サイトを更新するとき、CSSファイルを書き換えてアップロードすることがありますが、ご存じの通りCSSファイルにはブラウザにキャッシュが残りやすいという特徴があります。
CSSがうまく反映されたか、いちいちキャッシュをクリアして確認するのは面倒です。そもそも訪問者からすればCSSが更新されたかどうかなんて分からないので、「数日ぶりにサイトを訪れたら、なんか表示がヘン!!」なんてことにもなりかねません。
そこで今回は、CSSファイルのキャッシュを読み込ませず、CSSファイルの更新ごとに新しいファイルを訪問者に読み込ませる方法を紹介します。
CSS読み込みタグに「クエリ」を追記するだけです
実例を見てみましょう。以下が通常のCSS読み込みタグです。
<link rel="stylesheet" href="http://sample.com/css/style.css">
そして、以下がファイルの更新ごとにCSSを読み込ませるタグ。
<link rel="stylesheet" href="http://sample.com/css/style.css?20221218">
違いが分かるでしょうか? 下のタグではCSSファイルのパスの後ろに?20221218という記述が追加されていますね。
URLの末尾に追記されている半角?で始まるこの記述は、クエリと呼ばれるものです。サイトに訪問してくれた人のリクエストを詳細にサーバーに伝える役割を果たすものです。
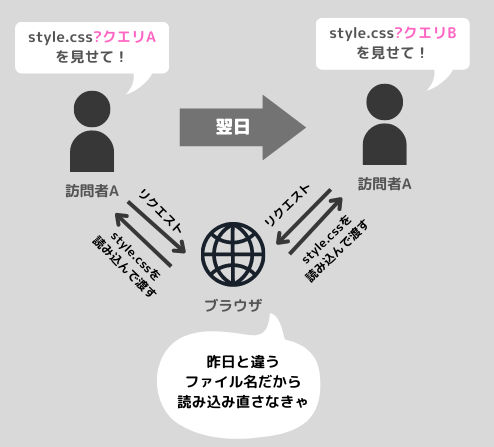
 ざっくりいうと、クエリを追加してファイルを更新するごとにクエリも更新することで、CSSファイル名が同一であっても、クエリ部分が別であればブラウザが「前回読み込んだものと違うファイル名だ」と判断して読み込み直してくれるため、キャッシュ問題を回避できるというわけです。
ざっくりいうと、クエリを追加してファイルを更新するごとにクエリも更新することで、CSSファイル名が同一であっても、クエリ部分が別であればブラウザが「前回読み込んだものと違うファイル名だ」と判断して読み込み直してくれるため、キャッシュ問題を回避できるというわけです。
クエリはどんなものをつけてもよいですが、分かりやすさのために、ファイルを更新した日付にしておくことをオススメします。
HTMLでサイトを構築している場合
HTMLでサイトを構築している場合は、テキストエディタのプロジェクト内一括置換機能を使えば、膨大な数のHTMLファイルの中のクエリ部分のみを変更することができます。例えば、style.css?20221218をstyle.css?20221219へ置換するイメージ。
PHPでサイトを構築している場合
PHPでサイトを構築している場合は、CSS読み込み部分をパーツ化している場合がほとんどのはずなので、更新はカンタンですね。もしも毎回CSS読み込み部分を書き換えるのは面倒だという場合は、以下のようにするとよいでしょう。
<link rel="stylesheet" href="http://sample.com/css/style.css?<?php echo date('Ymd'); ?>">
<?php echo date('Ymd'); ?>部分は、ページにアクセスしたときの日付を自動で出力してくれます。例えば2022年12月18なら、20221218と出力されます。つまり訪問者は日付が変わるごとにCSSを新しく読み込まされるというわけです。
もしも「キャッシュを全く利用させず、訪問ごとに読み込ませたい」という場合は、<?php echo date('YmdHis'); ?>にすれば、年月日に加えて時間・分・秒も出力されるので、ページを訪問する毎にCSSを読み込ませることができます。
ちなみに、HTMLベタ打ちサイトは、HTMLに慣れた人であればカンタンにPHP製に切り替えることができます。サイト内でPHPを使うことができれば便利な小技もあれこれ使うことができるので、ぜひご検討ください。