サイトを作る際、テンプレートから作る場合でも、CSSを編集して自分好みのデザインにすると、オリジナリティがぐっと上がります。
しかし、CSSをきちんと編集したはずなのに、思ったようなデザインにならなかったり、編集が反映されていないように見えたり、そもそもどこをどう編集すればよいのか分からない場合もあります。
そんなときに使いこなせると便利なのがデベロッパーツール。Google ChromeやFirefoxなどのブラウザに備えられた開発者向けの機能で、CSS関連では主に次のようなことができます。
- 現在閲覧しているページのCSSの検証
- 選択したパーツにCSSを適用するにはどう記述すればよいのか確認
- 選択した要素にどんなCSSが適用されているかチェック
- およびCSSの編集、書き足しをした場合のプレビュー
- スマホから見た場合の画面プレビュー

自分で作っているサイトのCSSを編集・即プレビューできるのはもちろん、他の人のサイトに適用されているCSSを覗いて、コードを参考にする、なんて使いかたもできる優れものです。
CSSを編集する場合には、デベロッパーツールを使うのと使わないのとでは、快適さが全く違います。最初は難しく感じるかもしれませんが、ぜひ使ってみてください!
デベロッパーツールの起動方法・終了方法
Google Chromeの場合は、F12キーを押すか、サイトのチェックしたい要素を右クリックして「検証」を選択すると、デベロッパーツールが起動します。
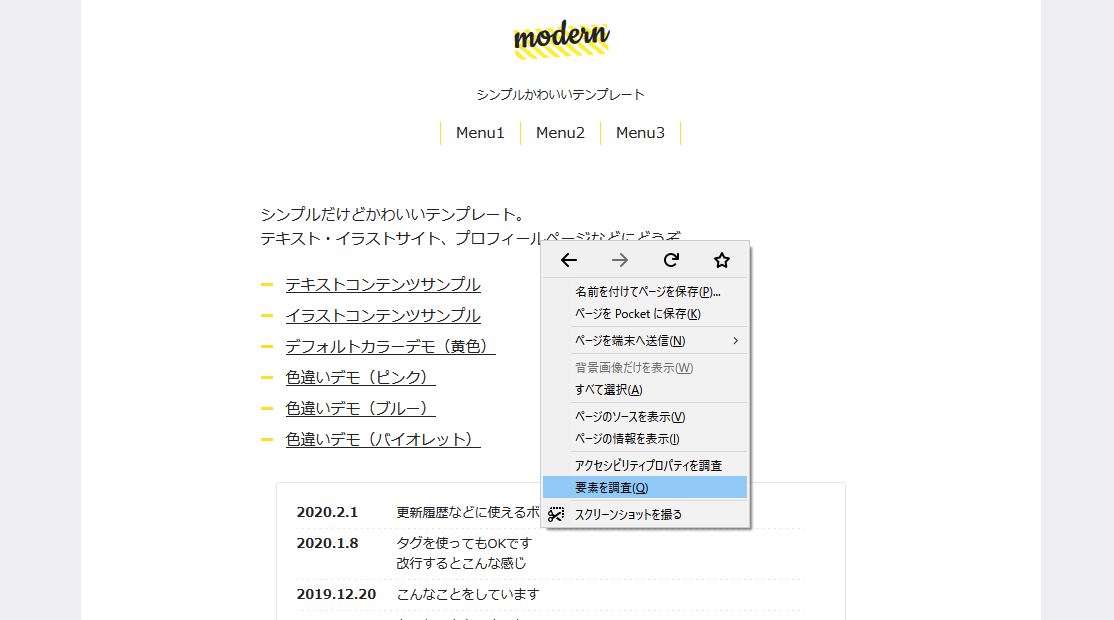
Firefoxでは、同じくF12キーか、右クリックから「要素を調査」を選択で起動します。


すると画面下にデベロッパーツールが現れます。

最初は、デベロッパーツール内の最上部のバーのうち、Google Chromeの場合は「Elements」、Firefoxの場合は「インスペクター」が開いていると思います。CSSおよびHTMLを検証するだけなら、他のタブは使用しません。
デベロッパーツールを終了したいときは、再度F12キーを押すか、デベロッパーツール右上の×アイコンをクリックして終了します。
デベロッパーツールの画面の見かた
デベロッパーツールの見かたを簡単に紹介します。文章で読むより自分で触ってみる方が理解できるので、恐れずいろいろ触ってみてください。
以下はGoogle Chromeの画面ですが、Firefoxでもおおむね同じ画面になっていますので、参考にしてください。

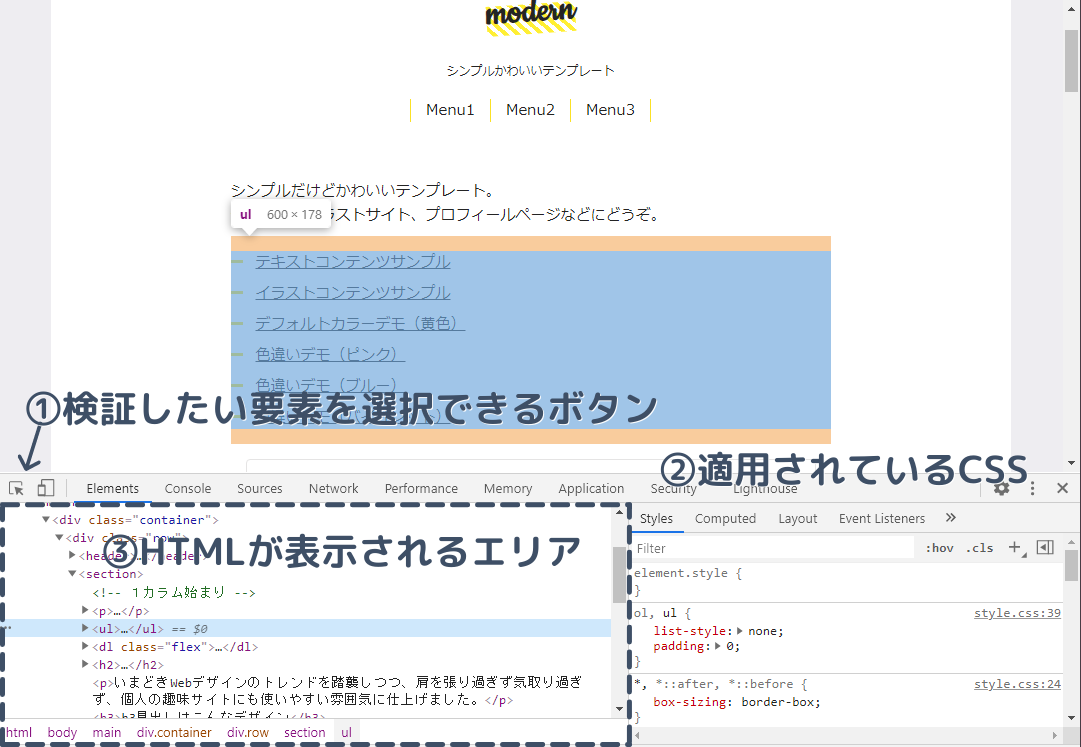
①検証したい要素を選択できるボタン
エリア左上の![]() このボタンをクリックすると、検証したい要素をクリックで選択できるようになります。
このボタンをクリックすると、検証したい要素をクリックで選択できるようになります。
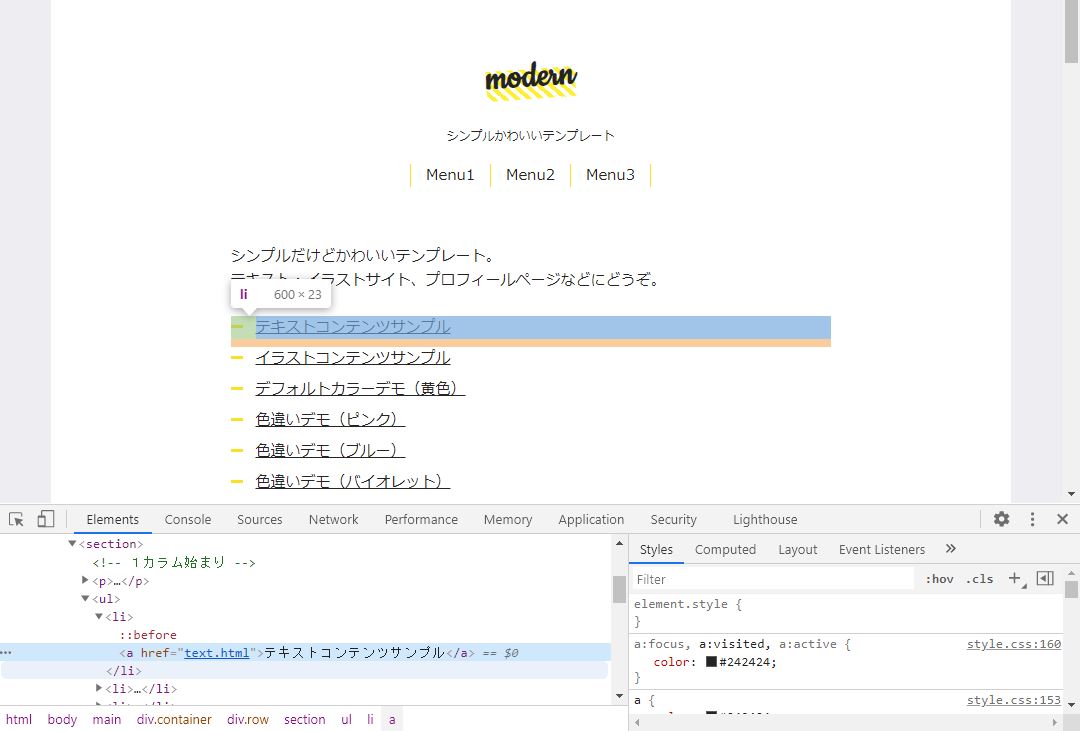
②適用されているCSS
要素を選択すると、その要素にどんなCSSが適用されているかが、右側に表示されます。また、どのCSSファイルの何行目あたりに記述があるかも確認できます。
このスクリーンショットでは、ol, ul のCSSが表示されているエリアの右上に、 style.css:39 と書かれていますが、これは「style.cssの39行目あたりに、ol、ulについての記述がある」という意味です。
③HTMLが表示されるエリア
ここにページのHTMLが表示されます。各行の左側にある横向き三角形マーク▶をクリックすると、要素が展開し、中に書いてあるHTMLも表示されます。編集したい箇所をダブルクリックすることで、HTMLを編集・プレビューすることもできます。
また、HTMLが表示されているエリアの、CSSを検証したい行をシングルクリックすると、その行に適用されているCSSが右側のエリアに表示されます。
CSSを詳しく見てみよう
では、早速modernデモサイトを例に、デベロッパーツールを使ってCSSを詳しく見ていきます。
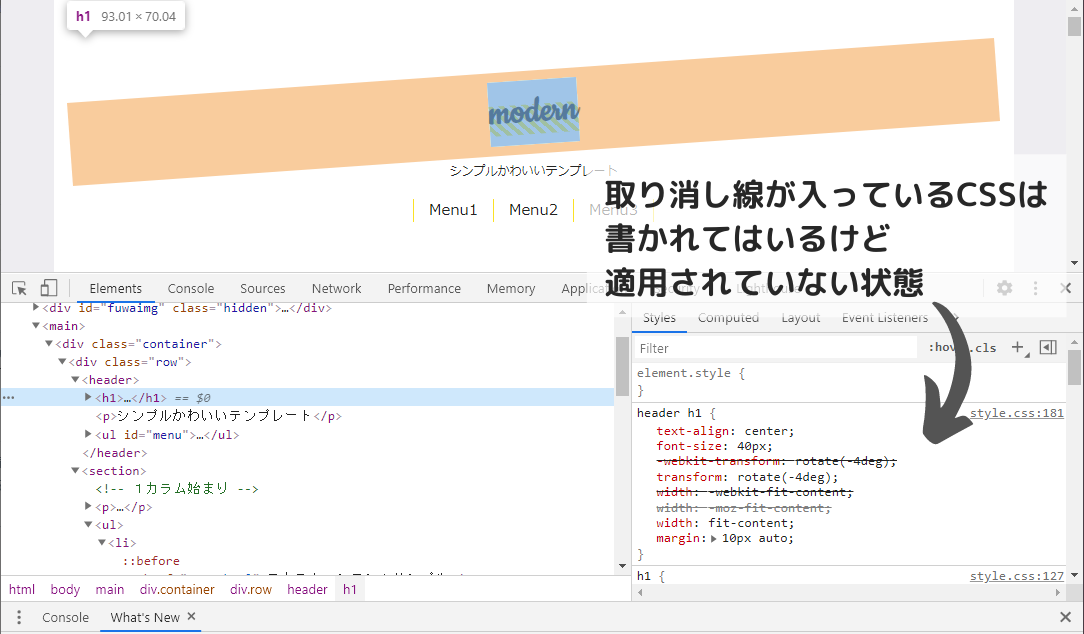
まずはタイトル部分のCSSを見ます。

選択したタイトル部分にハイライトが表示されました。CSSが表示されるエリアにいろいろな記述が出てきましたが、取り消し線が付いている行もありますね。
取り消し線が付いている行は、CSSに記述されてはいるけど、現在は適用されていないという意味です。CSSが書かれているけど適用されない理由はいくつかありますが、この場合には「どんなブラウザで見てもCSSが有効になるように、複数の値が書かれている」ことが理由で、いくつかの行が無効になっています。

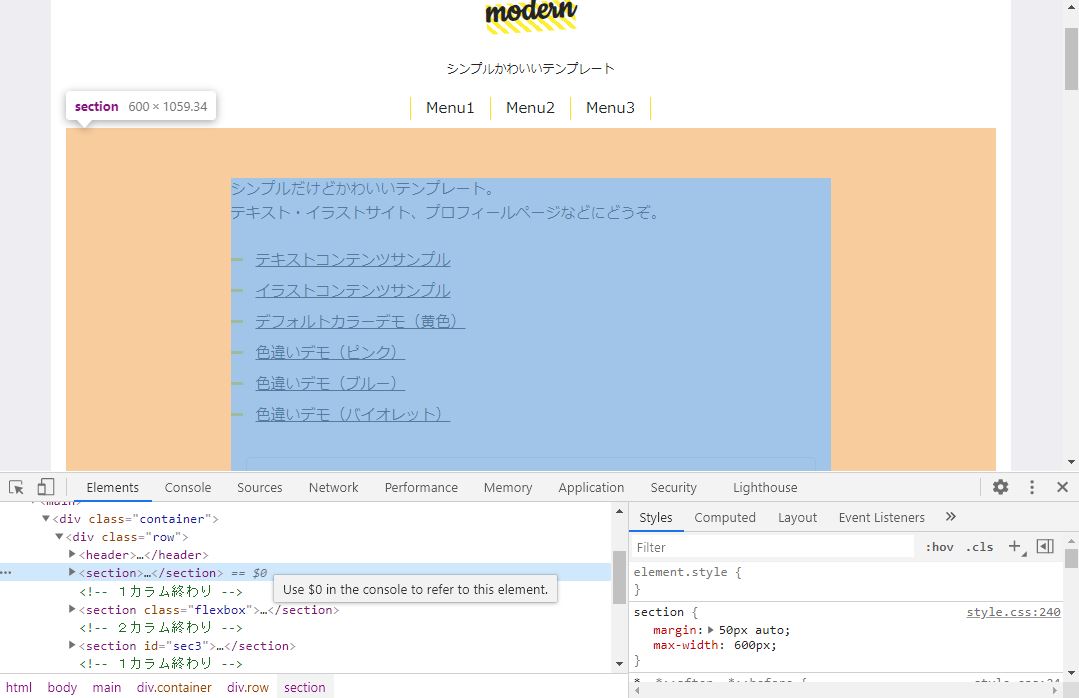
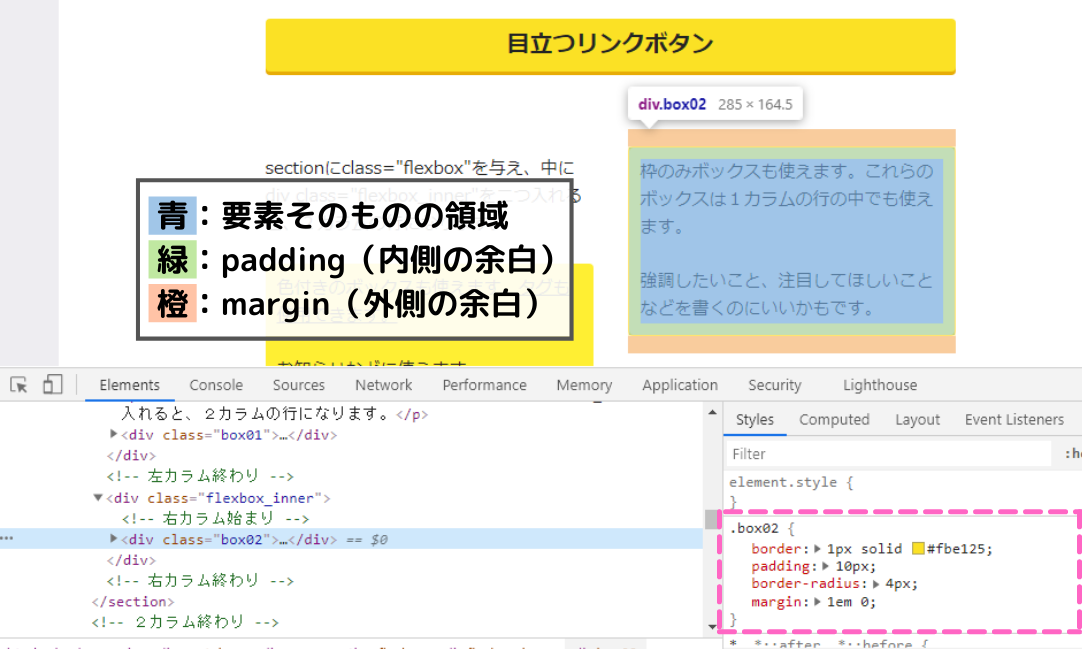
また、要素を選択すると3色の異なるハイライトがつきます。青い部分は要素そのものの領域、緑はpaddingによる余白、橙はmarginによる余白を表しています。
borderによる枠線は、marginとpaddingの境界線になっています。
デベロッパーツールでCSSをいじってみよう
では次はデベロッパーツールの目玉ともいえる機能、CSSの編集とプレビュー機能を使ってみます。

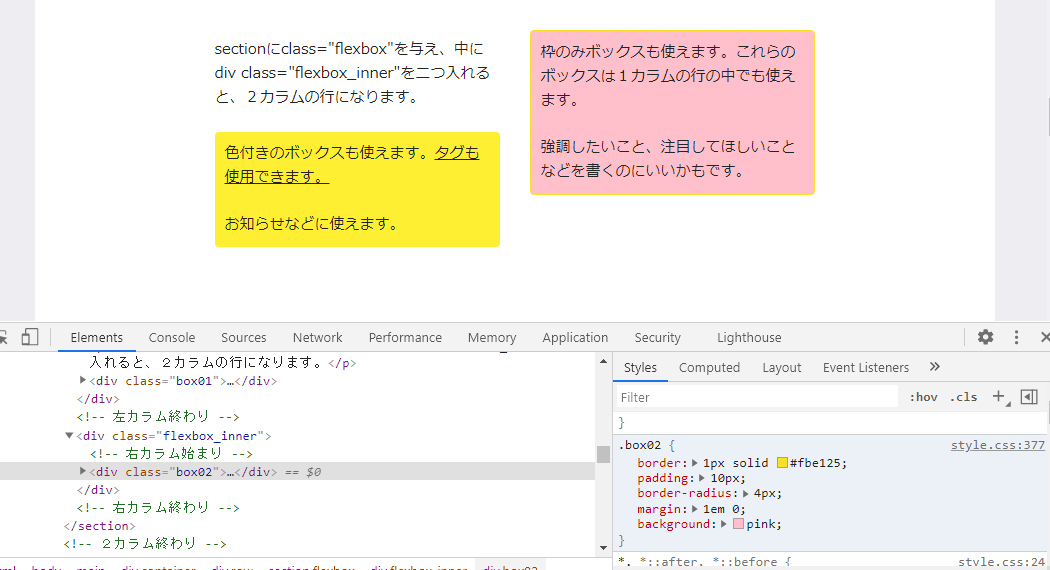
今回は、黄色の枠線がついている .box02 をいじってみます。カラム右側の、「枠のみボックスも使えます。これらのボックスは……」というテキストが入っているほうですね。
右下のCSSエリアにいろいろな記述があると思いますが、デベロッパーツールではこの記述の一部を削除したり、書き足したりして、実際にブラウザ上でどのような表示になるかを確認することができます。
CSSを無効にしてみよう
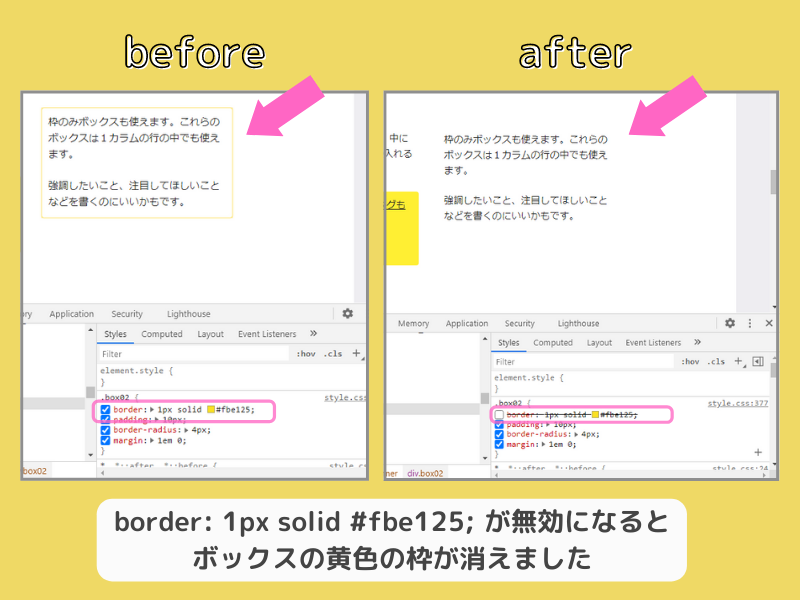
上のスクリーンショットの、ピンク色の点線で囲ったエリアにカーソルを重ねると、CSS各行の左側にチェックマークが現れます。試しに一番上の border: 1px solid #fbe125; の行のチェックマークを外してみましょう。

すると、選択しているdivボックスの黄色い枠が消えました。このように、デベロッパーツールではCSSを無効にするとブラウザではどう見えるのか、即座にプレビューすることができます。もちろんプレビューするだけなので、実際のCSSファイルに変更が加えられたりすることはありません。
CSSを書き足してみよう
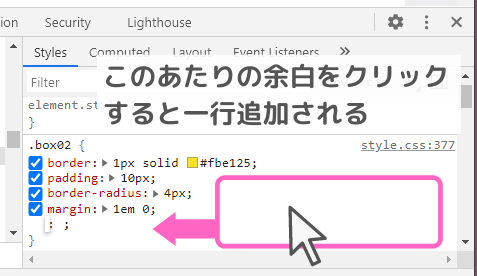
次はCSSを書き足してみます。.box02 { ~ } の中の適当な余白をクリックすると、1行空白が追加されます。

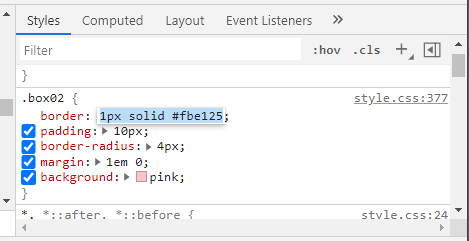
試しに、背景をピンク色にしてみます。 background と入力し、プロパティ(コロン : の左側)を確定したら、値(コロン : の右側)に pink と入力し、Enterキーで確定します。

すると、選択しているdivボックスの背景が pink になりました。
さらに、デベロッパーツールでは既存のCSSを書き換えることもできます。試しに一番上の行のborder: 1px solid #fbe125; をクリックしてみます。

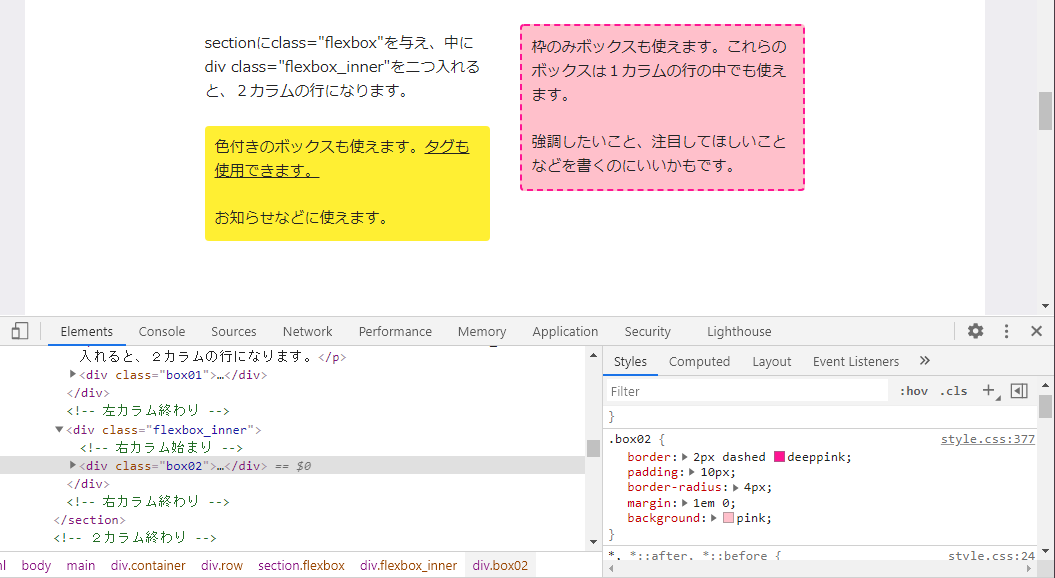
すると、行が編集できるようになりました。この値を 2px dashed deeppink に変更してみましょう。

ボックスの枠のデザインが変わりました。このように、CSSを編集して即プレビューすることができるため、CSSをバリバリ編集したい場合には、とても便利です。
レスポンシブ対応デザインを検証してみよう
デベロッパーツールでは、スマートフォンやタブレットからページを閲覧した場合のデザインも検証することができます。

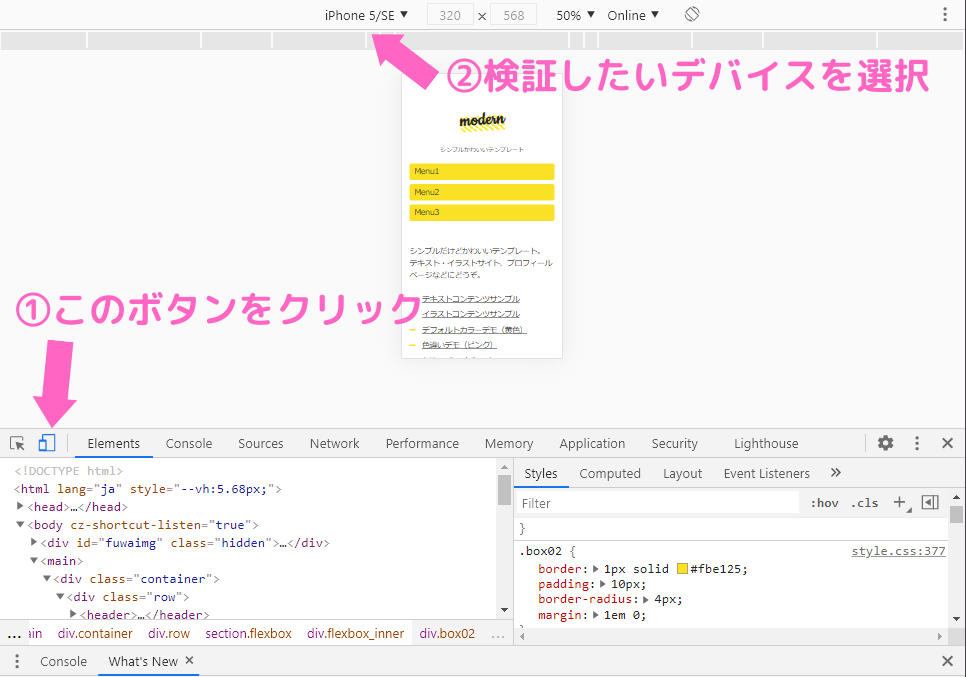
最初にデベロッパーツール最上部の左から二番目にある、モバイルのアイコンをクリックします。するとページのプレビューエリアが小さくなります。
さらにプレビューエリア上部にあるプルダウンから検証したいデバイスを選択すると、プレビューエリアのサイズがそのデバイスの画面サイズになります。「Responsive」を選択すると、画面サイズを自由に変更することができるようになります。
ただし、このレスポンシブ対応プレビューは、実際のブラウザでの表示とは少し異なる部分もありますので、あくまで参考程度にしてください。
終わりに:使いこなせば強い味方に!
デベロッパーツールはブラウザ上でCSSを編集・プレビューすることができる、サイト制作者にとってはとても便利なツールです。慣れないうちは扱うのが大変かもですが、ぜひ使いこなせるようになって、味方につけてください。
CSS編集にあたっては、こちらの記事も参考にしていただければ幸いです。