zipファイルの解凍とファイルの確認
まずはzipファイルをダウンロード、解凍します。
解凍すると「koibumi_app」という名前のフォルダが入っています。内容は以下の通りです。
koibumi_app
│ example.jpg
│ index.php
│ koibumi.css
│ koibumi.js
│ koibumi.php
│ _ajax.php
│
├─admin
│ │ admin.php
│ │ archive.php
│ │ fav.php
│ │ func.js
│ │ index.php
│ │ login.php
│ │ logout.php
│ │ setting.php
│ │ style.css
│ │
│ └─inc
│ routine.php
│ _config.php
│ _core.php
│ _footer.php
│ _func.php
│ _header.php
│ _selector.php
│ _setting.php
│ _sidebar.php
│
└─datas
│ .htaccess
│
├─fav(最初にお気に入りの操作をすると生成される空のフォルダです)
└─setting
config.dat
deny.dat
NGwords.dat
- example.jpgはデフォルトのお礼メッセージに含まれるサンプル画像です。不要な場合は削除してかまいません。
- 送信されたメッセージに関するデータは、datasフォルダ内に蓄積されていきます。
- お気に入りしたメッセージは、datas>favフォルダ内に蓄積されていきます。
- 送信可能な文字数や管理画面パスワード、拒否するIPアドレス等に関するデータは、datas>settingフォルダ内のファイルに保存されます。
お礼メッセージの表示時間変更
koibumi.jsをテキストエディタで開くと、4行目付近に以下のような記述があります。最初に設置する場合はこのままで構いません。お礼メッセージを表示する時間の長さを変えたくなったら、好みに合わせて変更してください。
var koibumiMessageVisibleTime = 6000; // お礼メッセージを表示する時間の長さを変更できます(単位はミリ秒。6000=6秒)
送信フォームの設置
いいねボタンを設置したいページのHTMLファイルにコードを書き込み、ボタンを表示します。コードを書き込むのは3か所です。
<head>~</head>の間
<link rel="stylesheet" href="koibumi_app/koibumi.css">
コイブミ送信フォーム用のCSSファイルを読み込みます。
サンプルは、HTMLファイルがkoibumi_appフォルダと同じ階層にある場合の記述です。CSSファイルのパスは、必要に応じて書き換えてください。http://から始まる絶対パスで指定すると安心です。
</body>(閉じタグ)の直前
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script src="koibumi_app/koibumi.js"></script>
一行目でGoogleの提供しているjQueryライブラリを、二行目でコイブミ送信フォーム用のjsファイルを読み込みます。もし、すでにjQueryを読み込んでいる場合は一行目の記述はなくて構いません。3系であれば動作すると思います。
こちらもHTMLファイルがkoibumi_appフォルダと同じ階層にある場合の記述なので、jsファイルのパスは必要に応じて書き換えてください。http://から始まる絶対パスで指定すると安心です。
コイブミ送信フォームを設置したい場所
<!-- コイブミここから --> <div id="koibumi_wrap"> <div id="koibumi_form"> <input type="hidden" id="koibumi_token"> <!-- 一行フォームの場合は↓の行を使ってください --> <input type="text" id="koibumi_text" placeholder="ひとこと送る"> <!-- 複数行テキストエリアの場合は↓の行を使ってください --> <!-- <textarea name="name" rows="5" id="koibumi_text" placeholder="ひとこと送る"></textarea> --> <button type="submit" id="koibumi_btn">送信</button> </div> <p class="attention">メッセージは<span id="koibumi_limitMessage"></span>文字まで、同一IPアドレスからの送信は一日<span id="koibumi_limitIP"></span>回まで<br> 現在文字数 <span id="koibumi_nowlength">0</span>文字</p> <p id="koibumi_alert" style="display: none;"></p> <!-- お礼メッセージここから --> <div id="koibumi_thanks" style="display:none;"> <div class="box"> <img src="koibumi_app/example.jpg" alt="THANK YOU!"> <p>ありがとうございます!</p> </div> </div> <!-- お礼メッセージここまで --> </div> <!-- コイブミここまで -->
上記のコードのままだと、メッセージ入力欄が一行フォームになります。複数行入力できるテキストエリアに変更したい場合は、<!-- 一行フォームの場合は↓の行を使ってください -->と書かれた直下の1行をコメントアウトもしくは削除し、<!-- 複数行テキストエリアの場合は↓の行を使ってください -->と書かれた直下の一行のコメントアウトを解除してください(行頭の <!-- および 行末の --> を削除することでコメントを解除できます)。
画像およびありがとうメッセージはお好みで差し替えてください。
また、placeholder="ひとこと送る"の値を変更すると、送信フォーム内に表示される文章を変更できます。
お礼メッセージのポップアップ位置を変更
お礼メッセージがポップアップする位置を変更するには、上記タグを少々書き換える必要があります。デフォルトでは、メッセージ入力フォームの左上にポップアップします。
<div id="koibumi_thanks" style="display:none;">
お礼メッセージをフォームより下に表示したい場合は、class="koibumi_thanks_bottom"を追加します。
<div id="koibumi_thanks" class="koibumi_thanks_bottom" style="display:none;">
お礼メッセージをフォームの右側に表示したい場合は、class="koibumi_thanks_right"を追加します。
<div id="koibumi_thanks" class="koibumi_thanks_right" style="display:none;">
お礼メッセージをフォームの右下に表示したい場合は、class="koibumi_thanks_right koibumi_thanks_bottom"を追加します。
<div id="koibumi_thanks" class="koibumi_thanks_right koibumi_thanks_bottom" style="display:none;">
サーバーへのアップロードと動作確認
作業が終わったら、「koibumi_appフォルダをまるごと」と「編集したHTMLファイル」をサーバーの適切な場所にアップロードします。
管理画面の確認
http://(koibumi_appフォルダをアップロードしたURL)/koibumi_app/admin/にアクセスすると、コイブミの管理画面にアクセスできます。

ログインを要求されるので、初回は「pass」と入力してログインして下さい。

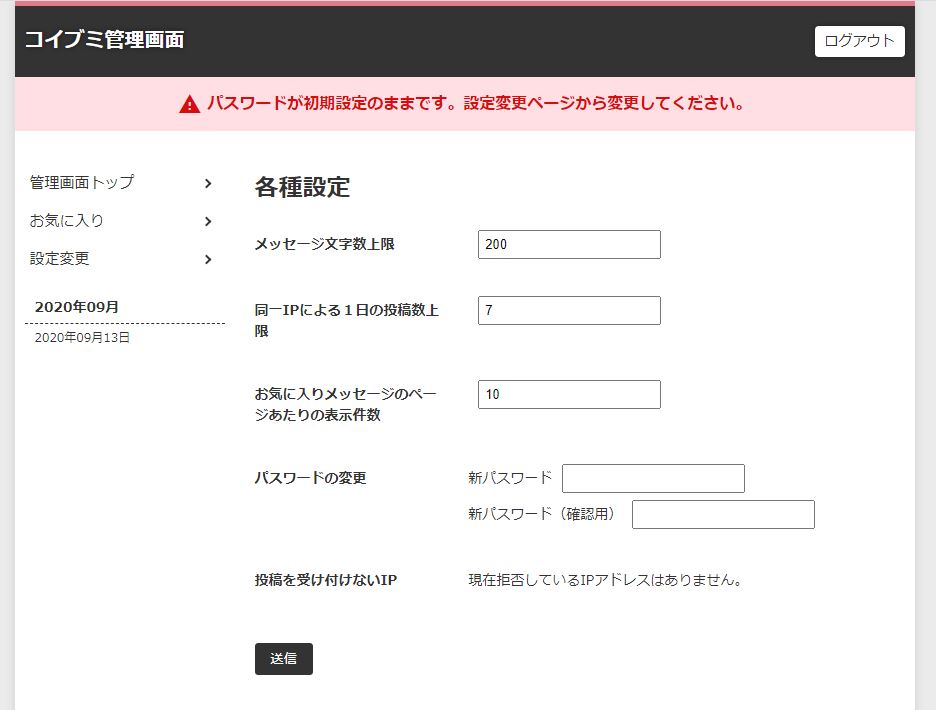
サイドバーの「設定変更」をクリックすると各種設定画面に遷移します。メッセージ文字数上限などが変更できます。お好みで設定を変更してください。
セキュリティのため、パスワードは必ず変更して下さい。
送信フォームの動作確認
送信フォームを設置したページから、実際にメッセージを送信してみます。
お礼メッセージがポップアップされ、管理画面でメッセージが確認できたら成功です。お疲れ様でした!
メール通知機能の設定
設定変更>メール通知から、メッセージの通知設定を行えます。
メッセージを受信するごとにメール通知する場合はコイブミの設定画面から設定を変更するだけで完了しますが、毎日/毎週/毎月メール通知をする場合はcronの利用が必須になります。
cronとは……通常のプログラムは、「誰かがボタンがクリックする」などのアクションがなければ、動作させることができません。そこで、自動で定期的にプログラムを動かし、メール送信などのアクションを起こすために、cronを使います。cronは、設定したスケジュール通りに指定したプログラムを動かしてくれます。
PHPが利用できるサーバーであればだいたいcronも使えるはずです。

コイブミVer1.2.0以上では、設定変更ページのメール通知タブに、cron設定用のファイルパスが生成されているのが確認できます。
サーバーの管理画面にログインし、cron設定で以下のとおりに設定してください。
- 実行プログラムは、上記ファイルパスに設定する
- cron実行スケジュールは、コイブミのメール通知設定と同じ周期で設定する(日時、曜日などはお好みでOKです)

