htmlタグの基本的な知識
まずは、htmlファイルをテキストエディタで開いてみましょう。htmlファイルを普通にダブルクリックするとブラウザが立ち上がってしまいますが、htmlファイルを右クリックして「プログラムから開く」を選択し、テキストエディタを選択すると、テキストエディタで開けます。
テキストエディタでhtmlファイルを開くと、半角<>で囲まれたたくさんのタグが書かれています。タグの書き方にはルールがあるので、ルールを守りながらhtmlを編集します。また、htmlタグには二種類のものがあります。
<img>タグなど、ひとつだけで完結するタグ<p> ~ </p>など、開始タグと終了タグのふたつで文字を囲んで使用するタグ
開始タグ<p>に対して、タグを終わらせる部分に書かれる終了タグ</p>は、カッコのはじまりの直後に半角スラッシュを書く必要があります。タグで囲んだ範囲に、役割や意味を付与するというわけです。
また、範囲を囲んで使用するタグは、何重もの入れ子構造になることがよくあります。
htmlの構成
まずは、簡単にhtmlファイルの成り立ちを知っておきましょう。
- サイトの基本的な情報や、読み込むcss・jsを指定する「head」
- サイトのコンテンツを記述する「body」
- headおよびbodyを包括する「html」
<html> <head> ここにサイトの情報 </head> <body> ここにサイトのコンテンツ </body> </html>
headタグ
<head> から </head> の間には、サイトの基本情報を書きます。サイトを訪問した人からはほとんど見えませんが、重要な情報です。例えば以下のような感じ。
- サイトタイトル
- 読み込むCSSやJSファイル
- 使用言語
このブロックの中で編集するのは、サイトタイトルのみです。
<title>ここにサイトタイトル</title>
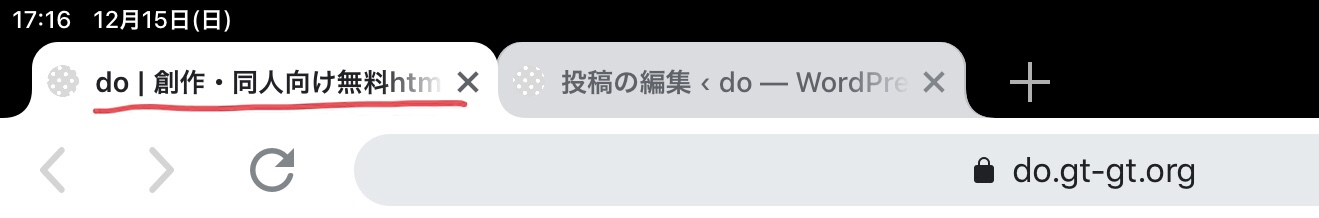
ここで書いたサイトタイトルは、ブラウザのトップバーやタブに表示されます。

bodyタグ
さて、htmlテンプレートからサイトを作る場合、もっとも時間をかけて編集することになるのがbodyタグの中身です。ここには、サイトを訪問してくれた人が見るコンテンツを記述します。
bodyタグは、主に以下のようなタグでブロック分けされています。
- サイトタイトルやメニューなど、サイト上部のコンテンツを入れる「header」
- 主なコンテンツを入れる「main」
- ナビバーを入れる「nav」
- サイドバーを入れる「aside」
- コピーライトなど、ページ下部のコンテンツを入れる「footer」
- その他のブロック分けに用いられる万能コンテナー「div」
htmlの知識が浅いうちは、div以外のこれらのタグは追加したり削除したりするのはやめた方がよいでしょう。レイアウト崩れの原因になります。
divタグは、上手にコピペできれば、ある程度自分で自由にレイアウトを組み替えることができます。開始タグ<div>と、終了タグ</div>の数が合うように気をつけながら、レイアウトを組みましょう。
htmlタグ
headとbodyをまとめて入れているのがhtmlタグです。特に編集する必要はありません。誤って削除してしまわないように気をつけましょう。
htmlの編集
いよいよhtmlファイルの編集をしていきます。
この記事では、当サイトで配布しているテンプレート「空にうたえば」を例に解説していきます。
他のサイトで配布しているテンプレートとは少し構成が異なるところもあるかもしれません。しかし、基本的なタグの使い方はどのテンプレートも共通しているはずですので、ご了承の上で参考にしていただければ幸いです。
当サイトのテンプレートをお使いの方は、1column.htmlもしくは2column.htmlを複製し、index.htmlという名前をつけてください。
サイト名の書き換えと画像の差し替え
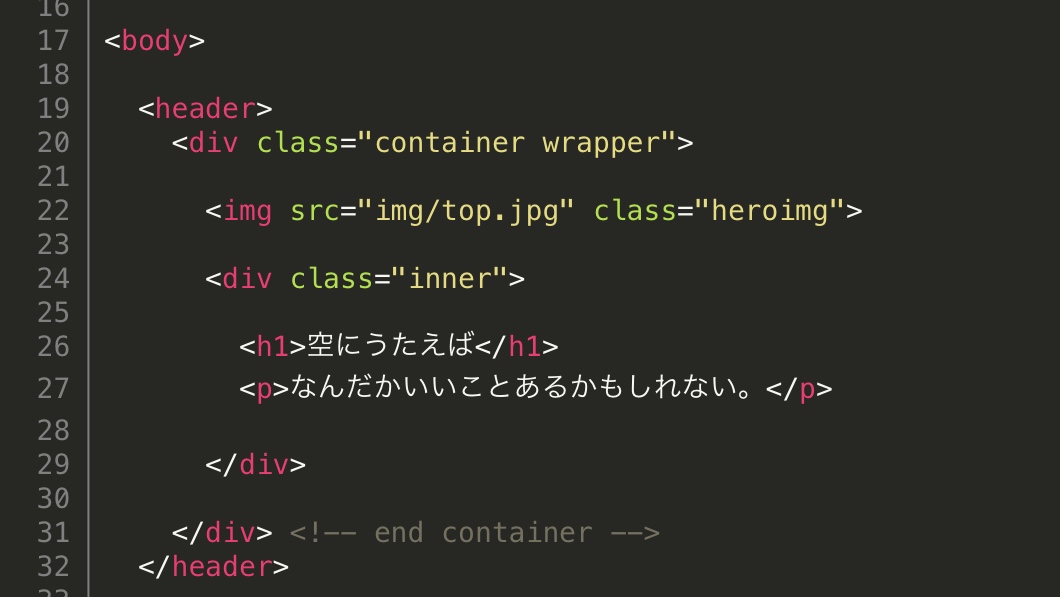
<head> 〜 </head>のtitleタグと、<body> 〜 </body>のh1タグです。

h1タグは、見出しを意味するタグです。h1〜h6までの整数のものが存在し、数字が小さいものほど重要な見出しで、数字が大きいものは「小見出し」の扱いになります。
重要度
h1>h2>h3>h4……
h1タグは通常、1ページあたり1回しか使わないことになっており、サイト名に使われることが多いです。当サイトのテンプレートでは、h1タグはサイト名の表示にしか使いません。
h1タグの直後に書いてあるpタグの中には、サイトの簡易な説明を書き入れます。改行する場合は、改行したいところに<br>と書いてください。htmlファイル内で改行するだけでは、ブラウザで見たときに反映されません。
また、header内にimgタグがありますが、ここで指定されている画像がヘッダー画像として、サイト名の後ろに重ねて表示されています。
<img src="img/top.jpg" class="heroimg">
画像を好きなものに差し替えたい場合は、
- imgフォルダ内に使いたい画像を入れて、
src="img/top.jpg"の部分を、当該画像の名前に書き換える(classは削除しない) - imgフォルダ内の
top.jpgを、他の使いたい画像で上書きする(この場合、画像のキャッシュがブラウザに残ってしまって、画像を上書きしたのに変更されていないように見えることがあるので、注意してください。ブラウザのキャッシュをクリアすることで解消できます)
のどちらかで完了します。
メニューの編集
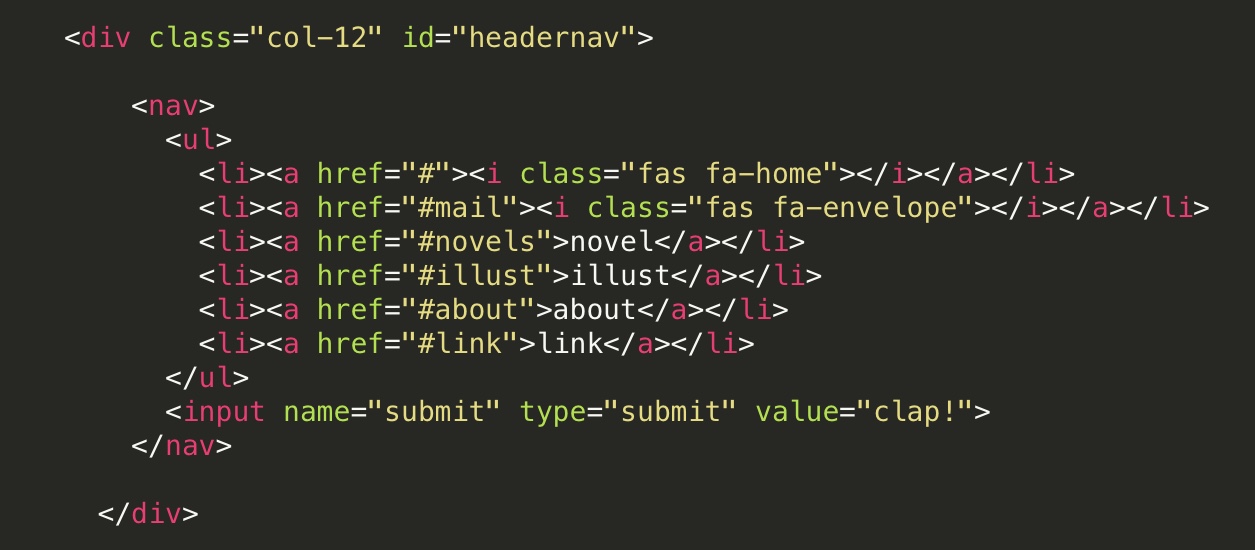
コンテンツ一覧となるメニューバーを編集します。当サイトのテンプレートでは、navタグの中にメニューが入っています。

ulタグ、liタグはリストを作るタグ
liとはlist(リスト)のことで、ulはunordered list(番号をつけないリスト)のことです。liタグでリストにしたい項目を箇条書きにして、liをulタグで囲むとそのリストがひとかたまりであることを示すことができます。
- 記事内に出てくるこの箇条書きも
- ulタグとliタグで実現しています。
メニューをulやliで作っているテンプレートは多いので、デフォルトのとおりに作りましょう。
aタグはリンクを作るタグ
liの中に入っているaタグでリンクを作ります。hrefで指定したアドレスへジャンプします。
<a href="リンク先アドレス">リンク文字列</a>
「空にうたえば」では、リンク先として半角シャープから始まる文字列が入れられていますが、このような書き方をすると、半角シャープの後の文字列と同じ「id」が設定されたところまでページ内ジャンプします。
<a href="#content">ここをクリックすると……</a> …… <p id="content">同じページ内にある「content」idを持つところへスクロールします。</p>
一般的にhrefには、別のhtmlファイルを指定することで、別のページへジャンプします。また、合わせ技で「別のhtmlファイルのidを持つところ」へのリンクも可能です。
<a href="contents.html#novel">小説</a>
このように書くと、contents.htmlの中のid="novel"を持つ要素のところへジャンプします。
サイト案内と更新情報

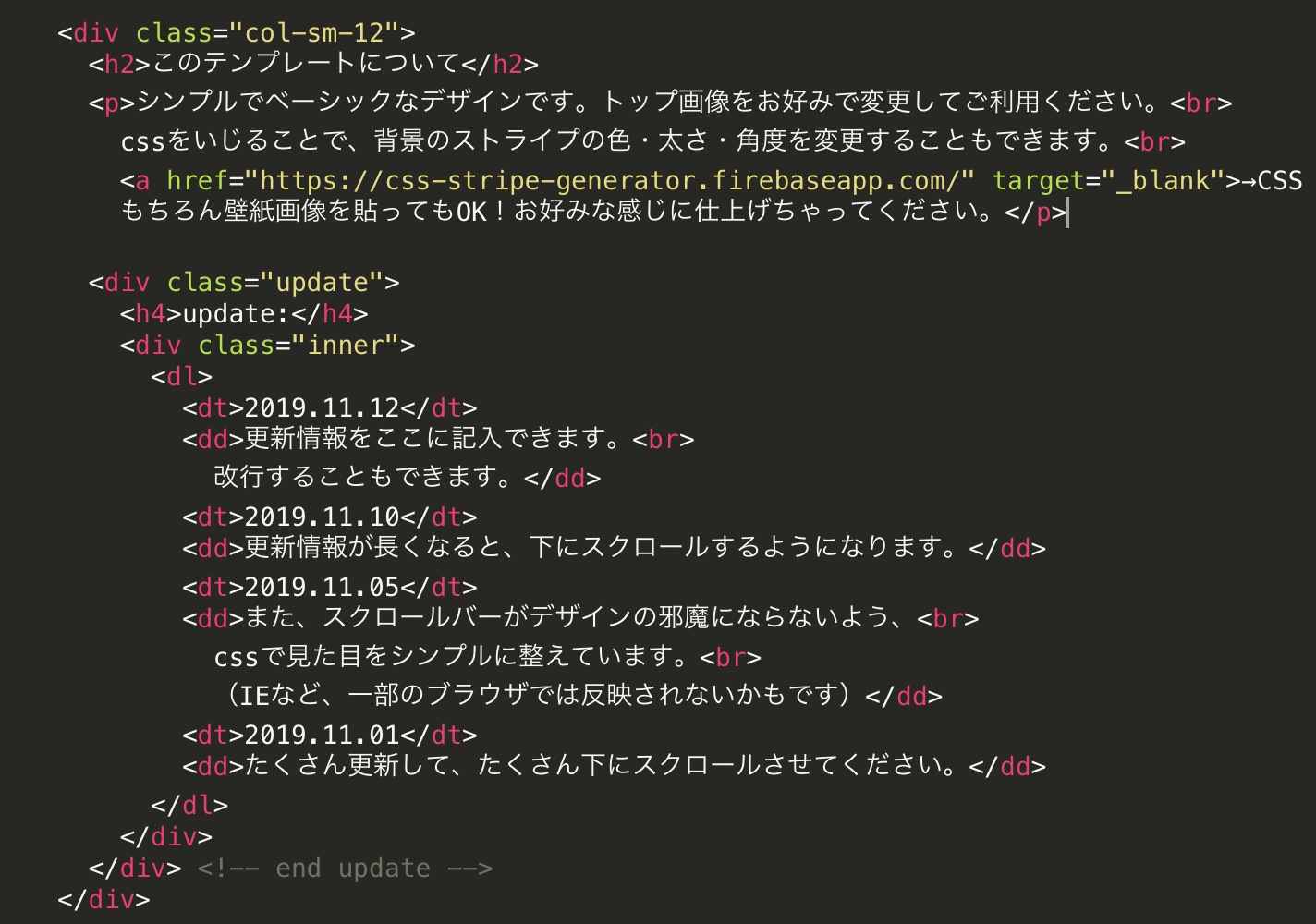
h2は大見出しタグ、pタグはその他の文章
サイトタイトルのときと使い方は同じです。h2タグで特に注目してほしい見出しを作り、pタグに補足や本文を書きます。
dlタグでリストを作る
更新履歴はdl、dt、ddタグを使います。これは定義タグとも呼ばれて、リストを作るタグです。tableタグをご存知の方は使い方をイメージしやすいかもしれません。
<dl> <dt>項目1</dt> <dd>項目1の内容</dd> <dt>項目2</dt> <dd>項目2の内容</dd> </dl>
更新履歴では、dtに更新日、ddに更新内容を記入します。
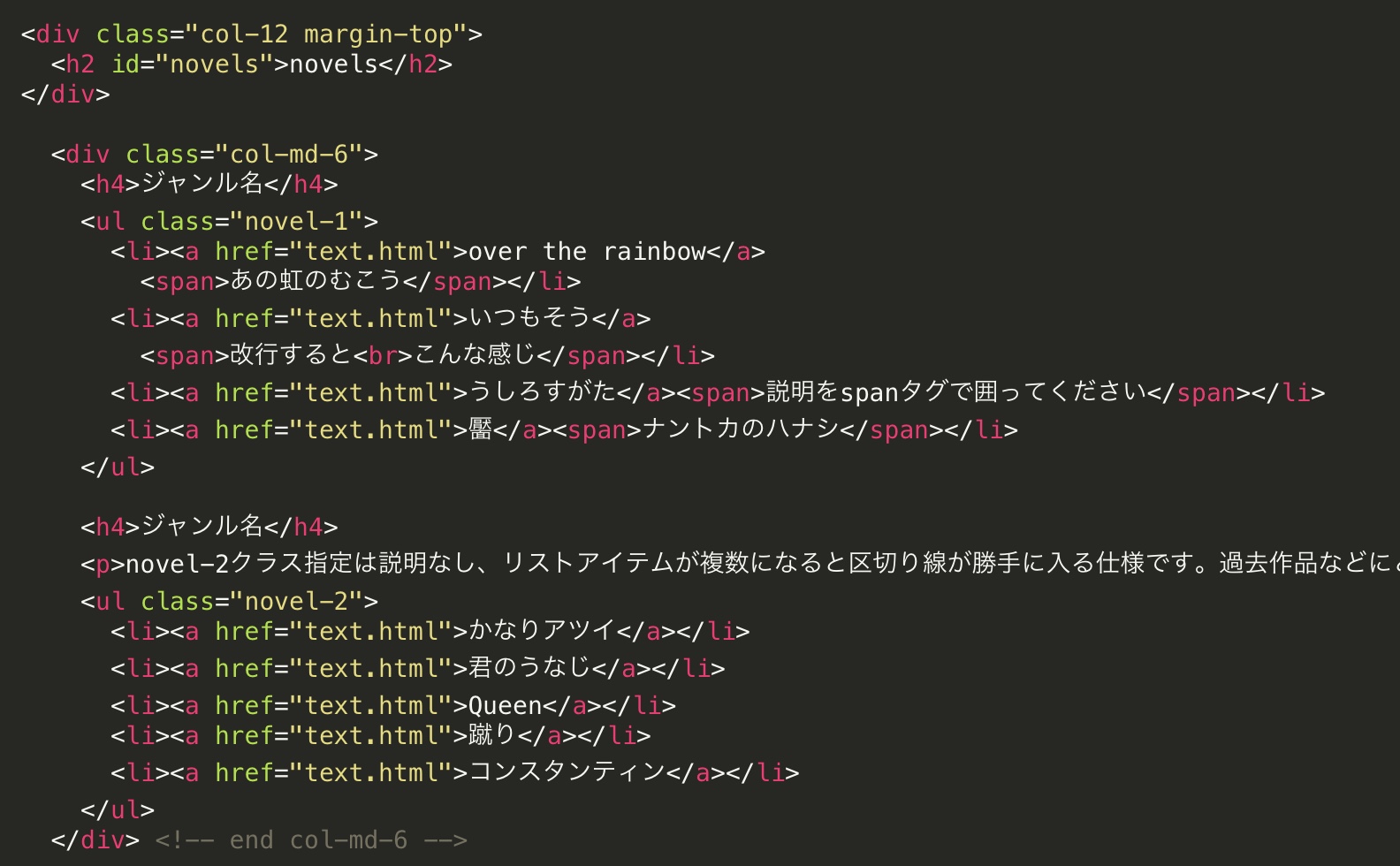
小説、イラスト、リンクなどのリストを作る

コンテンツのリストは、ulおよびliで作ります。ulにclassを設定することで、リストのスタイルを使い分けることができます。詳しくはテンプレートに書かれている解説およびサンプルを参考にしてください。
以上の編集を行い、コンテンツを作り込んでトップページからリンクを繋いでサーバーにアップロードすれば、あなたのサイトが出来上がります。お疲れ様でした!
発展編:divを用いた段組み
当サイトでは一部のテンプレートで、BootstrapというCSSを用いて段組みを作るシステムを採用しています。サンプルページの一部が2カラムデザインになっていますが、divタグをコピペすることで再現することができます。
<div class="col-12"> <div class="col-md-6">左のカラム</div> <div class="col-md-6">右のカラム</div> </div>
col-12クラスを持つdivの中に、col-md-◯(◯の中には半角数字)クラスを持つdivを入れます。◯にあたる半角数字は、合計12になるようにしてください。例えば、col-md-4とcol-md-8でもOKで、この場合カラムの大きさは4:8(1:2)になります。
col-md-◯クラスだと、スマホや携帯から見たときにはカラムの横並びが解除され、縦並びになります。一方、col-◯クラスだと、スマホや携帯から見ても横並びが解除されず、そのまま表示されます。好みと見やすさに応じて使い分けてみてください。
終わりに
HTMLは習うより慣れろの部分も多く、解説を読み込んで勉強するより、とりあえず自分で編集してみて実際の挙動を確認したほうが、早く理解できるかもしれません。
そういう意味でも、あらかじめほぼ完成品になっているHTMLテンプレートを使ってサイトを組み立てることは、大きな助けになるはずです。
また当サイトでは、HTMLが分からない人でも簡単に作れるテンプレートを目指して、日々製作を進めています。
不具合や、わかりにくいところ、使いにくいところがありましたら、記事下部のハートマークのボタンから教えていただけますと、テンプレートをアップデートしたり、次の制作に生かすことができます。
すべての御要望に対応することは難しいですが、多くの声を聞けたら嬉しいです。よろしくお願いいたします。