htmlテンプレートを使うと、だれでも手軽にきれいなサイトが作れる反面、他の方と使用テンプレートが被ってしまう可能性があるため、オリジナリティを出すのに難点があります。
ですが、メインカラーと使用フォントを変えるだけでもサイトの雰囲気はガラリと変わります。この記事では、当サイトで配布しているテンプレート「peta2」を例に、メインカラーとフォントを変える方法を解説していきます。
htmlやcssをあまり触ったことのない初心者の方でも、しっかり手順を確認すれば迷わずできるはずです。リラックスして取り組んでみてください。
CSSの基礎からしっかり勉強したい方はこちらもどうぞ。
編集するファイルは「style.css」です
サイトのコンテンツを作るときには通常、cssファイルは触らずhtmlファイルを編集しますが、ではcssファイルの働きは何かというと、「HTML言語でマークアップされたもの(htmlファイル)にスタイルを割り当てて、見た目をきれいに整える」ことです。
通例、メインで使うcssファイルは「style.css」と命名され、多くの場合はcssフォルダに入れられています。
今回はサイトの色・フォントといった見た目に関わる部分を変えたいので、編集するファイルはstyle.cssとなります。
メインカラーを変えてみる
peta2の場合、style.cssの27行目あたりから、以下のような記述があります。
/* ========================================== 以下、デザインを決める記述です lightblue(リンク色)、royalblue(ホバーしたときの色)、#538696(白い紙の影の色) をそれぞれ好きな色に一括置換するとメインカラーが変わります。 ========================================== */
テキストエディタの一括置換ツールで、style.css中の「lightblue」などの色名をそれぞれ全て、好きな色名やカラーコードに変換すると、背景色や見出しの色などが一括で変更されます。
「lightblue」のような英語の色名で指定しているところと、「#538696」のような半角シャープ+6桁の英数字で指定しているところがありますが、どちらで指定しても構わないのでわかりやすい方で指定してください。ちなみに、半角シャープ+6桁の英数字で色を表しているもののことをカラーコードと言います。
peta2以外のテンプレートで、置換できる色があらかじめコメントに書かれていない場合や、色を個別に変更したい場合は、色が指定されている箇所をcssから探し出す必要があります。
たいていの場合はcssの最初の方~中ほどに、以下のように指定されているはずですので、好きな色に書き換えましょう。
| 変えたい箇所 | CSSの記述 |
|---|---|
| 背景の色 | body {※background-color: (ここに背景色);の場合もあり |
| 文字の色 | body { |
| 見出しの色 | h2 {※見出しのレベルによりh2、h3などが別々に指定されていたりします |
| リンク色 | a { |
| リンクにカーソルを 合わせた時の色 |
a:hover { |
もしも該当しそうなところが見つからない場合は、Google ChromeやIEについているデベロッパーツールを使うと一発で見つけられます。使い慣れるまでは難しいかもですが、自分の好きなようにデザインを操りたい方には必須のツールです。
実際に色を変えてみます
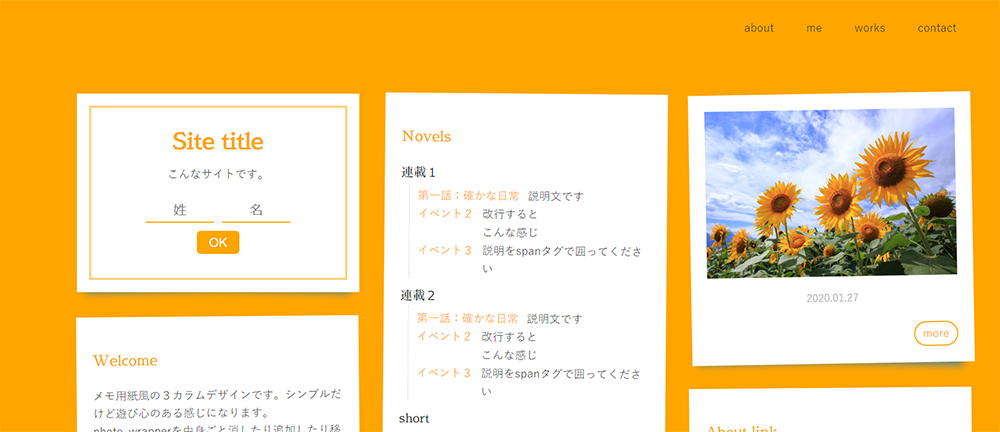
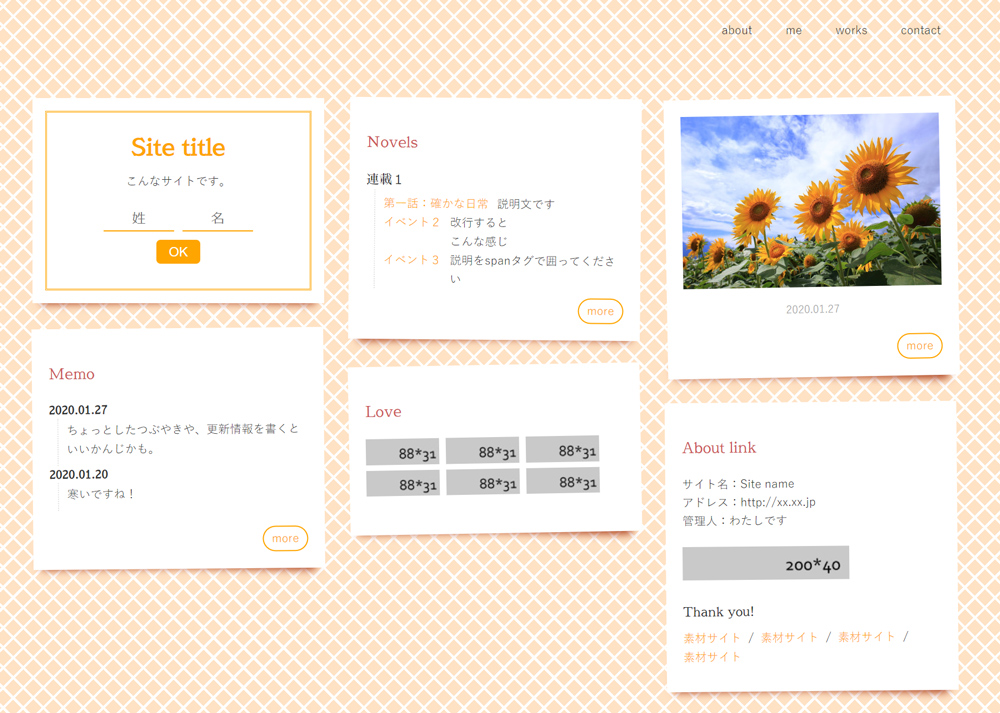
peta2のstyle.cssの中の「lightblue」を一括置換ですべて「orange」に変更してみました。

このままでもパッと見はイイ感じですが、リンクをホバーしたときの色が青のままだったり、白い紙のボックスの影色がよく見たらちょっと青かったりします。

これらの置換漏れした色も、cssに書かれたコメントを参考にしたり、デベロッパーツールで書き換える箇所を探しながら、サクサク置き換えていきます。
また、「見出しだけオレンジじゃなくて赤にしたいな」という場合は、見出しの色を指定している部分を探して書き換えます。見出しはh2タグでマークアップされているので、「h2」にスタイル指定している箇所を探します。
h2 {
font-size: 18px;
font-weight: 500;
margin: 20px auto;
color: orange;
width: 100%;
}
ありました。ここのcolor: orange;を書き換えてcolor: indianred;にしてみましょう。エラーのもとになるので、半角の「:」や「;」を消してしまわないよう気を付けてください。

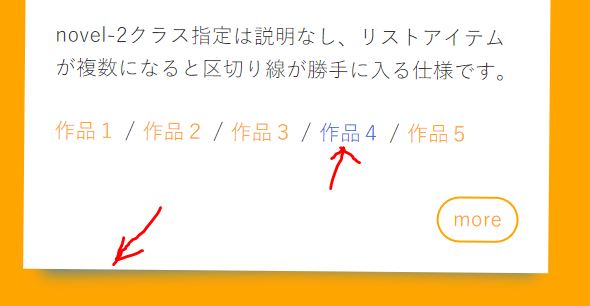
見出しの色だけが濃い赤に変わりました。
背景をもっとオシャレにする
背景は単色だけでなく、CSSでグラデーションやボーダー(ストライプ)、ドット柄にすることもできます。
グラデーションにする
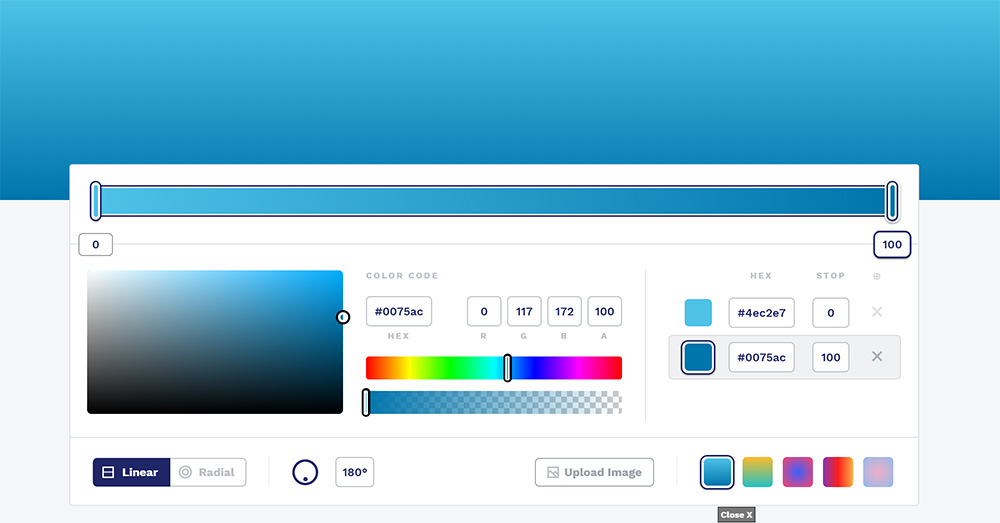
CSS Gradientというサイトでグラデーションを作ります。

ペイントソフトを使い慣れた方なら、見ただけで使い方がなんとなくわかると思います。
白いボックスの上部のスライダーでグラデーションの強さをいじり、バーをクリックしてカラーピッカーで色を変更できます。初期設定では「Linear(直線グラデーション)」になっていますが、左下のボタンから「Radial(円形グラデーション)」に変更することもできます。
好みのグラデーションができたら、ページの下部の濃い青のボックスに2行ほどのCSSが生成されているので、それをcssにコピペします。bodyに指定されているbackgroundに上書きすればOKです。

ボーダー(ストライプ)にする
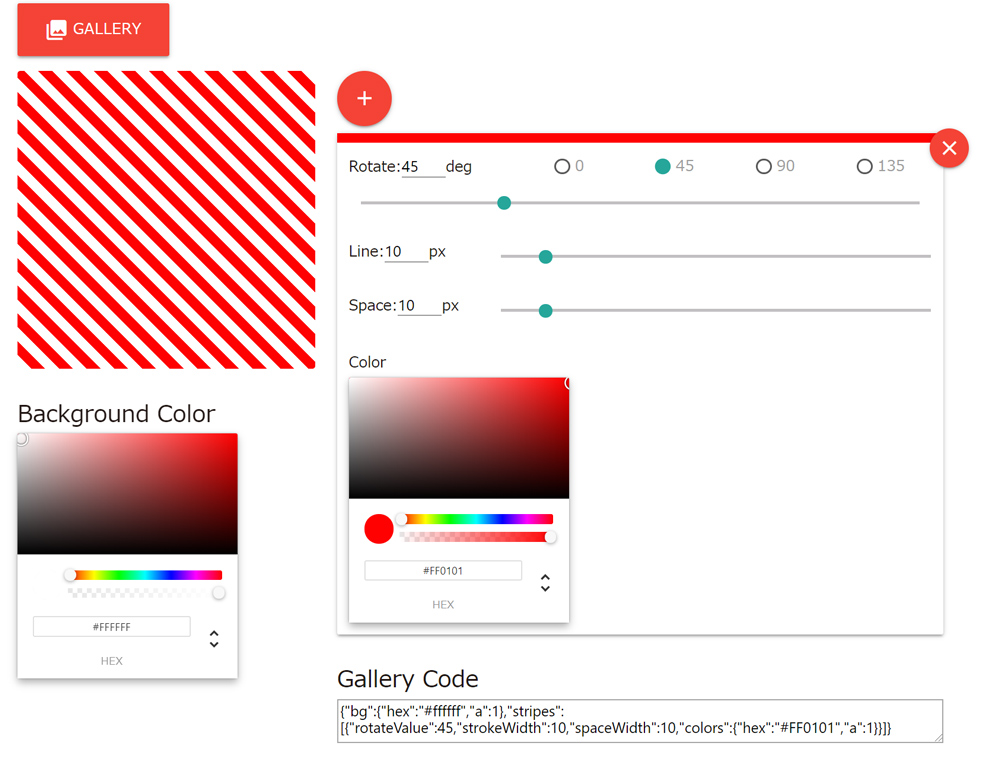
CSS STRIPE GENERATORで好きなボーダー(ストライプ)を作ります。

線の太さや間隔、角度、色、線の濃さを調整して好みのシマシマ模様が作れます。また、複数のシマシマを組み合わせて複数色のボーダーやチェック柄のようにすることも可能です。
好みのボーダーが作れたら、ページ下部のボックスに生成されたコードをもらうのですが、デフォルトでは「SASS」のラジオボタンにチェックが入っているので、必ず「CSS/SCSS」にチェックをしてからコードをコピーしてください。
ぱっと見は同じコードが表示されていそうですが、SASSにチェックが入っている状態ではSASSという別の言語用のコードになっており、CSSに張り付けても機能しませんので、そこだけご注意を。
生成したcssコードをbodyのbackgroundに上書きすればOKです。

ドット柄にする
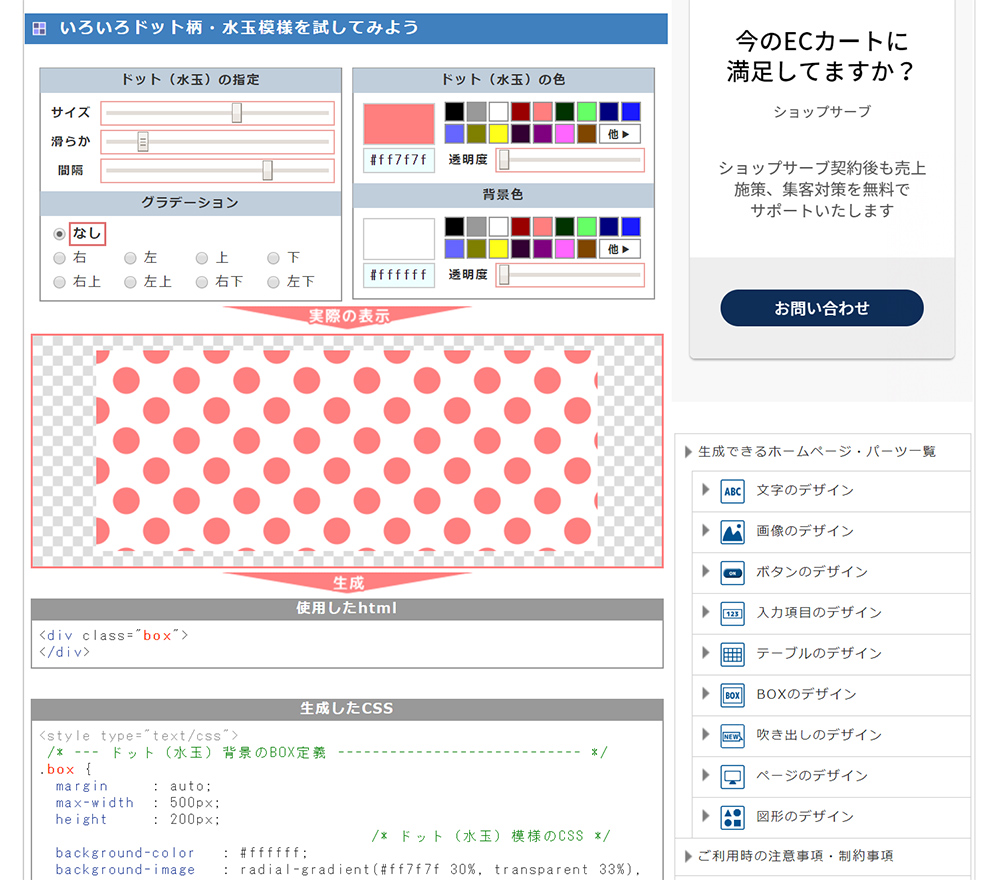
ドット柄のジェネレーターを使って、好みのドット柄を作ります。

表示が日本語なので、操作もわかりやすいですね。
ベースの色、ドットの色や大きさが設定できます。「滑らか」の値を多きくすると、ドットにボカシがかかったようになります。
いい感じのドット柄ができたら、ページ下部の「生成したCSS」のところをコピペしますが、必要なのは「ドット(水玉)模様のCSS」と書かれた行より下の部分です。例えばこんな感じ。
background-color : #f4f4f4; background-image : radial-gradient(#ffffff 14%, transparent 14%), radial-gradient(#ffffff 14%, transparent 14%); background-position: 0 0, 30px 30px; background-size : 60px 60px;
「background-」で始まる部分だけをコピーし、bodyのbackgroundに上書きしてください。

フォント(書体)を変えてみる
デフォルトのフォントは、bodyタグで指定されています。
body {
font-family: (ここに使用フォント);
}
その他、見出し部分にはちょっと装飾的なフォントが使われている場合が多いです。
h1, h2, h3, h4 {
font-family: (ここに使用フォント);
}
じゃあどんなフォントが使えるかという話ですが、実はWindows、Mac、iPhoneなど、OSによって標準で搭載されているフォントがけっこう違うので、全てのOSで綺麗に見えるようにフォントを指定する必要があり、まあまあ面倒です。
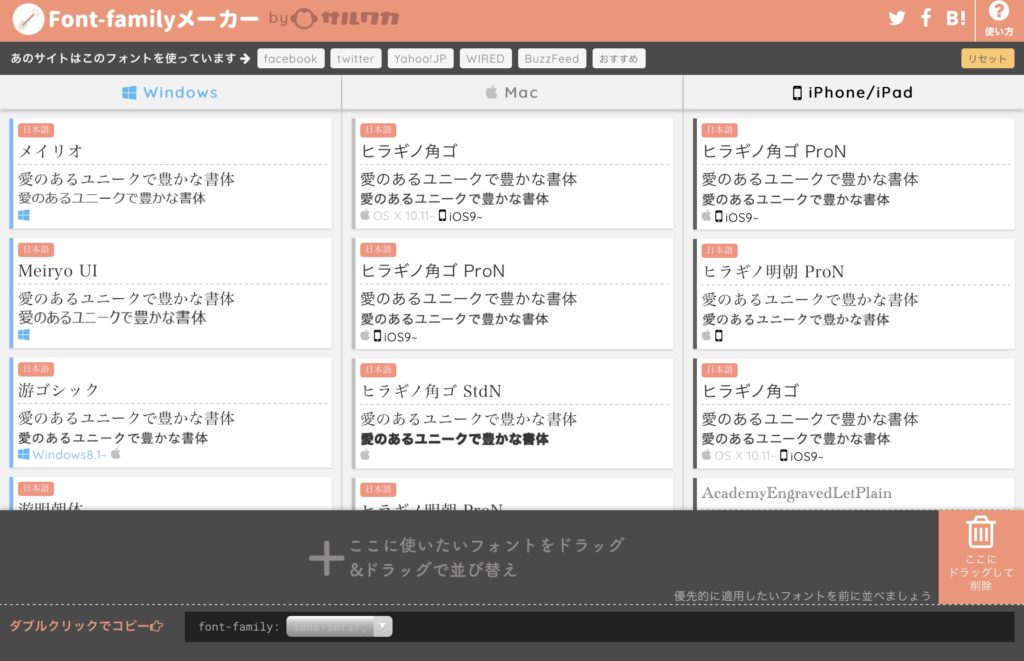
そんな不便さを解消すべく、先人がめちゃくちゃ便利なツールを開発してくださっています。その名もfont-familyメーカーです。
サイトを開いてみると、以下のスクリーンショットのように、各OSに搭載されているフォントがOS別で一覧になっています。

それぞれのフォント一覧から使いたいフォントを選んで、下部の「ここに使いたいフォントをドラッグ」と書かれたエリアにドラッグ&ドロップします。
すべてのOSをカバーできるように使いたいフォントを選んだら、ページ最下部に「font-family: ~~~;」のタグが生成されるので、これをCSSにペーストするだけ。これで使いたいフォントを簡単に設定できちゃいます。
もっと詳しく知りたい方は、下記リンクを参考にしてください。
Webフォントを使ってみる
Webフォントとは、Web上でフォントを共有するサービスです。フォントを自分のサーバーにアップロードしなくても、どのデバイスからも同じフォントが表示できるようにするシステムです。「フォントの直リンク」と表現するとピンとくるでしょうか。
オシャレで装飾的なフォントが多く、どんな環境でも同じように表示させることができるので、おすすめのサービスです。
無料で使える有名のサービスのひとつがGoogle Fontsです。
Google Fontsの詳細な使い方は、別の記事にまとめてありますので、こちらを参考にして作業してみてください。
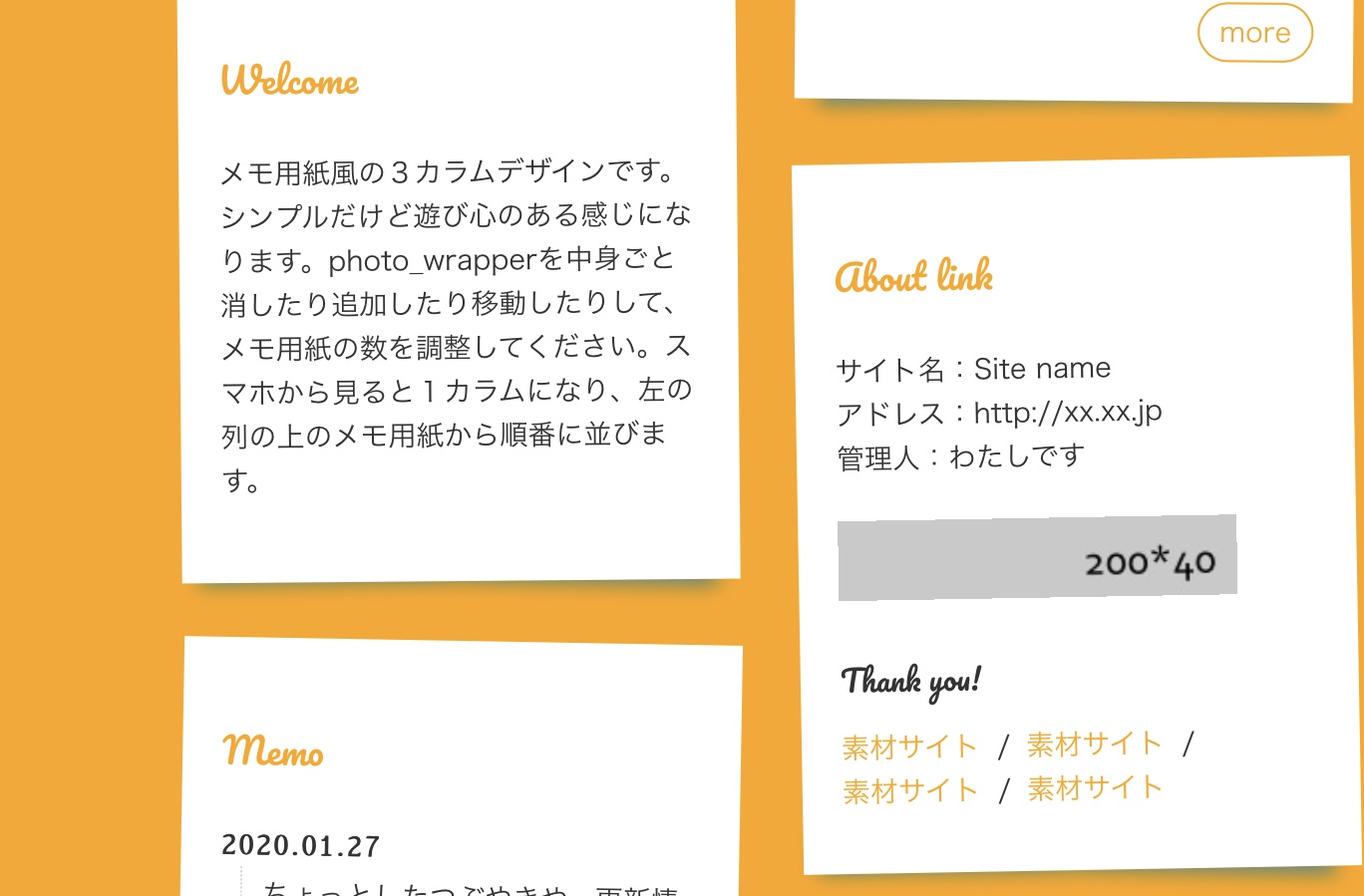
さて、Pacificoを見出しタグに適用すると、次のようになりました。

いい感じですよね!これだけでもかなり個性が出ました。
おわりに
色とフォントを変えるだけでも、かなり個性が出てきます。お気に入りの色やフォントをサイトに取り入れて、よりサイトを好みに仕上げてみてください!