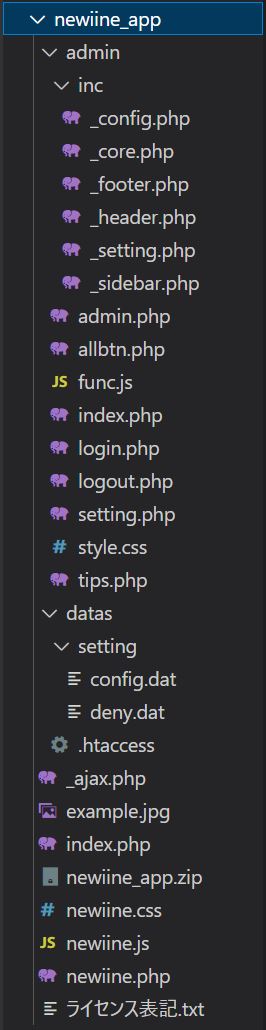
zipファイルの解凍とファイルの確認
まずはzipファイルをダウンロード、解凍します。
- 任意で編集する箇所のあるファイルは、newiine_appフォルダ直下にあるnewiine.jsのみです。その他のファイルは基本的に編集する必要がありません。
- クリックされたいいねボタンに関するデータは、datasフォルダ内に蓄積されていきます。
- 管理画面パスワード、拒否するIPアドレス等に関するデータは、datas>settingフォルダ内のファイルに保存されます。
お礼メッセージの表示時間変更
newiine.jsをテキストエディタで開くと、4行目付近に以下のような記述があります。最初に設置する場合はこのままで構いません。お礼メッセージを表示する時間の長さを変えたくなったら、好みに合わせて変更してください。
var newiineMessageVisibleTime = 6000; // お礼メッセージを表示する時間の長さを変更できます(単位はミリ秒。6000=6秒)
いいねボタンの設置
いいねボタンを設置したいページのHTMLファイルにコードを書き込み、ボタンを表示します。コードを書き込むのは3か所です。
<head>~</head>の間
<link href="https://fonts.googleapis.com/icon?family=Material+Icons|Material+Icons+Round" rel="stylesheet"> <link rel="stylesheet" href="newiine_app/newiine.css">
一行目でGoogleの提供しているマテリアルアイコン(ハートマーク)を、二行目でいいねボタン改用のCSSファイルを読み込みます。
サンプルは、HTMLファイルがnewiine_appフォルダと同じ階層にある場合の記述です。CSSファイルのパスは、必要に応じて書き換えてください。http://から始まる絶対パスで指定すると安心です。
</body>(閉じタグ)の直前
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="newiine_app/newiine.js"></script>
一行目でGoogleの提供しているjQueryライブラリを、二行目でいいねボタン改用のjsファイルを読み込みます。
こちらもHTMLファイルがnewiine_appフォルダと同じ階層にある場合の記述なので、jsファイルのパスは必要に応じて書き換えてください。http://から始まる絶対パスで指定すると安心です。
いいねボタンを設置したい場所
<!-- いいねボタン改ここから --> <button type="submit" class="newiine_btn" data-iinename="いいねボタンの名前"> <span class="material-icons-round">favorite</span> <span class="newiine_count"></span>いいね <!-- お礼メッセージここから --> <div class="newiine_thanks newiine_thanks_up" style="display:none;"> <div class="newiine_box"> <img src="newiine_app/example.jpg" alt="THANK YOU!"> <p>ありがとうございます!</p> </div> </div> <!-- お礼メッセージここまで --> </button> <!-- いいねボタン改ここまで -->
data-iinename="いいねボタンの名前"の部分の「いいねボタンの名前」を適宜書き換えてください。いいねボタンは、ここに記述された名前によって区別されます。同じ名前をつけたいいねボタンは、同じいいねボタンと判断され、異なるページに複数設置したとしても、カウント数を共有します。名前は後から変更することもできますが、少しだけ手順がかかります。
サーバーへのアップロードと動作確認
ここまでの作業が終わったら、「newiine_appフォルダをまるごと」と「編集したHTMLファイル」をサーバーの適切な場所にアップロードします。
管理画面の確認
http://(newiine_appフォルダをアップロードしたURL)/newiine_app/admin/にアクセスすると、いいねボタン改の管理画面にアクセスできます。

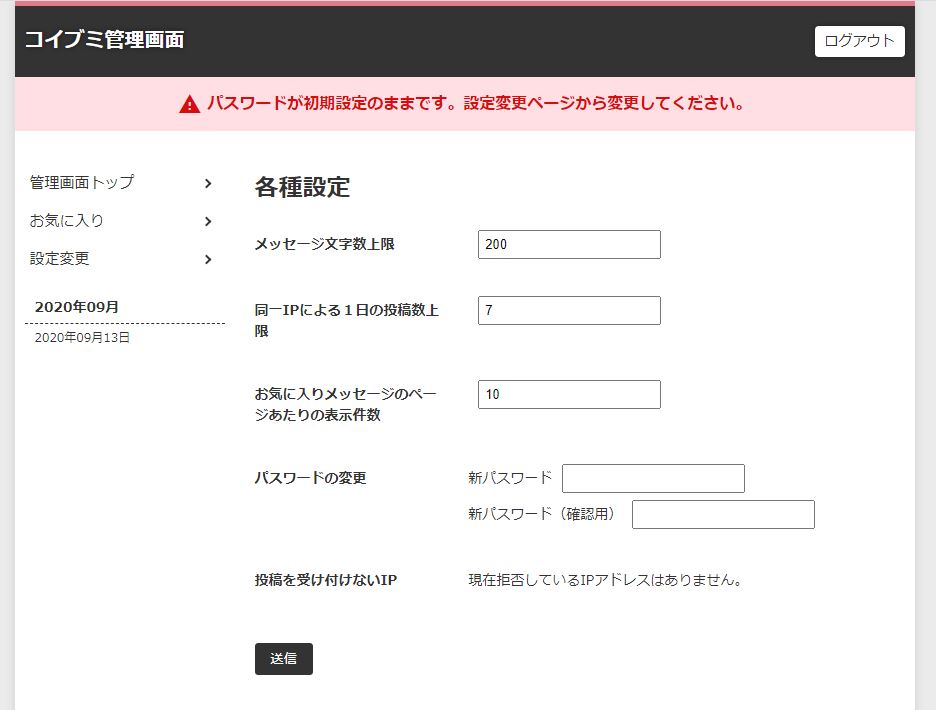
サイドバーの「設定変更」をクリックすると各種設定画面に遷移します。ここでいいねボタンのクリック数上限などが変更できます。お好みで設定を変更してください。
セキュリティのため、パスワードは必ず変更して下さい。
いいねボタンをクリックするとアニメーションし、カウントが正常に変化したら成功です。
いいねボタンのカスタマイズ・より詳細な設定
いいね数を非表示にしたい場合
<span class="newiine_count"></span>を削除してください。
ハートマークを削除したい場合
<span class="material-icons-round">favorite</span>を削除してください。
お礼メッセージについて
お礼メッセージの内容は、タグを使って記述することができます。<div class="newiine_box">の中身を、好きに記述してください。画像を変更したり、削除しても構いません。必要な</div>閉じタグなどを誤って削除しないよう、注意して編集してください。
複数のお礼メッセージをランダムで表示したい場合には、<div class="newiine_box">~</div>で囲まれたお礼メッセージを、複数記述します。お礼メッセージがポップアップするたびに、複数のnewiine_box要素から、ひとつのメッセージがランダムで選ばれて表示されます。
<!-- お礼メッセージここから -->
<div class="newiine_thanks newiine_thanks_up" style="display:none;">
<div class="newiine_box">
<p>お礼メッセージその1です</p>
</div>
<div class="newiine_box">
<p>お礼メッセージその2です</p>
</div>
<div class="newiine_box">
<p>お礼メッセージその3です</p>
</div>
</div>
<!-- お礼メッセージここまで -->
お礼メッセージを表示しない場合は、<!-- お礼メッセージここから -->から<!-- お礼メッセージここまで -->までの記述を丸ごと削除してください。
お礼メッセージの表示位置の調整
デフォルトのコードではお礼メッセージがいいねボタンの上にポップアップします。お礼メッセージをいいねボタンの下にポップアップしたい場合は、<!-- お礼メッセージここから -->と書かれた行のすぐ次の行の、newiine_thanks_upと書かれたclassをnewiine_thanks_downに変更してください。
また、いいねボタンを右寄せにした場合などで、お礼メッセージをいいねボタンの右端に寄せる形で表示したい場合は、<div class="newiine_thanks newiine_thanks_up" style="display:none;">の要素のclassに、newiine_thanks_rightを追加してください。
いいねボタンの1日のいいね上限を個別に設定する
<button>タグにdata-iinecountlimit="上限(半角数字)"を追加してください。data-iinecountlimitの値が設定されていないボタンでは、管理画面にて設定した値が適用されます。
<button type="submit" class="newiine_btn" data-iinename="いいねボタンの名前" data-iinecountlimit="5">
いいねされたときに記録するURLを他ページのURLにする
<button>タグにdata-iineurl="記録したいURL"を追加してください。ブログのアーカイブページや、作品一覧ページなど、別ページの内容に紐づけられているいいねボタンに適用すると、管理画面のいいねボタン一覧がすっきりとまとまります。
丸型のいいねボタンの設置
button要素にnewiine_type02クラスを追加した、以下のコードをいいねボタンを設置したい場所にコピペします。
<!-- いいねボタン改ここから --> <button type="submit" class="newiine_btn newiine_type02" data-iinename="いいねボタンの名前"><span class="material-icons-round">favorite</span><span class="newiine_count"></span> <!-- お礼メッセージここから --> <div class="newiine_thanks newiine_thanks_down" style="display:none;"> <div class="newiine_box"> <p>ありがとうございます!<br>励みになります!</p> </div> </div> <!-- お礼メッセージここまで --> </button> <!-- いいねボタン改ここまで -->
その他不明な点はQ&Aを参照してください。