは高いと言えます。
もちろん、条件が揃っているなら導入した方がサイトの安全性や信頼性は高まりますが、追加でお金を払ったり、アドレスを変更するデメリットを取ってまで導入する必要はないと言えるでしょう。
サーバーにメールフォームを設置する場合は導入をおススメします
個人サイトでSSLの導入をおススメするパターンは、サーバーにメールフォームなどを設置して訪問者と情報をやりとりする場合です。
今は個人が趣味で運営しているサイト上でそのようなやり取りをする機会は少ないと思いますが、特に本名や住所、口座番号などの重要な情報をやり取りする場合には、SSL導入は必須だと考えるのがよいでしょう。
ロリポップ!レンタルサーバーやさくらのレンタルサーバなど、大手の有料レンタルサーバでは、カンタンな手続きで共有SSLを導入したり、独自ドメインを持っていれば独自SSLを無料で設定することができることがあります。もしSSLが無料で導入できるサーバーをご利用なら、ぜひ設定してみてください。
独自SSLの場合、審査には数時間〜数日程度の時間がかかることがありますが、設定作業自体はカンタンで、マニュアル通りにリンクをクリックするだけで済みます。
肝心なのは、メールフォームが設置されているページにSSLが導入されていることです。レンタルフォームなど、すでにSSL化されている外部サーバーに設置されているものへリンクして利用する場合は、自分のサーバーにSSLを導入する必要はありません。
SSLの導入方法
サーバー会社によって詳細な導入方法は異なりますが、SSLの導入は、一般的にはユーザー管理画面にログインして設定を行います。
SSLを導入した後は常時SSL化という作業が必要です。これは、SSL化されていないサイトアドレス(http://〜)にアクセスした訪問者を、SSL化されたサイトアドレス(https://〜)に自動的に転送(リダイレクト)するためのものです。
せっかくサイトにSSLを設定しても、常時SSL化の作業が完了していなければ意味がありません。少し手間ですが、必ず常時SSL化まで作業を済ませておきましょう。
以下、個人サイトによく使われている有料サーバーの場合の設定方法を紹介します。ここに掲載されていないサーバーでSSL設定をする場合は、サーバーの公式マニュアルやQ&Aを調べてみてください。
ロリポップ!の場合
共有SSL導入
独自SSL導入
さくらのレンタルサーバの場合
共有SSL導入
独自SSL導入
リトルサーバーの場合
共有SSL導入
リトルサーバーでは、2021.06.30以降の新規契約ドメインは標準で共有SSLが適用されています。それ以前に契約した場合は以下のマニュアルに従って設定をすることでSSLが適用されます。
常時SSL化の手順(.htaccessの設定)
SSL導入設定後、サイトのURLの最初をhttps://に変更してもアクセスができることを確認したら、常時SSL化の設定を行います。
常時SSL化をするためには.htaccessファイルの設定が必要です。お使いのサーバーの、サイトデータがアップロードされているディレクトリ(つまり、サイトのインデックスページが配置されている場所)に「.htaccess」という名前のテキストファイルを作成し、以下の記述をコピペしてください。
WordPressを利用している場合や、サーバーによってはすでに.htaccessファイルが存在している場合もありますが、その場合は一番最初の行に記述を追加してみてください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
また、WordPressをお使いの場合は「ダッシュボード>設定>一般」から、「Wordpressアドレス」および「サイトアドレス」もhttps://から始まるものに変更してください。

設定が完了したら、http://から始まるURLにアクセスしてみましょう。https://から始まるURLへ転送が行われれば作業は完了です。お疲れ様でした!
適切にSSLを設定して安全なサイト運営を!
以上がこの記事でお伝えしたかったことです。
安全・安心なサイト運営に役立てていただければ幸いです!