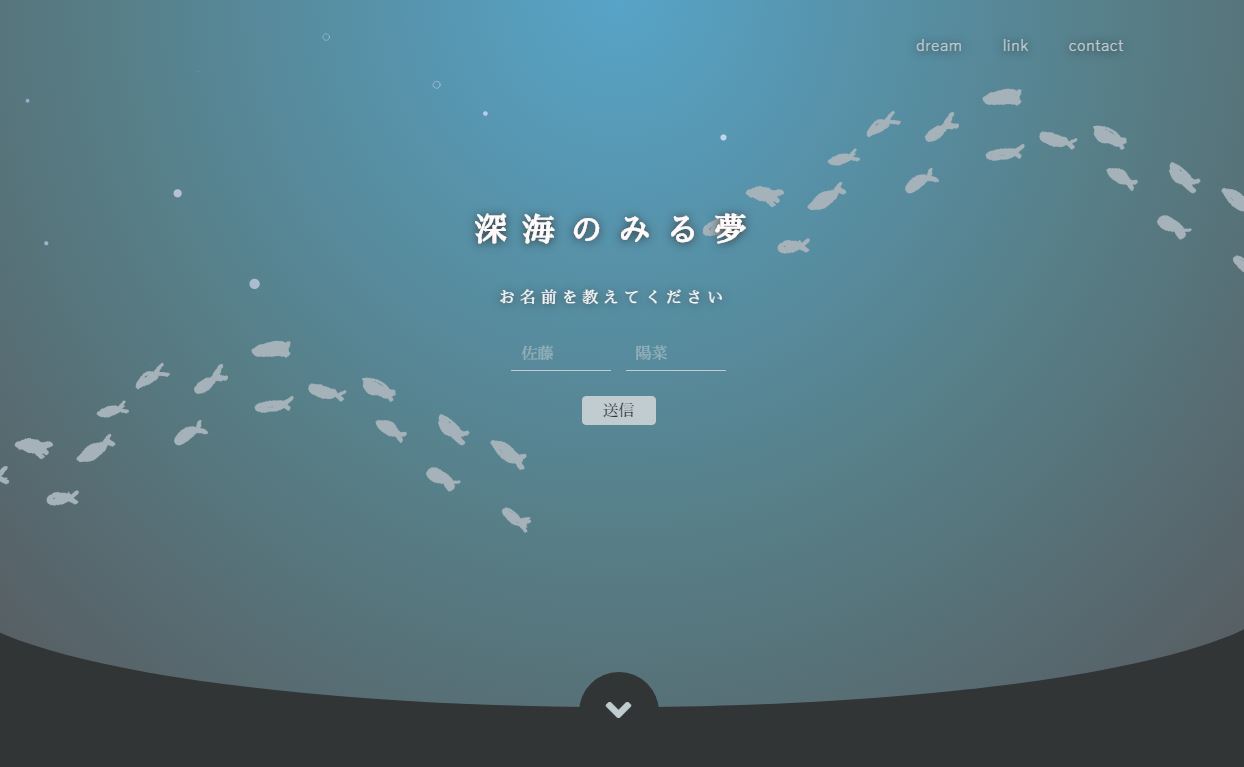
深海は、視差効果(パララックス)を取り入れた浮遊感と奥行きのあるテンプレートです。まるで海に沈んでいくような色使いと、あぶくがのぼっていくようなアニメーションで、独特の世界観を演出できます。
- 視差効果を使った特徴的なトップページ
- パララックスの設定も、出来る限り簡単に
- 「イラストサイト向け」「夢小説サイト向け」の各種デモページをご用意
- スクロール追従するメニューバー
- イラスト表示モーダルウィンドウ「fuwaimg」がすぐに使える
- Bootstrapを用いたレスポンシブ対応デザイン
仕様について
当テンプレートの特徴はRellax.jsによるパララックス効果を取り入れた浮遊感のあるデザインです。デモをご覧いただければ分かります(画面の横幅を小さめにするとわかりやすいかも)。画像をご自身のイラストに差し替えて、classを書き換えるだけで、簡単に奥行きのある画面にできるようにいたしました。
画像を使うともちろん華々しいですが、使わなくてもいい感じのデザインになったので、夢小説サイトさんを意識したデモページもご用意しました。名前変換用プログラムはご自分で用意していただくようにお願いします。
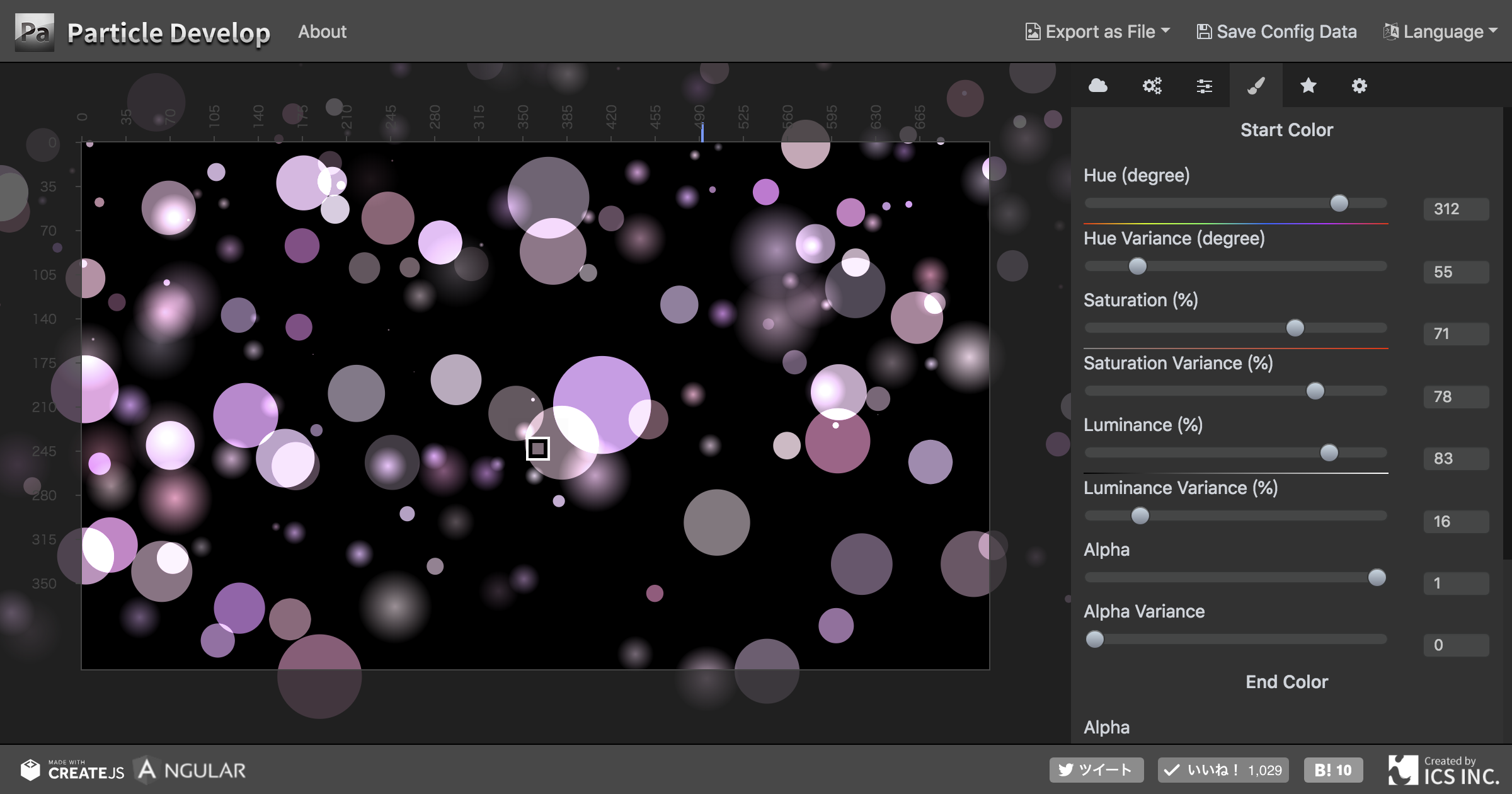
また、Particle Developというツールを使って、泡が立ち上っていくようなアニメーションをつけました。これら2つの動きによって、サイトがとてもリッチで華やかな感じになりました。
ちなみに、デモに使用しているイラストは、私の自作です。。著作権は放棄してませんが、女の子の絵とおさかなの絵のどちらも、このテンプレートを使ったサイトでのみ、フリー素材としてお使いください。イラストを描ける方はご自分で描いてお使いいただければいい感じになります!
パララックスの設定について
パララックス効果は、トップページの最上部、および下部(コンタクト)の二か所に適用してあります。設定にはルールがありますので、デモページの仕様をよくご確認の上、カスタマイズしてください。
- class「rellax」が設定されているdivボックスにパララックス効果がつきます。
- class「front」が最も手前にあり、次に「base」、「back」、一番奥に「deep」が重なっているような構造になります。(4枚の透明なレイヤーがあるイメージです)
- data-rellax-speedの数値をいじると、スクロールしたときの要素の移動の速さが変わります。
- rellaxの中のdivにclass「center」をつけると、中身が中央に寄ります。同様に、class「left」で左寄り、class「right」で右寄りになります。
- class「full」を与えると、画面の縦の大きさに応じて、画像の大きさが「画面の縦幅をはみ出ないように」変わります。
- class「half」を与えると、画面の横の大きさに応じて、画像の大きさが「画面の横幅の半分より大きくならないように」変わります。
- class「only-pc」を与えると、パソコンでは表示されるけど、スマホから見たときに表示されなくなります(遠景の画像など、画面が小さくなったときのデザイン崩れ防止)
羅列されただけでは挙動がよくわからないと思うので、各自で実際にいじって確認してみてください。基本的に「fullクラスはcenterクラスとセット」「halfクラスはleftクラスかrightクラスとセット」で使うことを想定しています。
カスタマイズには向いていません
色をたくさん使っているので、色を変えたりするカスタマイズにはあまり向いてません。デザイン崩れ防止のためにも、なるべくcssなどはいじらずにご使用くださいませ。
スクロール追従するメニューバー
下へスクロールしても、ヘッダーメニューがついてきてくれます。ページが縦に長くなっても迷子になりません。もちろん、小説など向けのページレイアウトもご用意してあります。
イラスト展示はページ遷移せずスマートに
イラストの展示はfuwaimgで実装しています。サムネイルをクリックすると、その場でフワッと原寸のイラストが表示されるモーダルウインドウです。ページ遷移なし、ストレスフリーでイラストを見ていただけます。
メールフォームのデザインも実装済
ボタンやテキストボックスも、サイトの雰囲気に合わせてデザインしてあります。ご自分でプログラムを組み込むだけで、すぐに機能を実装していただきます。
変更履歴
- 2022.05.16
- 同梱fuwaimgプログラムをVer1.4.2へアップデート。
- 2020.12.05
- イラストの展示スクリプトをLightBoxからfuwaimgへ差し替えました。