あなたのサイトに、アクセントとして小さなアイコンを取り入れてみませんか?
こういう感じ。
カエルのほかにも、
表情豊かな絵文字や、
サイトのリンクページに使えそうなブックマーク、さらには
鳥居の絵文字なんてものもあります。
Line Awesomeというサービスを利用すれば、コードを数行コピペするだけで、あなたのサイトで無料で豊富なアイコンを利用することができるようになります。会員登録なども不要で、とってもお手軽です。
サイトにアクセントとして導入すれば、あなたのサイトがもっと見やすく、可愛らしく、そして自分らしいものになるはず。ぜひ取り入れてみてください。
Line Awesomeの使い方は2ステップ
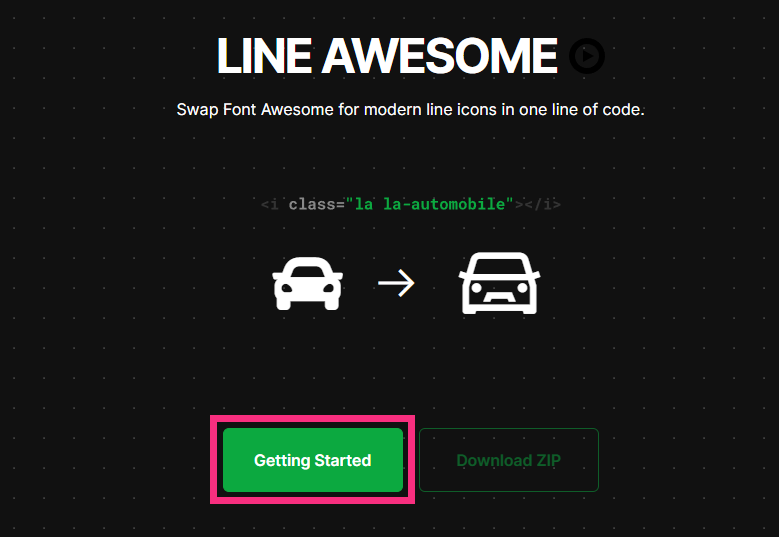
まずはLine Awesomeにアクセスし「Getting Started」ボタンをクリック。
<head>内にメタタグを貼り付ける
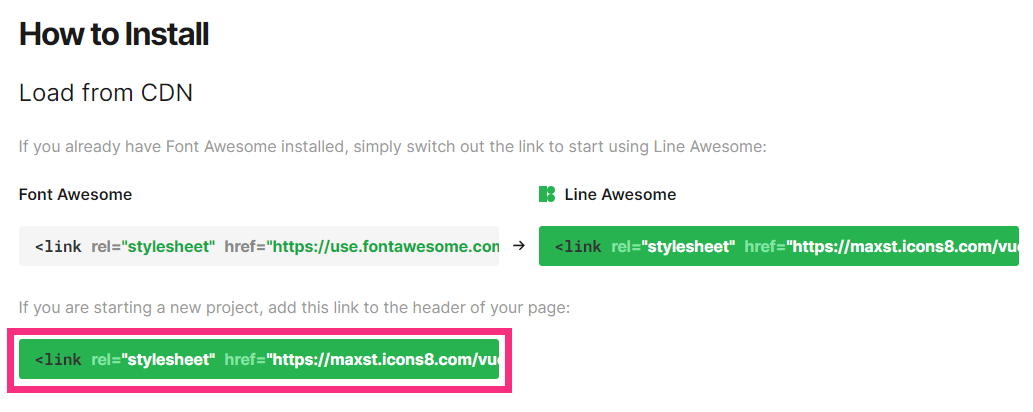
「How to Install」内にCDN(外部サーバーにアップロードされているファイルを利用できるサービス)用のコードがあるので、これをコピーします。
いくつかコードが書かれていますが、今回は「if you are starting a new project, …」と書かれているほうのコードを使います。
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">
コピーしたタグを、アイコンを利用したいページの<head>~</head>内にペーストします。
アイコンを利用したいところに<i>タグを貼り付ける
さっそくアイコンを利用してみましょう。
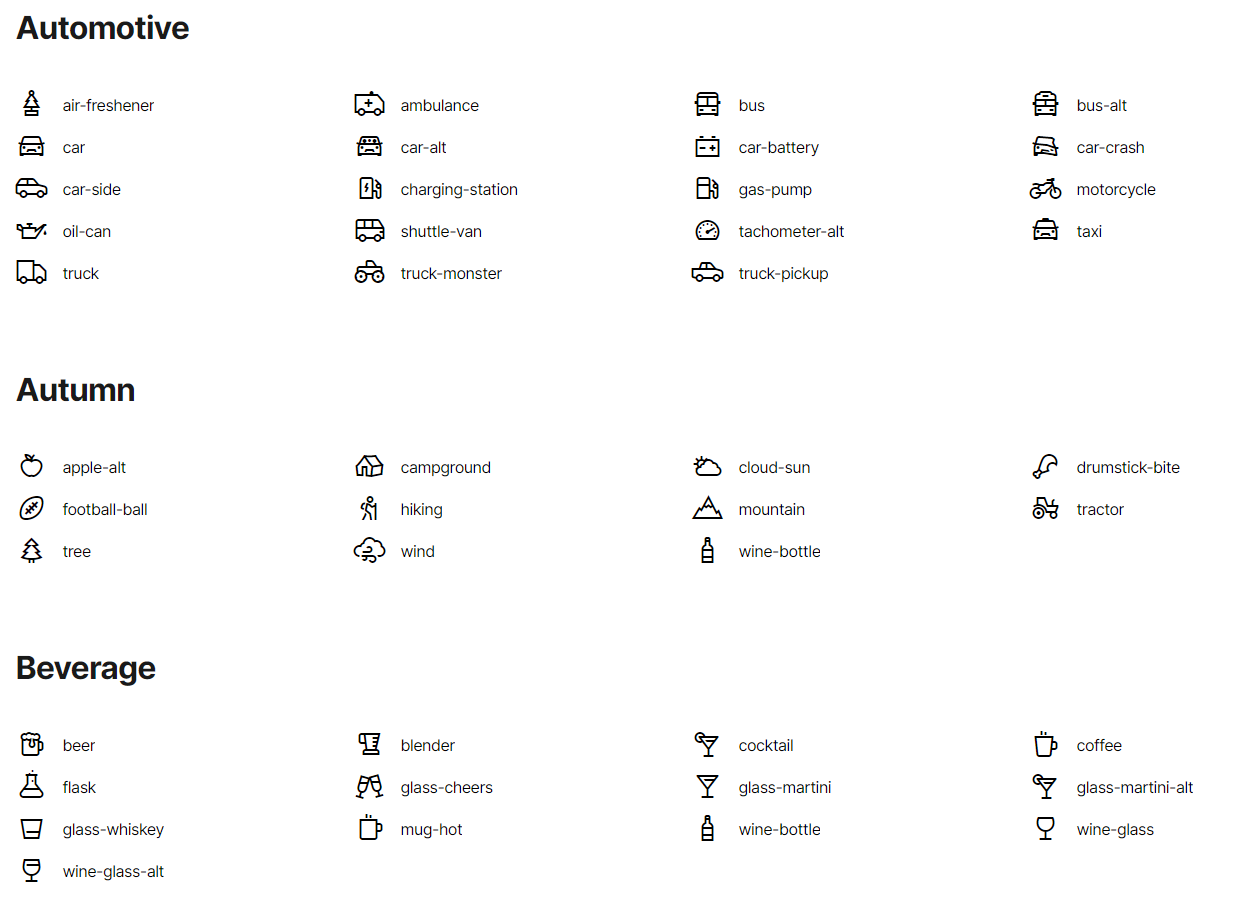
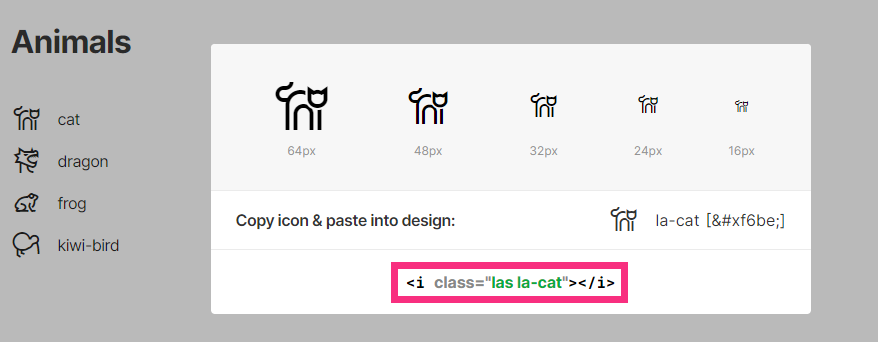
Line Awesomeのトップページに戻り、下へスクロールすると、利用できるアイコンの一覧が表示されます。この中から利用したいアイコンをクリックすると、<i>タグが表示されます。これをクリックしてコピーし、HTMLファイルに張り付ければ、アイコンが表示されます。
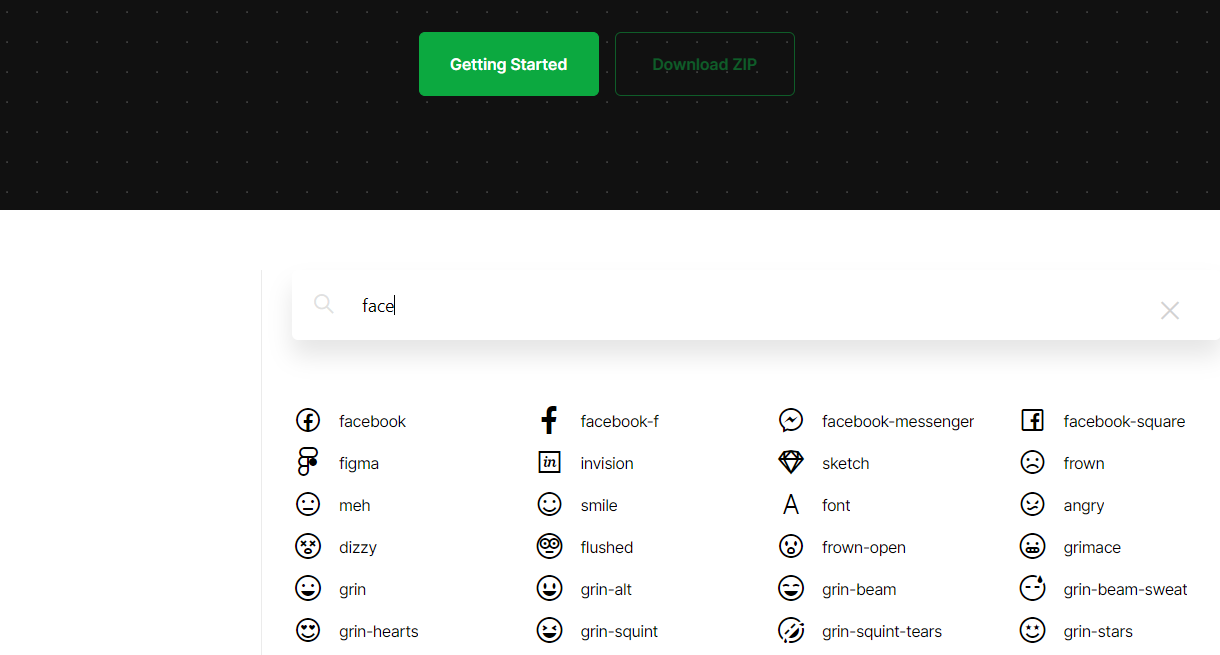
膨大な量のアイコンがあるので、検索機能を利用するのもよいでしょう。トップページ上部に「Search icon…」と書かれた検索ボックスがあるので、ここに使いたい絵柄を入力することでアイコンを検索できます。日本語には非対応なので、英単語で検索しましょう。
アイコンの大きさなどの見た目を調整したい場合
アイコンの大きさを調整したい
<i>タグを貼り付けてそのままだと、アイコンが小さすぎて見えづらい場合があります。
アイコンの大きさを調整する場合は、<i>タグに対してfont-sizeの値をCSSで追記します。
i.la, i.las, i.lar, i.lab {
font-size: 20px;
}
font-sizeの値はお好みで調整してください。
また、アイコンによって大きさを変えたい場合、<i>タグに直接font-sizeを書き込んで指定してもよいでしょう。
<i class="lar la-smile" style="font-size: 30px;"></i>
上下の位置を調整したい
アイコンを利用してそのままだと、テンプレートによってはアイコンの中央と文字の中央がズレていて、アイコンが少し浮いて見える場合があります。
 このような状態を解消したい場合は、
このような状態を解消したい場合は、<i>タグに対してvertical-alignを指定するCSSを追記すれば調整できます。
i.la, i.las, i.lar, i.lab {
vertical-align: middle;
}

















※コメントは最大500文字、5回まで送信できます