当サイトのテンプレートに目をとめてくださり(もしくは、検索サイトからご訪問くださり)ありがとうございます。
HTMLテンプレートは、サイトを構築するほどの知識がない人でも、好みのサイトを立ち上げることができるように作られています。が、本当に何もかもが初めてな初心者さんは、zipファイルを解凍してhtmlを開いただけで「あ、、、もう無理」と絶望されるかもしれません。
この記事では、HTMLを触るのがほんとに初めてな方でもサイトが作れるよう、最低限の基礎知識から解説していきます。ここが理解できれば、どのサイトで手に入れたHTMLテンプレートも、使いこなせるはずです。
目標は「とりあえずhtmlテンプレートを編集できるようになること」なので、詳しい解説などは飛ばしていきます。
テンプレートからのサイト立ち上げに必要なもの
- 適当なテキストエディタ(メモ帳でもOK)
- レンタルサーバー
この記事では、レンタルサーバーを借りてから後の手順を解説します。まだ用意していない方は、まずサーバーを用意しましょう。
テキストエディタはメモ帳でもいいですが……
できれば、プログラミング言語用のテキストエディタを使って開きましょう。メモ帳でも編集できますが、文字化けしてしまうトラブルが起きたりします。
一方、専用のテキストエディタなら、文字化けに強いのはもちろんのこと、入力中のコードをサジェストしてくれたり、誤っている部分をハイライトしてくれたり、デザインをライブプレビューしてくれたり……その他さまざまなお助け機能でサポートしてくれます。はるかに快適に編集できるようになりますので、メモ帳だと不便だなと感じたらぜひインストールしてみてください。
無料でおススメのものをいくつか挙げますので、お好みのものをどうぞ。
- Visual Studio Code……通称VScode。機能は最低限ですが、ユーザーの開発したプラグインを入れることで多彩な機能を追加することができ、カスタマイズ性抜群です。動きもサクサク。コードを使い倒したい人向け。
- Brackets……PhotoshopやIllustrator等で名高い、Adobeの開発しているテキストエディタ。コードを書き換えると、リアルタイムでhtmlのプレビューが表示されます。初期設定で日本語対応されていたり、初心者にもハードルの低いエディタ。
- liveweave……インストール不要の、ブラウザ上で動くテキストエディタです。HTML、CSS、そしてJavascriptを同時編集することができ、ライブプレビューまで対応してます。
zipに入ってるファイルの解説
zipファイルをどう使えばいいかわからない方は、こちらの記事を参考に、まずはzipファイルを展開してください。
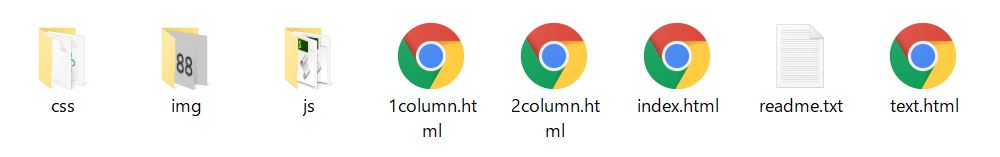
当サイトで配布しているテンプレートの基本構成は、以下のような感じです。

- 〇〇〇.html
- cssフォルダ
- jsフォルダ
- imgフォルダ
- readme.txtなど、使い方や注意書きの書かれたテキストファイル
恐らく、他のテンプレートサイトさんでも似たような構成になっているはずです。
〇〇〇.htmlという名前のファイル
htmlという言語で書かれたファイルです。このファイルを編集するだけで、テンプレートに沿った自分だけのサイトを作ることができます。いくつか名前の違うファイルが入れられているはずです(1column.htmlとか、text.htmlなど)。用途に合わせて、少しずつ中身の違うhtmlファイルがいくつか用意されています。
同梱してあるhtmlファイルを直接編集するより、コピーを作ってお使いいただくと安心です。誤って重要なコードを消してしまった際、もとのファイルからコピペして重要なコードを復元できるためです。
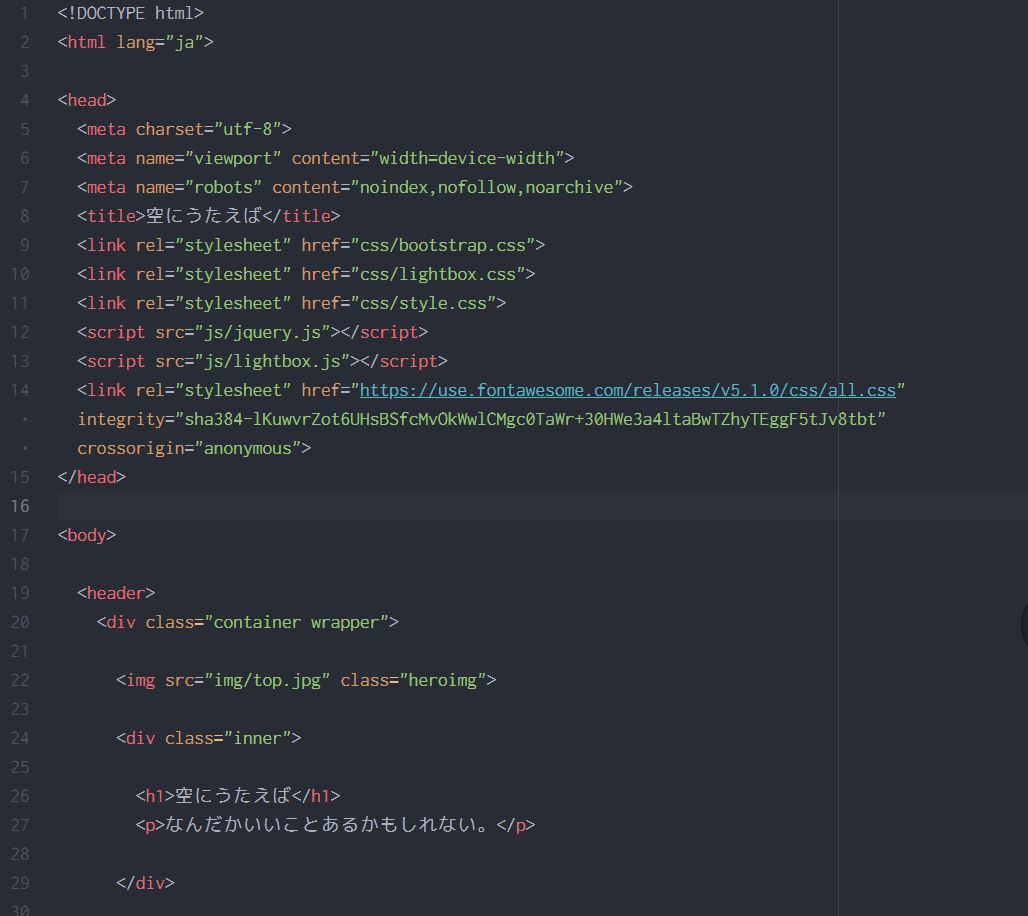
このファイルを開いてみると、英数記号と日本語がごちゃまぜになって、なにやらいろいろと書かれています。

慣れないうちは頭が痛いかと思いますが、1行1文字にきちんと意味があります。少しずつ覚えていって、コードの意味がわかるようになれば、自分で自由に触れるようになります。
cssという名前のフォルダ
テンプレートによっては、htmlと同じ階層にcssが置いてあるかもしれませんが、動作に変わりはありません。
cssフォルダを開くと、拡張子が「.css」のファイルがいくつか入っていると思います。ここを触らなくてもサイトは作れます、むしろよく分からないうちは触らないほうがいいです(レイアウト崩れの原因になります)。
例えば背景色や文字サイズなど、装飾をより自分好みにカスタマイズしたいときはcssファイルを編集します。
HTMLとCSSの役割の違いですが、おおまかに説明すると
- HTMLは、ただの文字列に「意味」や「名前」を与える
例えば、h1、h2、h3…は見出し、pは段落(パラグラフ)、divは区分け…… - CSSは、HTMLのコード「意味」や「名前」を与えられた文字列それぞれに、「色や大きさ、位置」などの情報を与えて装飾する
という感じです。
つまり、きれいなサイトを作るためには、タグの意味をきちんと踏まえてHTMLを書き直す必要があるのです。でなければ、CSSで正しくHTMLを装飾することができず、レイアウトが崩れてしまう可能性があります。
なんだか難しそうに思えますが、あらかじめ作成されているテンプレートのタグを正しくコピー・ペーストして利用すれば、きれいなサイトが出来上がるはずです。
jsという名前のフォルダ
テンプレートによっては入っていないかもしれません。このフォルダには、.js拡張子のJavascriptファイルが入っています。
Javascriptは、サイトに動きをつけるためのファイルだと思ってもらってOK。当サイトのテンプレートでは、主にfuwaimg実装のために同梱しています。基本的に触らなくて大丈夫です。
imgという名前のフォルダ
名前の通り、画像をまとめて入れてあるフォルダです。テンプレートに使用されている画像はこちらにあります。新たに自分で画像を追加する場合も、ここにまとめておくとファイル一覧がすっきりします。
readme.txtなど、その他テキストファイル
readme.txtなどには、テンプレートの利用規約や、使い方の補足などが書かれていることがあります。使用前に一度目を通しておきましょう。
次ページからhtmlファイルの編集を解説します
さて、いよいよhtmlファイルの編集に入ります。