WordPressは使いこなせれば非常に便利なのですが、他では見ないような用語も多く、使いこなせるようになるまでが大変です。「なんだかよさそうな機能はいろいろあるけど、使い方が分からないので手をつけずにいる」という方も少なくはないでしょう。
- 「固定ページ」と「投稿」って何が違うの?
- トップページがブログっぽいから、デザインを変えたいんだけど……
- スラッグって何?パーマリンクって何?どう設定すればいい?
- メニュー、ウィジェットって何?どう使えばいい?
- テーマはどれを選べばいい?自作できる?
そんなわけでこの記事では、WordPressで創作・同人サイトを作ろうとしている人向けに、WordPress初心者によくある疑問を解決していきます。
WordPressはかなり高機能で、使い方さえわかればかなり自由に、多機能なサイトを構築することができるようになります。ぜひチャレンジしてみてください。
「固定ページ」と「投稿」の違いと使い分け
一般的には次のように使うことが推奨されています。
- 固定ページ:変更・更新があるたびに何度も編集・修正して、恒久的に使うページ
- 投稿:新しいコンテンツが増えるたびに、どんどん新規に追加していくページ
創作・同人サイトで言うと、次のような使い分けが妥当です。
- 固定ページ:Aboutページ、プロフィールページ、リンクページ、作品の一覧
- 投稿:ブログ、小説・漫画など、どんどん増えていくコンテンツを置くページ
ただ、「固定ページ」と「投稿」は必ずこの通りに使わなければいけないというものでもありません。作品を「固定ページ」で作る方がやりやすければ、それでも問題ありません。
中級者向け:投稿タイプを追加することもできます
「固定ページ」や「投稿」のようなページの種類のことを「投稿タイプ」と呼ぶのですが、投稿タイプを独自に追加することも可能です。独自で追加する投稿タイプのことをカスタム投稿タイプと呼びます。
例えば「小説」という名前のカスタム投稿タイプを作成すれば、「固定ページ」「投稿」とは完全に分けられた「小説」という名前の投稿タイプを使うことができるようになります。カテゴリーやタグなどを使うこともできます。
カスタム投稿タイプを追加するには、通常はfunction.phpというWordPressテーマの最も重要なファイルを編集するのですが、多少の知識を要するため、php編集に不慣れな方にはプラグインの利用をオススメします。
Custom Post Type UIは、自分で自由に設定して新しいカスタム投稿タイプを追加するプラグインです。サイトの分野に問わず広く利用されているため、利用のノウハウがネット上に豊富に公開されています。
Add Novels Post Typeは創作・同人サイトへの利用を想定したプラグインで、「長編小説」「短編小説」のカスタム投稿タイプを追加できるプラグインです。小説コンテンツを展示されるサイトには、こちらがいいかもです。
トップページがブログっぽいのをなんとかしたい
初期設定では、WordPressサイトのトップページは「投稿」記事一覧が表示されている状態になっており、ブログ感の拭い切れない感じのデザインになってしまいます。
気にならないようならそのままサイトを運用してもいいのですが、トップページを記事一覧ではなく、自分で文章や画像を入れ込んだりして自由にレイアウトしたい場合は、トップページの設定を変更し「固定ページ」を表示しましょう。
1・トップページ用・投稿ページ用の固定ページを作成します
まずは新規の固定ページを2つ作成します。ひとつはトップページ用、もう一つは投稿ページ用に使います。ページタイトルやスラッグは何でもいいですが、わかりやすいように「トップページ」「投稿ページ」のように設定することをオススメします。本文はとりあえず空でOKです。
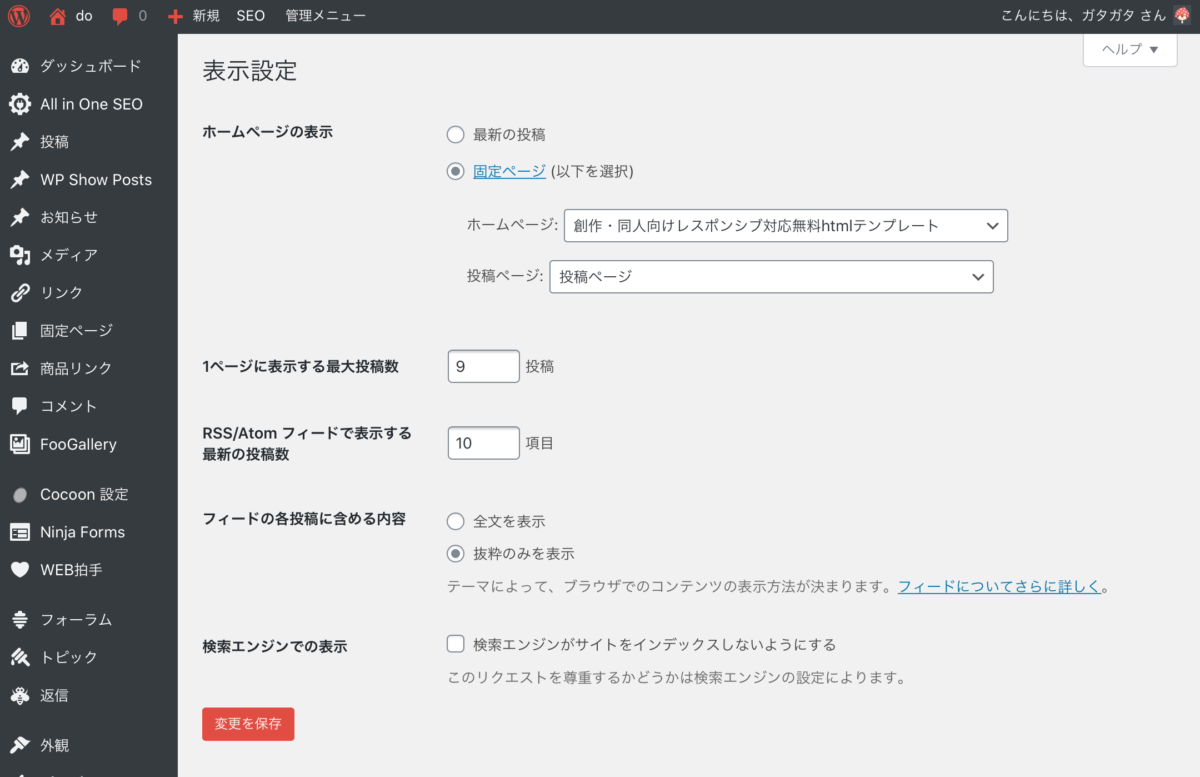
2・ダッシュボード>設定>表示設定で設定を行う

「ホームページの表示」のところが、初期設定だと「最新の投稿」になっているはずなので、「固定ページ」にチェックを入れます。
「ホームページ」のほうにトップページ用に作成した固定ページを、投稿ページの方は投稿ページ用の固定ページを選択します。
ページ下部の「変更を保存」をクリックすると、指定した固定ページがトップページとして表示されるようになります。投稿一覧は、投稿ページ用に作った固定ページのURLに表示されます。
3・固定ページを作り込む
あとはトップページ用の固定ページを作り込み、自分好みのサイトに仕上げちゃいましょう!
スラッグとか、パーマリンクって何?どう設定すればいい?
スラッグとは、カテゴリーやタグについてそれぞれ設定するもので、URLの一部になる文字列です。
例えば当サイトでは「htmlテンプレート」カテゴリーのスラッグを「html」にしていますが、この場合、「htmlテンプレートカテゴリーに属する投稿の一覧」ページのURLは「https://do.gt-gt.org/category/html/」になります。
- カテゴリー一覧→http://サイトアドレス/category/カテゴリーに設定したスラッグ
- タグ一覧→http://サイトアドレス/tag/タグに設定したスラッグ
パーマリンクとは、固定ページや投稿のそれぞれに割り当てられるもので、そのページのURLになるものです。今、あなたが読んでいるこの記事はパーマリンクを「how-to-use-wp」と設定していますが、URLも同じように「https://do.gt-gt.org/how-to-use-wp」になっているはずです。
通常、パーマリンクは固定ページや投稿を作成すると自動的に生成されますが、URLをわかりやすくするためにも1ページずつ自分でパーマリンクを設定するとよいでしょう。
スラッグとパーマリンクはいずれもURLの一部になるものなので、半角英数記号で記述するのが無難です。
メニュー・ウィジェットを使ってサイトの導線を整えろ!
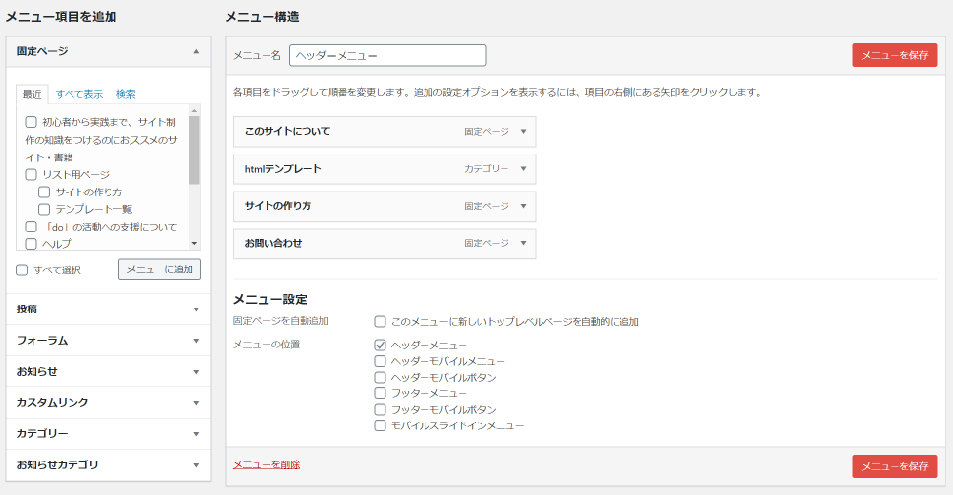
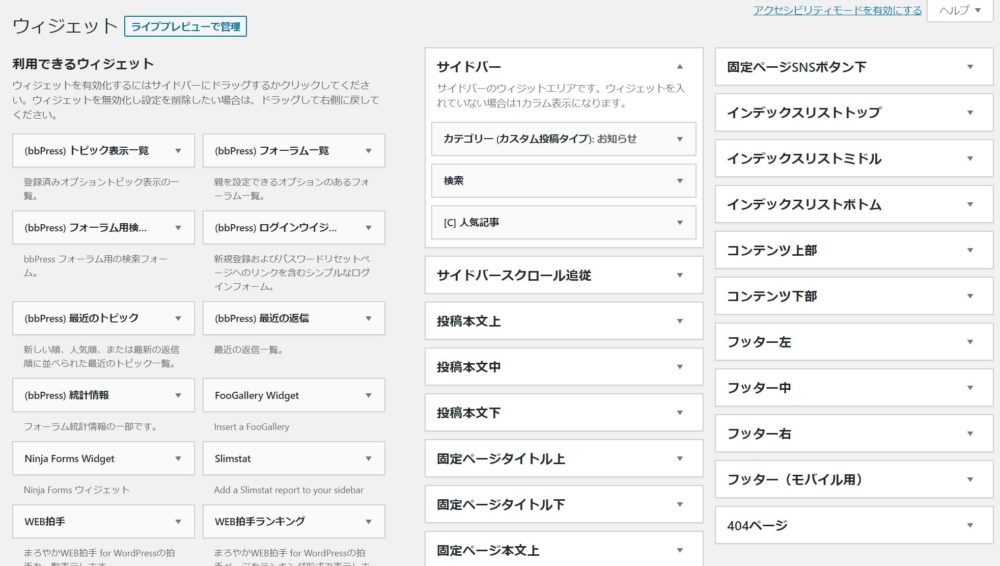
ダッシュボード>外観 の中に「メニュー」「ウィジェット」という項目があります。WordPress初心者のうちはスルーしがちですが、この2つの機能を使うとサイトをイイ感じにカスタムすることができるんです。
例えば、当サイトには上部にグローバルナビがついていますが、この項目はWordPressの「メニュー」機能で設定しています。


また、記事を読んでいるときに表示されるサイドバーや、すべてのページの下部で表示されるフッターの内容は「ウィジェット」機能で制御しています。

「メニュー」や「ウィジェット」で制御できる部分は、WordPressテーマによって違いますが、グローバルナビはメニュー機能、サイドバーはウィジェット機能で制御できるようになっている場合が多いです。
表示するコンテンツの追加・変更も非常に簡単で、コンテンツを選んで追加ボタンを押し、ドラッグ&ドロップで並び替えて保存すると、すべてのページに反映されます。
また、使っているプラグインによってはメニューやウィジェットに表示できるコンテンツが増えたりします。例えば、Ninja Formsをインストールするとメールフォームが、FooGalleryをインストールするとギャラリーがウィジェットに表示できるようになり、サイトのレイアウトの幅が広がります。
テーマはどれを選べばいい?自作できる?
自作はしないほうがいい、というかちょっとHTML/CSSが書けるくらいではWordPressテーマは作れません。ベタ打ち用のhtmlテンプレートや、freoなど他のCMS向けのテンプレートをWordPressで使えるように改造するのも、かなり知識が必要です。最初から「WordPressテーマ」と明記されているものを選びましょう。
「WordPress テーマ」などで検索をかけると、無料・有料問わずいろいろなテーマが出てきますが、最初は無料のシンプルなもので十分です。
個人的に使いやすそうだなと感じた無料WordPressテーマをいくつかピックアップしてみました。
Cocoonは当サイトでも使っているWordPressテーマです。無料とは思えないほど機能が豊富で、CSSを着せ替えすることでサイトの雰囲気を変える「スキン」という機能も付いています。ある程度のビジュアルカスタマイズなら、CSSやPHPを触らなくても実現できるのが魅力です。
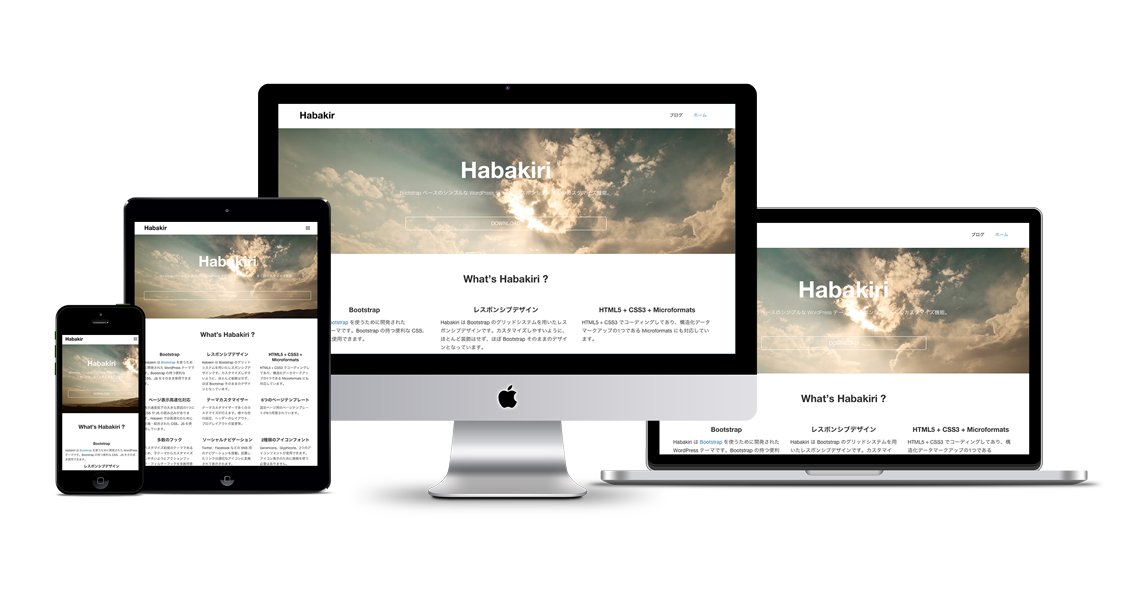
HabakiriもCocoonほどではないですが、CSSを触らなくても色などのヴィジュアルを変更できる機能を備えています。トップページに大きく画像を表示することもできるので、イラスト系サイトさんに向いているかも。
Lightningも基本性能はHabakiriと似ていますが、ややビジネス寄りのテーマ。使用者が多いため、検索すればノウハウがいろいろ手に入るのがありがたいです。
※2020.03.29 追記
手前味噌で大変恐縮ですが、一念発起して創作・同人サイト特化のWordPressテーマを自作いたしました。作品展示のための投稿タイプ「作品」をはじめ、作品一覧を自動出力する便利なショートコードなど、創作系サイトに絶対ほしい機能を盛り込んでいます。ぜひ選択肢に入れてください。
おわりに
WordPressは使い慣れないうちは大変ですが、利用者が多いため分からないことはGoogle検索すれば、すぐに欲しい情報を手に入れることができます。
WordPressを強力な味方にして、楽しい個人サイトライフを送ってください!