ジャパニーズMANGAは、白と黒をメインにしたテンプレートです。スクリーントーンのような模様づかいで、日本の漫画文化へのリスペクトを表現しました。
- 1カラム式のシンプルで使いやすいデザイン
- トップページに大きくイラストを展示できる
- 大きく目立つバナーで最新の作品やイベント情報へ誘導
- スクロール追従するメニューバー(スマホ対応・CSSを削除するだけで追従しないようにカスタム可能)
- イラスト表示モーダルウィンドウ「fuwaimg」がすぐに使える
- Bootstrapを用いたレスポンシブ対応デザイン
仕様について
当テンプレートは、漫画展示に重点を置いたデザインになっております。もちろんイラスト展示サイトや小説展示サイトにもお使いいただけます。
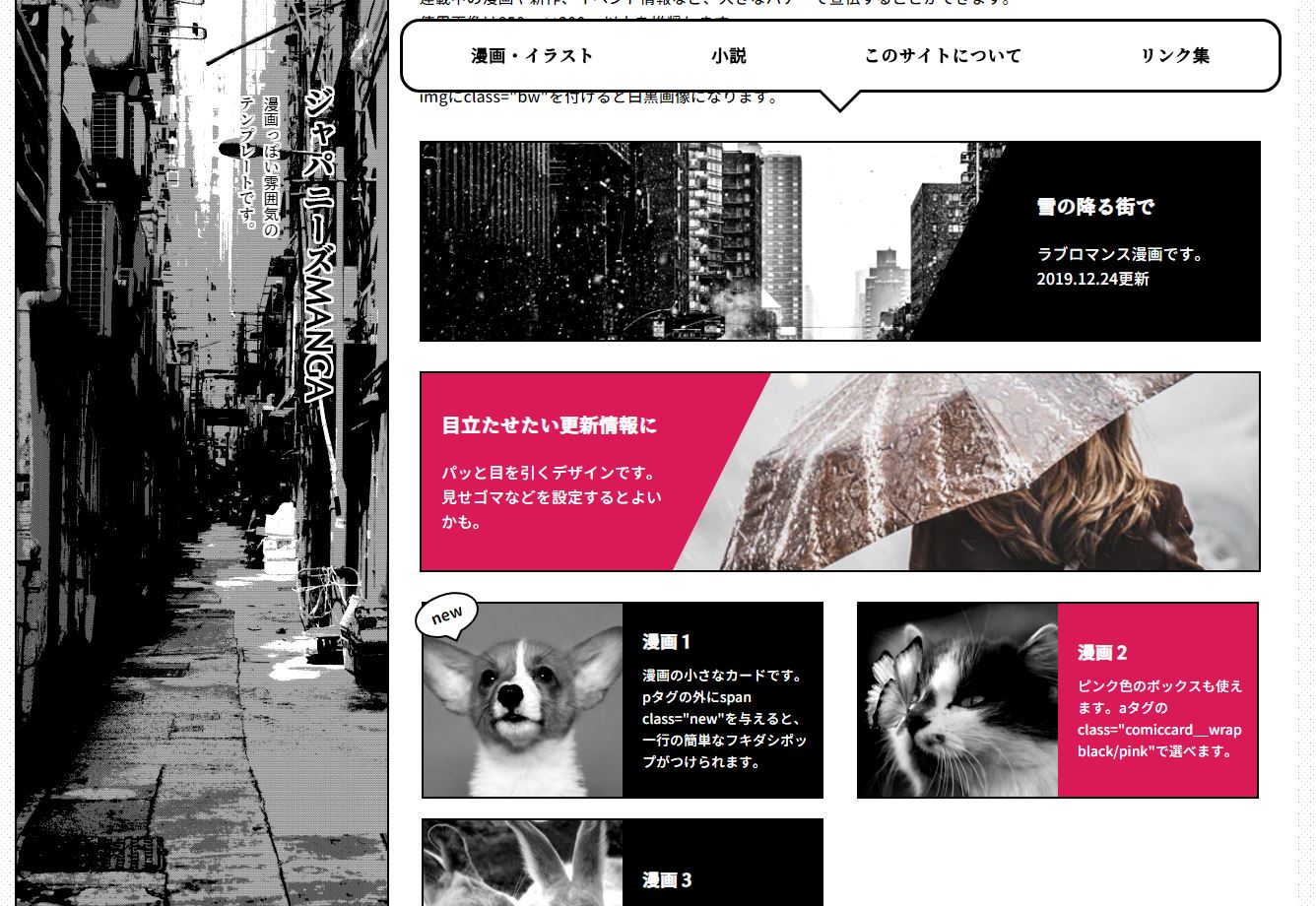
日本のサブカルチャーをリスペクトした個性的なデザイン
白黒を基調とし、スクリーントーンのようなドット柄を随所にちりばめ、まるで漫画のようなデザインにしました。使用フォントも、漫画でよく使われるイメージのある源暎アンチックと源柔ゴシックです。個性的でいてくどくないので、飽きのこないデザインになっております。
また、imgタグにclass=”bw”を与えるだけで、その画像が白黒で表示されるフィルターが適用されます。いちいち画像を加工して白黒に変換しなくても、テンプレートの雰囲気に合わせてCSSが調整してくれます。もちろん、カラー画像のまま使ってもOK。
トップページでイラストをアピール
最新の作品や、お気に入りのひとコマなど、特にアピールしたいイラストをトップページに大きく展示できます。白黒で作成した漫画の一コマを貼るもよし、扉絵っぽくカラーイラストを貼るもよし。小説サイトさんの場合は、お気に入りの写真などを貼ってもいいですね。
レスポンシブ対応デザインで、スマホやタブレットから見てもレイアウトが崩れません。
大きなバナーで注目してほしいコンテンツへ誘導できる

当テンプレートの最大の特徴が、まるで漫画のコマ割りのように大きく表示されるバナーです。テンプレート利用者さんに用意していただくものは、バックに張り付けるための適切な大きさの画像と、簡単な説明文のみ。classを指定するだけで、ボックスの色が黒とピンクの二色から、ボックスの位置を右端と左端の二種類から、好きに組み合わせて設定できます。
大きなバナーとは別に、小さめのカードを表示させることもできます。こちらも、classを指定するだけで、ピンクのボックスと黒のボックスを使うことができます。
スクロール追従するメニューバー
下へスクロールしてもメニューがついてきてくれます。ページが縦に長くなっても迷子になりません。もちろん、小説など向けの1カラムの広々としたページレイアウトもご用意してあります。
CSSから当該記述を削除することで、スクロール追従しないようにもできます。
イラスト展示はページ遷移せずスマートに
イラストの展示はfuwaimgで実装しています。サムネイルをクリックすると、その場でフワッと原寸のイラストが表示されるモーダルウインドウです。ページ遷移なし、ストレスフリーでイラストを見ていただけます。
web拍手やメールフォームのデザインも実装済
ボタンやテキストボックスも、サイトの雰囲気に合わせてデザインしてあります。ご自分でプログラムを組み込むだけで、すぐに機能を実装していただきます。
カスタマイズ情報
更新履歴
- 2022.05.16
- 同梱fuwaimgプログラムをVer1.4.2へアップデート。
- 2020.12.07
- 画像表示モーダルをLightboxからfuwaimgに差し替え。
- 2020.01.08
- 「頒布物一覧」用ページを追加。詳しくはこちらをご参照ください。