ガタガタです。いつもありがとうございます。
いいねボタン改を昨日、コイブミを本日アップデートしました。どちらのプログラムも、より設置がカンタンになりました!
いいねボタン改のアップデート内容
- 初回設置時およびアップデート時にnewiine.jsの編集をしなくても設置できるようになりました
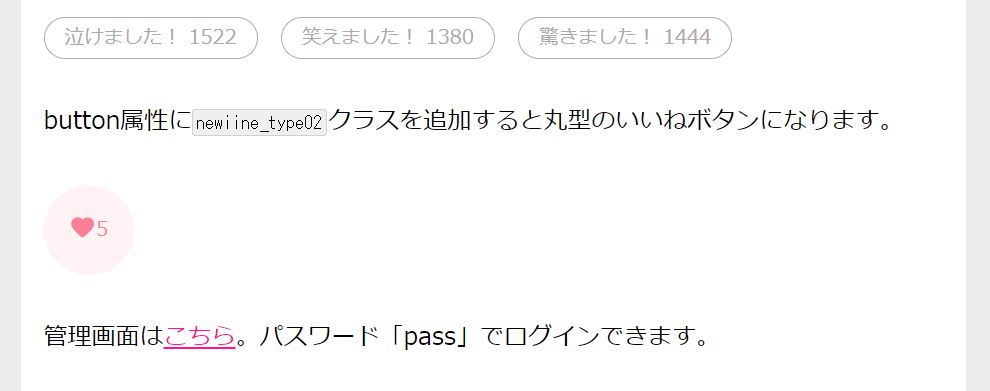
- 丸形いいねボタンを設置できるようになりました

お使いのいいねボタンをアップデートするには、配布ページより最新のいいねボタンプログラムをダウンロードし、以下のファイルを上書きアップロードしてください。
- newiine_app>newiine.js
- newiine_app>newiine.css
- newiine_app>admin>inc>_footer.php
丸型のいいねボタン設置について、詳しくはいいねボタン設置マニュアル等をご参照ください。
コイブミのアップデート内容
- 初回設置時およびアップデート時にkoibumi.jsの編集をしなくても設置できるようになりました
- お礼メッセージのポップアップする長さを設定できるようになりました
- その他、軽微な調整
お使いのコイブミをアップデートするには、配布ページより最新のコイブミプログラムをダウンロードし、以下のファイルを上書きアップロードしてください。
- koibumi_app>koibumi.js
- koibumi_app>koibumi.css
- koibumi_app>admin>index.php
- koibumi_app>admin>inc>_footer.php
お礼メッセージの表示時間変更
koibumi.jsをテキストエディタで開くと、4行目付近に以下のような記述があります。最初に設置する場合はこのままで構いません。お礼メッセージを表示する時間の長さを変えたくなったら、好みに合わせて変更してください。
var koibumiMessageVisibleTime = 6000; // お礼メッセージを表示する時間の長さを変更できます(単位はミリ秒。6000=6秒)
詳しくはコイブミ設置マニュアル等をご参照ください。
ご支援のお願い
doでは、テンプレート、プログラムおよびノウハウ記事の制作、およびサイトの運営・メンテナンスや問い合わせへの対応を、すべてガタガタ個人が行っています。もしもdoのコンテンツが役に立ったと思ったら、あたたかなご支援をお寄せいただけると、とても励みになります。AmazonほしいものリストやOFUSE、ギフトカード、その他のサービスからご支援いただけます。
支援する!